イラスト制作でよく耳にする「レイヤー」って一体なんのこと?
レイヤーはデジタルイラストで頻繁に使う機能なので、最初に使い方を覚えてしまいましょう。
今回は、レイヤーの基礎知識や使い方を、ペイントソフトのCLIP STUDIO PAINT(クリスタ)を用いて解説します。
この記事の目次
イラストのレイヤー機能を解説(基本編)
レイヤーとは何か?
レイヤーは透明な用紙のようなもの、と考えると分かりやすいです。
デジタルイラストではレイヤーという透明な用紙を層のように重ねて、1枚のイラストを制作していきます。

解説イラストのリンゴの絵を見てみましょう。
このリンゴの絵は、4枚のレイヤーを重ねて表現されています。
- かざりの文字
- リンゴの線画
- リンゴの色
- 背景
レイヤーを分けるメリット
一枚のレイヤーにまとめて、文字・リンゴの線画・リンゴの色・背景を描くこともできます。
しかし、リンゴの色だけを塗り直したい場合など、部分的な修正が困難になってしまいます。
レイヤーを分けてイラスト制作を進めることで、パーツごとの修正や変更が簡単になります。
レイヤーパレットの見方
実際にペイントソフトのクリスタでレイヤー機能を使ってみましょう。
レイヤーの基本的な考え方は、他のペイントソフトでも共通しています。
レイヤーパレットを表示する

クリスタでは「レイヤーパレット」と呼ばれるパレットでレイヤーの管理を行います。
キャンバス画面に表示されていない場合は、メニューバーの[ウィンドウ]→[レイヤー]を押して、レイヤーパレットを表示します。
レイヤーパレットの内容
 レイヤーパレットでは、イラスト制作で使用している全てのレイヤーが表示されます。
レイヤーパレットでは、イラスト制作で使用している全てのレイヤーが表示されます。
選択中のレイヤーは欄が水色で表示されます。
解説例では背景レイヤーが選択されているので、キャンバス画面に絵を描いたときには背景レイヤーに描き込まれます。
上のレイヤーが優先で表示される
レイヤーは上にあるものが優先的に表示されます。

解説例では、背景レイヤーをドラッグして、リンゴの赤色を塗ったレイヤーの上に移動させました。
すると、背景レイヤーが優先的に表示され、リンゴの赤色の塗りレイヤーは隠れて見えなくなりました。
イラスト制作の基本的なレイヤーの並びは、基本的には上から線画レイヤー、塗りレイヤー、背景レイヤーの順番です。
新規レイヤーを追加する

解説図の赤枠の[新規ラスターレイヤー]ボタンを押すと、新しいレイヤーが作成されます。
他にも、メニューバーの[レイヤー]→[新規ラスターレイヤー]を押しても、新しいレイヤーを作ることができます。
クリッピングではみ出しを防止
レイヤーをクリッピングする
イラスト制作では、色塗りのはみ出しを防止できる「クリッピング」の機能を使うことが多いです。

レイヤーを選択した状態で、[下のレイヤーでクリッピング]のボタンを押します。
解説例では影を描き込む用のレイヤーを作って、リンゴの赤色を塗ったレイヤーにクリッピングしました。
クリッピングの効果

クリッピングしたことにより、影レイヤーのどこに描き込んでも、リンゴの赤色の部分からは塗りがはみ出さなくなりました。
クリッピングは便利なので、影塗りのときなどに活用してみてください。
その他の基本的なレイヤー操作
レイヤーを非表示にする

レイヤー欄の左にある目のアイコンをクリックすると、表示/非表示を切り替えられます。
レイヤーの内容を確認するときに使ってみてください。
レイヤーの不透明度を下げる

上部にあるスライダーを動かして、レイヤーの不透明度を下げられます。
不透明度を下げると色が薄くなるので、色合いを調整したいときに使います。
複数のレイヤーをフォルダーでまとめる

フォルダーのアイコンの「新規レイヤーフォルダー」を押すと、レイヤーフォルダーが作成されます。
イラスト制作をしていくうちにレイヤー数が増えてくるので、レイヤーフォルダーを作って整理しましょう。
解説例では「色塗り」というレイヤーフォルダーを作成して、塗り用のレイヤーをドラッグ&ドロップでフォルダー内に入れました。
イラストのレイヤー機能を解説(応用編)
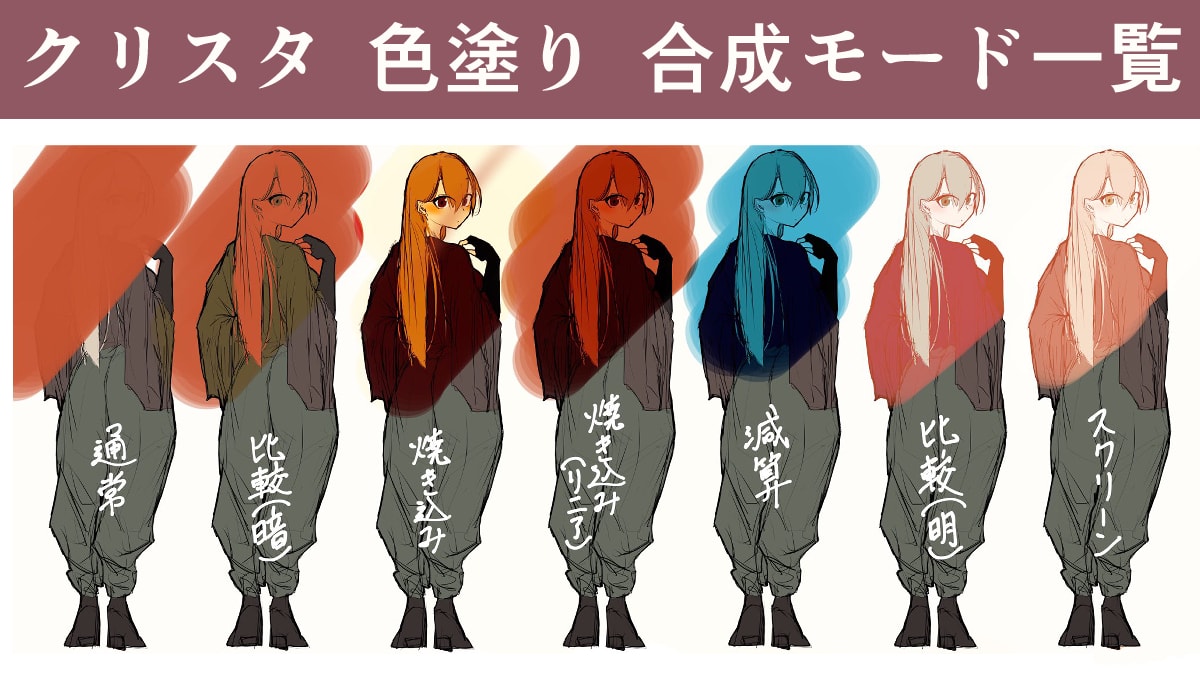
レイヤーの合成モードとは何か?
合成モードを設定することで、レイヤー内の色が重なったときに効果を出せます。
イラスト制作では、色塗りやエフェクトに合成モードを活用することが多いです。
合成モードを設定する
 解説図では、リンゴのグラデーションの上に影を塗っています。
解説図では、リンゴのグラデーションの上に影を塗っています。
影レイヤーの合成モードが「通常」だと、影が重なって下地のグラデーションが消えてしまいます。
そこで、影レイヤーの合成モードを「通常」から「乗算」に変更して、下地のグラデーションを保ったまま影をつけています。
「乗算」は下のレイヤーと重なると、色を透過させつつ暗くなる効果を出すことができるので、影つけに向いている合成モードです。
他にも、明るい光を塗りたいときには「スクリーン」、強めのハイライトを塗りたい場合には「加算(発光)」、色鮮やかな加工には「オーバレイ」が向いています。
合成モードは色選びにも便利
影やハイライトを塗りたいけど、どの色を使えばよいのか分からない……。
色選びに悩んだときは、合成モードを使ってみるのもオススメです。

- 影レイヤーを「乗算」に設定する
- スポイトで下地の色を取得する
- カラーサークルで、取得した色の付近から色選びをする
- 影レイヤーに塗ると、それっぽい色合いになる
ハイライトを塗りたい場合は、合成モードを「加算(発光)」にしてみてください。
解説図では、リンゴの下地からスポイトで色を採り、カラーサークルで付近の色を選び、影とハイライトを塗っています。
下地の色から大きく離れないので、色選びも簡単です。
下地の色をスポイトで取得後、影は色相を青に近づけ明度を下げ、ハイライトは色相を赤に近づけ明度を上げると、鮮やかな色合いに見えます。
ラスターレイヤーとベクターレイヤーの違い
色塗りが主体のイラスト制作では「ラスターレイヤー」を扱うことが多いですが、他にも「ベクターレイヤー」と呼ばれるレイヤーの形式があります。
ラスターレイヤーの特徴
- 一般的に使用されるレイヤー形式
- 画像の拡大/縮小をすると、絵が荒れてしまう
- ラフや色塗りにオススメ
ベクターレイヤーの特徴
- 線の編集がしやすいレイヤー形式
- 画像の拡大/縮小をしても、絵が荒れない
- 線画にオススメ
ベクターレイヤーで線画を制作しておくと、後から線画の幅を変更できたり、線画の拡大/縮小もできたりと、様々なメリットがあります。
お好みの形式で線画を描いてみてください。
クリスタで滑らかな線画?だったらベクターレイヤーだ! 私はベクターがなきゃ線画出来ねぇ!ってくらいよく使うんだけど、よく分からんから触ったことないって方向けに基本動作撮ってみた。 他にも色々出来て凄く便利なので、興味持ったら試したり調べたりしてくだされ pic.twitter.com/BFQHcUNia9
— H河名 (@kawana_spring) February 3, 2019
クリスタでは、ラスターレイヤーとベクターレイヤーの両方に対応しています。
ベクターレイヤーを新規作成したい場合は、メニューバーから[レイヤー]→[新規レイヤー]→[ベクターレイヤー]を選択します。
部分的に非表示にできるレイヤーマスク
レイヤーを部分的に非表示にできる「レイヤーマスク」という機能があります。
 レイヤーパレット内にある「レイヤーマスクを作成」を押すと、レイヤーマスクが作成されます。
レイヤーパレット内にある「レイヤーマスクを作成」を押すと、レイヤーマスクが作成されます。
レイヤーマスクを選択した状態で消しゴムツールでキャンバスをなぞると、なぞった範囲がマスクされて隠れます。
マスクした箇所を不透明度が100%のペンツールでなぞると、マスクが削除されて絵の内容が表示されます。
レイヤーの内容を消すわけではなく、一時的に隠すだけなので、後から修正をするのも簡単です。
レイヤーを部分的に非表示にしたいけど、消しゴムで消してしまうと後で後悔しそう……といったときには、レイヤーマスクを使ってみてください。
イラストの加工に便利な色調補正レイヤー
クリスタには「色調補正レイヤー」という機能があります。
色調補正はメニューバーの[編集]→[色調補正]からも行えますが、色調補正レイヤーを使う方法だと後から色調を修正するのが簡単です。

解説図では、[レイヤー]→[新規色調補正レイヤー]から、色相・彩度・明度の色調補正レイヤーを作っています。
この色調補正レイヤーは、リンゴの色塗りレイヤーのフォルダーにクリッピングしているので、リンゴの色調だけが補正されています。
色調補正レイヤーをダブルクリックすると、色調補正の効果を再調整できます。
後から何回も色合いを変えそうなときは、色調補正レイヤーを使ってみてください。
その他のレイヤーTips
下塗りをはみ出なくする方法
クリスタの参照レイヤーの線からはみ出さない機能が便利 pic.twitter.com/s2V3ewVHQd
— くろろ (@Eagle966) December 2, 2015
- 線画レイヤーを参照レイヤーに設定(参照レイヤーは、レイヤーパレット内から設定可能)
- ブラシのサブツール詳細を開き、はみ出し防止の欄にある「参照レイヤーの線からはみ出さない」にチェック
- 塗りレイヤーで下塗りするときに、線画からはみ出さなくなる
バケツツールでは下塗りしづらい細かい箇所を塗る際に、上記の方法を活用してみてください。
レイヤーのサムネイルを分かりやすくする方法
お絵描きTLなので私みたいなズボラかつクリスタを使っている人にオススメのお絵描きハックを共有するんですが、レイヤーのサムネ表示をレイヤーの範囲のみにするといちいちレイヤーに名前付けなくても大体なんのレイヤーか分かります pic.twitter.com/2cO4mu3ySU
— GORILLA (@_NEOGORILLA) December 13, 2023
レイヤーパレット内の左上にあるボタンからメニューを開きます。
[サムネイルの表示設定]→[レイヤーの範囲のみを表示]にチェックを入れると、レイヤーに描き込んだ箇所が拡大されてサムネイルに表示されます。 レイヤー数が増えて、レイヤーに描き込んだ内容が分かりづらいときに設定してみてください。
他にも、レイヤーに描き込んだ内容を確かめる方法があります。
Ctrlキーを押しながらレイヤーのサムネイルをクリックすることで、レイヤーに描き込んだ箇所の選択範囲がキャンバス上に表示されます。
初心者向けにイラスト制作の手順を解説した動画
お絵描き講座「パルミー」は、オンラインで絵の描き方が学べるWebサイトです。
パルミーの月謝制講座「はじめての色塗り講座」ではデジタルイラスト初心者の方に向けて、クリスタを用いた色塗りの手順を解説しています。
- アニメ塗りとブラシ塗りの解説
- レイヤー機能の解説
- 色塗りの流れの解説
- クリスタの機能・ツールの解説
- アニメ塗りとブラシ塗りの実演
イラスト初心者の方にはオススメの講座で、デジタルの基礎知識やレイヤーの使い方、色塗りの実演まで、色塗りの工程を通して学べます。
ペイントソフトを使ったイラスト制作は難しそう……とお悩みの方は、講座をぜひ視聴してみてください。
まとめ
イラストのレイヤー機能の解説でした。
レイヤーについて理解を深めることで、デジタルイラストの制作も効率良くスムーズに進められます。
レイヤーの基本的な使い方を覚えた後は、合成モードなども活用してみてください。