はっきりとしていてシンプルな「アニメ塗り」。アニメ塗りをした際、はっきりとした塗りのため雰囲気をどうやって出したらいいかわからない、そう感じたことはありませんか? そこでこの記事ではずずらにあさんのツイートから「雰囲気を表現する!アニメ塗りイラストメイキング」を学んでいきましょう。
*この記事で紹介している内容はご本人の許可を得て掲載しています。
この記事の目次
アニメ塗りイラストメイキング

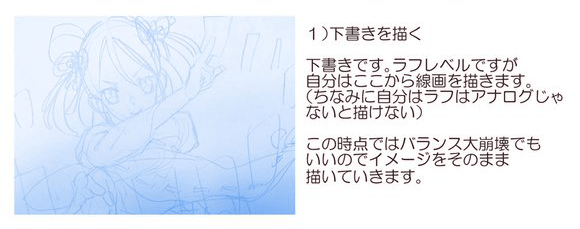
1.下書き
この時はバランスが崩れててもいいので頭に浮かんだイメージをそのまま描いていきましょう。

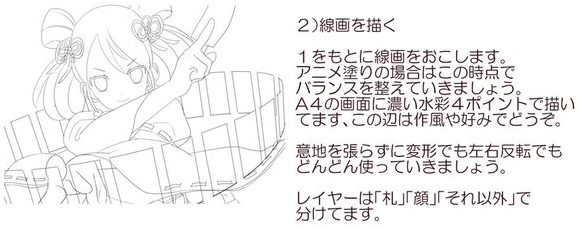
2.線画
1を元に線画をおこしていきましょう。アニメ塗りの場合はこの時点でバランスを整えていきます。
キャンパスサイズはA4、ブラシは水彩4ポイントで描いています。ここは作風や好みでどうぞ。
変形や左右反転を用いて、描いていきます。使える機能はどんどん使っていきましょう。
線画のレイヤーは「札」「顔」「それ以外」の3枚となっています。

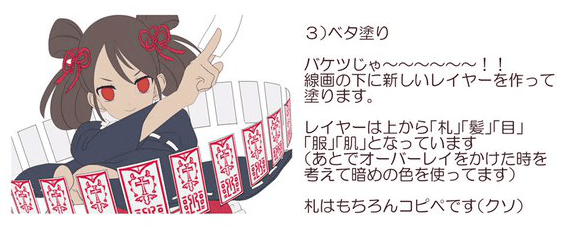
3.ベタ塗り
線画の下にレイヤーを作成し、塗ります。レイヤーは上から「札」「髪」「目」「服」「肌」となっています。
(後でオーバーレイをかけた時を考えて暗めの色を使います。)
札はコピー&ペーストでその札の形に応じて変形し貼り付けていきます。

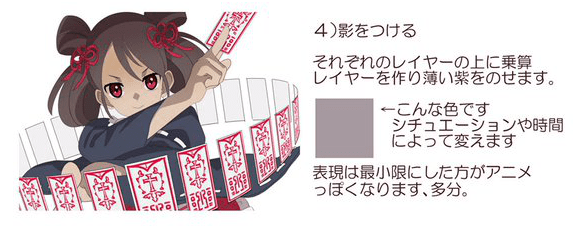
4.影をつける
それぞれのレイヤーの上に乗算レイヤーを作り薄い紫をのせます。
ここで使う色は、シチュエーションや時間帯によって変えます。表現は多くせず最小限の方がアニメ塗りらしくなります。

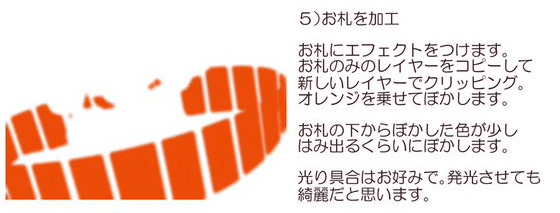
5.札の加工
お札にエフェクトを付けていきます。お札のみのレイヤーをコピーして新しいレイヤーでクリッピングし、オレンジをのせてぼかします。 ぼかしはお札の下からぼかした色が少しはみ出るぐらいの範囲でかけます。 光具合はお好みで。発光させても綺麗だと思います。
6.レイヤーを統合
もしもの時のために今までのレイヤーをコピーし残しておいた上でレイヤーの統合をしましょう。
レイヤーフォルダであらかじめまとめておくとコピーしやすくていいと思います。

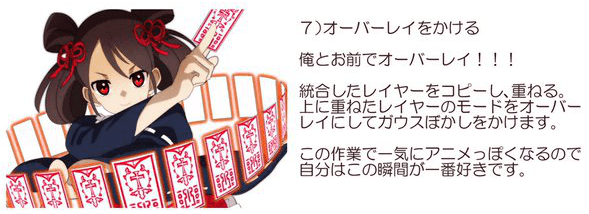
7.オーバーレイをかける
結合したレイヤーをコピーし、重ねます。上に重ねたレイヤーのモードをオーバーレイにしてガウスぼかしをかけます。一段とアニメらしくなります。

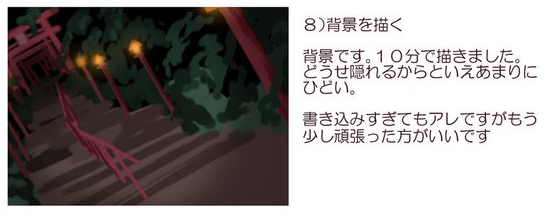
8.背景を描く
背景を描きます。画面で占める人物の比率によって書きこむ程度は変えていきます。人物が主であればシンプルに人が遠くにいる場合は多めに書きこむなど。視線を向けさせたいもの以外は情報量は抑えめにした方がいいと思います。

9.人物のレイヤーと統合
人物のレイヤーと背景のレイヤーを統合します。

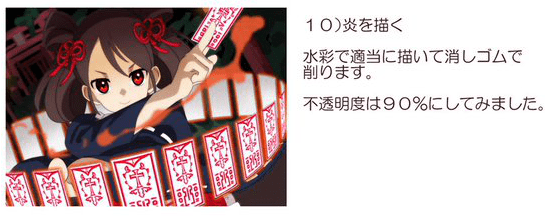
10.炎を描く
ここからは全体の一体感や雰囲気を作っていきます。
まず、水彩で炎となるものをオレンジで描いて消しゴムで削ります。レイヤーの不透明度は90%です。

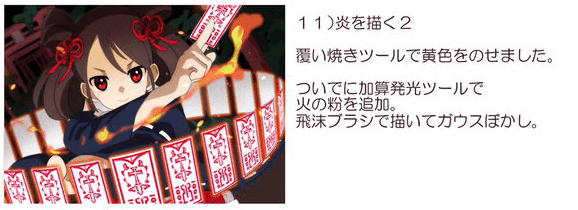
11.炎を描く 2
覆い焼きツールで黄色をのせます。それと、加算発光ツールで火の粉を追加し、飛沫ブラシで描いてガウスぼかしをかけます。

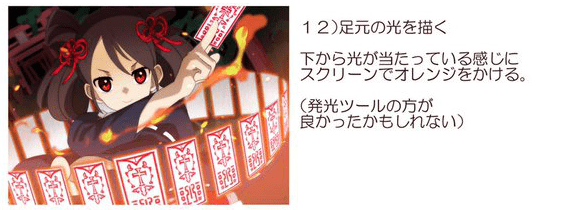
12.足元の光を描く
下から光が当たっている感じにするためにスクリーンか発光ツールでオレンジをかけます。

13.暗くする
夜の設定なので乗算レイヤーをかけます。レイヤーはお札のレイヤー下に置きます。
そして、紫を不透明度35%でのせます。全体的に暗くなり夜の雰囲気になりました。

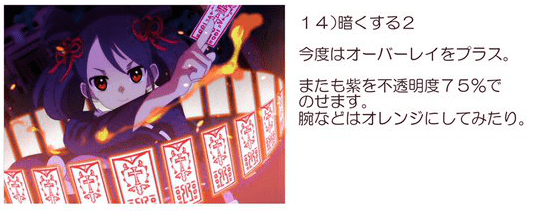
14.暗くする2
今度はオーバーレイをプラスします。
先ほどと同じ紫を不透明度75%でのせます。この時発光しているものが腕の近くにあるので腕の部分にオレンジを淡くの背ます。

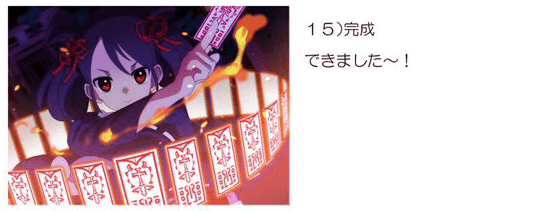
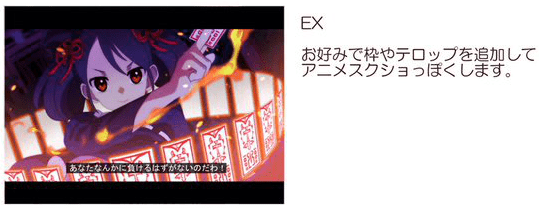
15.完成

お好みでテロップや枠を追加するとアニメスクショ風になります。
目のアニメ塗りメイキング

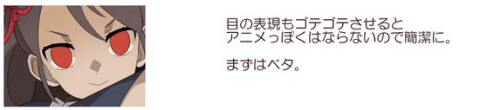
1.まずはベタ塗りをします。
アニメ塗りで目を塗る場合、簡潔に塗っていきます。

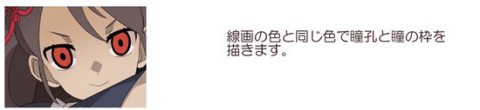
2.線画の色と同じ色で瞳孔と瞳の枠を描きます。

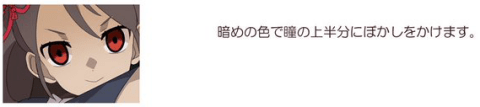
3.暗めの色で瞳の上半分にぼかしをかけます。

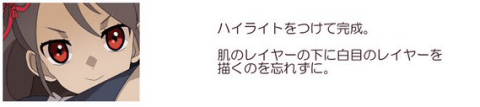
4.ハイライトを付けて完成です。
肌のレイヤーの下に白目のレイヤーを描くのを忘れずに!
まとめ
アニメ塗りははっきりとした塗りをしていますが、加算やオーバーレイを使い色を乗せることで雰囲気を出すことができます。アニメ塗りをしてみたけれどいまいち雰囲気がでない。そんな時は、ずずらにあさんの解説イラストを、ご参考にしてみてください。
最後にずずらにあさんのTwitterをご紹介します。素敵な創作イラストなどご投稿されていらっしゃるので、ぜひご覧ください!
ずずらにあさんのTwitter









