アイビスペイント(ibisPaint)で、きれいな円や長方形を描きたい……。
「描画ツール」を使えば、整った図形が簡単に描けます。
今回は、アイビスペイントで図形を描く方法をご紹介します。
この記事の目次
アイビスペイント 図形の描き方
図形が簡単に描ける「描画ツール」
描画ツールを選択する

画面左のツールバーから[ブラシ]を選択します。
画面右上にある指マークのボタンを押し、[描画ツール]の欄から図形を選択します。
- 直線
- 長方形
- 円
- 楕円
- 正多角形
- ベジェ曲線
- 折れ線
[正多角形]の場合は角数も調整でき、三角形や五角形などの多角形が描けます。
描画ツールで図形を描く
 [描画ツール]を選択した状態でキャンバス上をドラッグ&ドロップすると、図形が描けます。
[描画ツール]を選択した状態でキャンバス上をドラッグ&ドロップすると、図形が描けます。
図形の線は、現在選択しているブラシの設定に影響されます。
手描き感のある線にしたいときは[Gペン]、均一な線にしたいときは[デジタルペン]など、使い分けてみてください。
図形の中を塗りつぶす
 図形の中を塗りつぶしたいときは、「塗りつぶし」をONにします。
図形の中を塗りつぶしたいときは、「塗りつぶし」をONにします。
「現在の色を使う」をONにしていると、塗りの色が線と同じ色になります。
「現在の色を使う」をOFFにしていると、塗りの色は「塗りつぶし色」で設定している色が使われます。
アイビスペイント 図形をイラストに活かそう
図形をリピートして模様を作る
フィルターで図形を加工する
 図形を使って背景の模様を作ってみましょう。
図形を使って背景の模様を作ってみましょう。
アイビスペイントに搭載されている[フィルター]で、図形を加工してみるのも面白いと思います。
解説図では、[アート]→[色収差(ズーム)]で、図形に色収差を加えています。
図形をリピートする

ツールバーから[移動変形]を選択して、「リピート」をONにします。
図形を縮小したときにリピートされ、繰り返しのパターン模様になります。
キャラクターと合わせる

キャラクターの背景が思い浮かばない……。
そんなときは、シンプルな図形で背景を作ってみるのもオススメです。
ハーフトーンの模様を作る
グラデーションを作る

網点のような模様を作りたいときも、[フィルター]が役に立ちます。
まずは、[フィルター]→[描画]→[平行波グラデーション]で、グラデーションを作ります。
グラデーションをハーフトーンにする

次に、[フィルター]→[ピクセレート]→[ドット(六角)]を実行すると、ハーフトーンの模様が作れます。
ここから更に[三角ピクセレート]などを加えても、幾何学的な面白い模様が作れます。
図形を自由変形して背景を描く
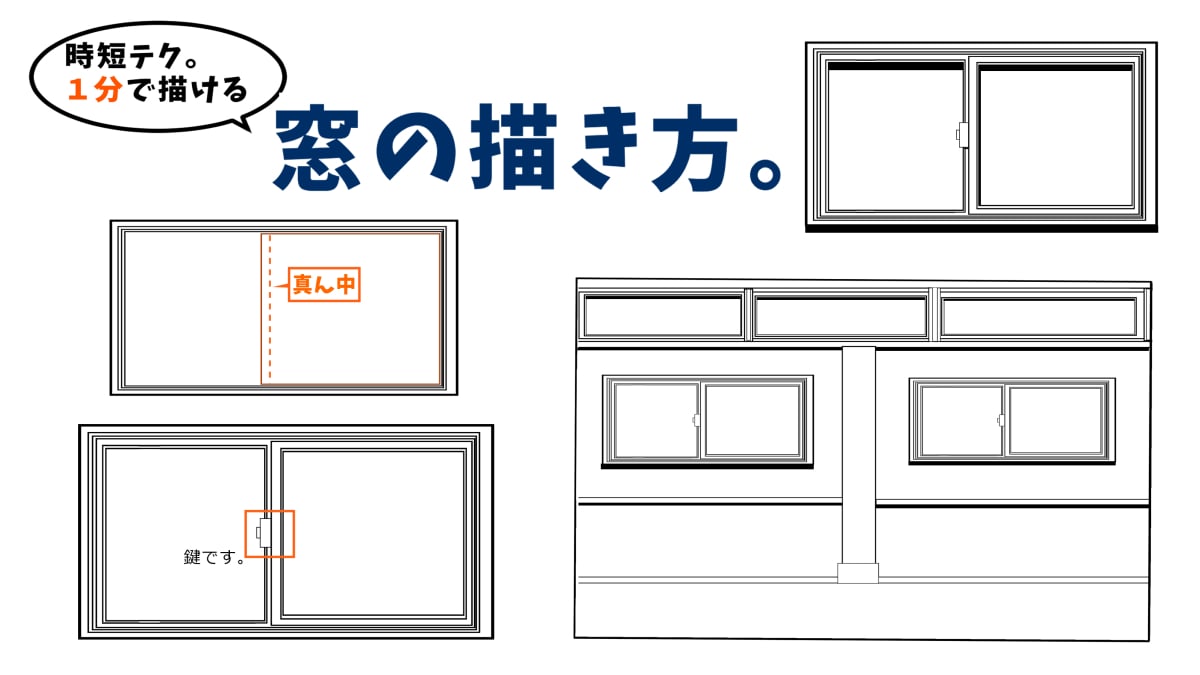
図形を使って、平面に背景・小物を描く

背景などの無機物は、直線や円形などで構成されていることが多いため、図形と相性が良いです。
解説図では、[描画ツール]の長方形で、平面の窓を描いています。
自由変形してパースに合わせる
 ツールバーから[移動変形]を選び、[パース変形]で変形します。
ツールバーから[移動変形]を選び、[パース変形]で変形します。
背景を簡単に描きたいときに便利です。
パース変形をした後に厚みを描き加えることで、より立体的になります。
パース変形後にリピートする

パース変形もリピートが可能です。
コインロッカーなど、同じ物を並べたいときに使ってみてください。
まとめ
アイビスペイントで図形を描く方法の紹介でした。
円や長方形といったシンプルな図形は、パターンや背景を描く際にも役立ちます。
素材やイラストの制作に、図形を活用してみてください。