表現方法(4ページ)
配色、色塗り、陰影などの光の表現方法や質感表現についての記事をご紹介!

イラストの彩度を調整して自然な色合いの絵にしよう。彩度の高い・低いで画面のバランスをとる方法とは?
2019.04.27#背景#イラスト表現・コツ#陰影・光源#配色・色彩理論#厚塗り#構図・ポーズ・レイアウト
美しいイラストの描き方を配色講座から学ぼう!色相環や補色を考えて綺麗な色合いの絵に。
2019.04.10#イラスト表現・コツ#配色・色彩理論
イラストの投稿数を増やす簡単描き方講座!太さの違うシャーペンを使い分けて線の強弱のある線画を仕上げよう!
2019.04.07
「影の色選び」を中心に配色の基礎知識を学ぼう!
広告
イラスト光の反射(映り込み)・色のテクニックをご紹介!絵の情報量を増やす方法を知って見栄え良くしよう。
2019.04.02#背景#イラスト表現・コツ#陰影・光源#配色・色彩理論#厚塗り#構図・ポーズ・レイアウト
厚塗りイラストのメイキング講座!Photoshopで描くキャラと背景をなじませる手順、仕上げや加工方法もご紹介します。
2019.03.31#フィルター加工#Photoshop#厚塗り
漫画のベタ入れのコツをイラスト解説!キャラクターや服飾のシルエットを意識しよう。
2019.03.29#アナログ#漫画#キャラクターイラスト#服の描き方
流行りのイラスト〜絵の塗り方のコツ!コントラストと色彩を意識して絵の表現をステップアップ!
2019.03.16
色相を意識したイラストの陰影・影色の考え方!色の選び方、影の塗り方が分からない人におすすめ。
2019.03.13#陰影・光源#配色・色彩理論
目だけ綺麗に描いて絵のクオリティを上げる方法!時間がない人におすすめのイラストテクニックです。
2019.03.12
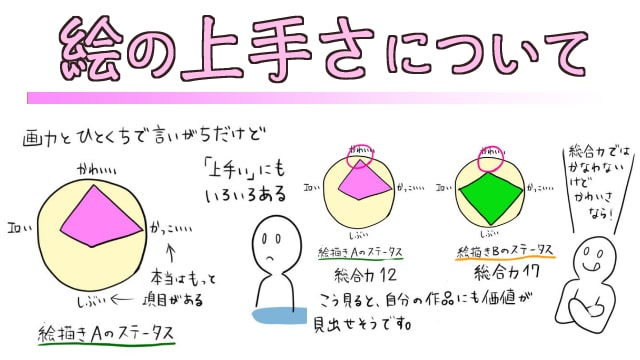
イラストの「上手さ」や「絵柄」について知ろう!下手、画力がないと悩んでいる絵描きさんにおすすめ!
2019.02.24#イラスト表現・コツ
これから絵を始める人へ。絵を描くための基本を解説♪
広告
アニメ塗りイラストメイキング!エフェクトでバトルシーンの雰囲気を表現!
2018.11.29
カートゥーン調の絵の描き方。海外アニメの特徴や表情もイラスト解説!
2018.11.18
絵を上達させる!雰囲気のあるイラストの描き方
2018.11.02#上達のコツ#イラストの悩み
配色に迷ったときにオススメ!イラストで使えるカラーパレット
2018.10.26#イラスト表現・コツ#配色・色彩理論
金属の塗り方。SAIで簡単に質感を出そう!
2018.10.23
イラスト講座初心者向け。アナログとデジタルの基礎知識を学ぼう
2018.06.18アニメ塗りイラストメイキング!エフェクトでバトルシーンの雰囲気を表現!
2018.11.29カートゥーン調の絵の描き方。海外アニメの特徴や表情もイラスト解説!
2018.11.18金属の塗り方。SAIで簡単に質感を出そう!
2018.10.23イラスト講座初心者向け。アナログとデジタルの基礎知識を学ぼう
2018.06.18表現方法
ページ上部へ
ページ上部へ





