人気のiPadアプリ「Procreate」は、イラストだけでなくアニメーション作品も作ることができます。
Procreateのアニメーション機能を活用して、作品を作ってみましょう。
今回は、Procreateでアニメーションを作る手順をご紹介します。この記事の目次
Procreateの概要
イラスト・アニメーションが制作できる「Procreate」
「Procreate」は買い切り制のペイントアプリで、iPadで使用できます。
描きやすいキャンバス画面や様々なタッチが表現ができるブラシ、多機能なフィルタ・ツールが特徴で、iPadで絵を描いている方に人気のアプリです。 iPhone用には「Procreate Pocket」が提供されており、Procreateの機能をiPhoneでも使うことができます。アニメーション制作に特化した「Procreate Dreams」もリリース予定
Introducing Procreate Dreams, the all-new animation app for iPad. Available November 22, 2023.https://t.co/aySWvvjnm2 ⚡️ pic.twitter.com/rZ4yXMMIcm
— Procreate (@Procreate) September 8, 2023
アニメーションアプリ「Procreate Dreams」が、2023年の11月22日にリリース予定であると発表されました。
Procreate DreamsはiPad用のアプリケーションで、アニメーション制作に特化した機能が搭載されています。- タッチ操作でモーション・視覚効果を制作
- アニメーション制作がしやすいタイムライン
- 音響の追加や動画の編集
Procreate Dreamsは買い切り制のアプリで、価格は$19.99 USDとのことです。
アニメーションだけを作りたい方や、アニメーション機能が充実したアプリをお探しの方は、Procreate Dreamsも検討してみてください。Procreate アニメーションの作り方
①ファイルを作成する

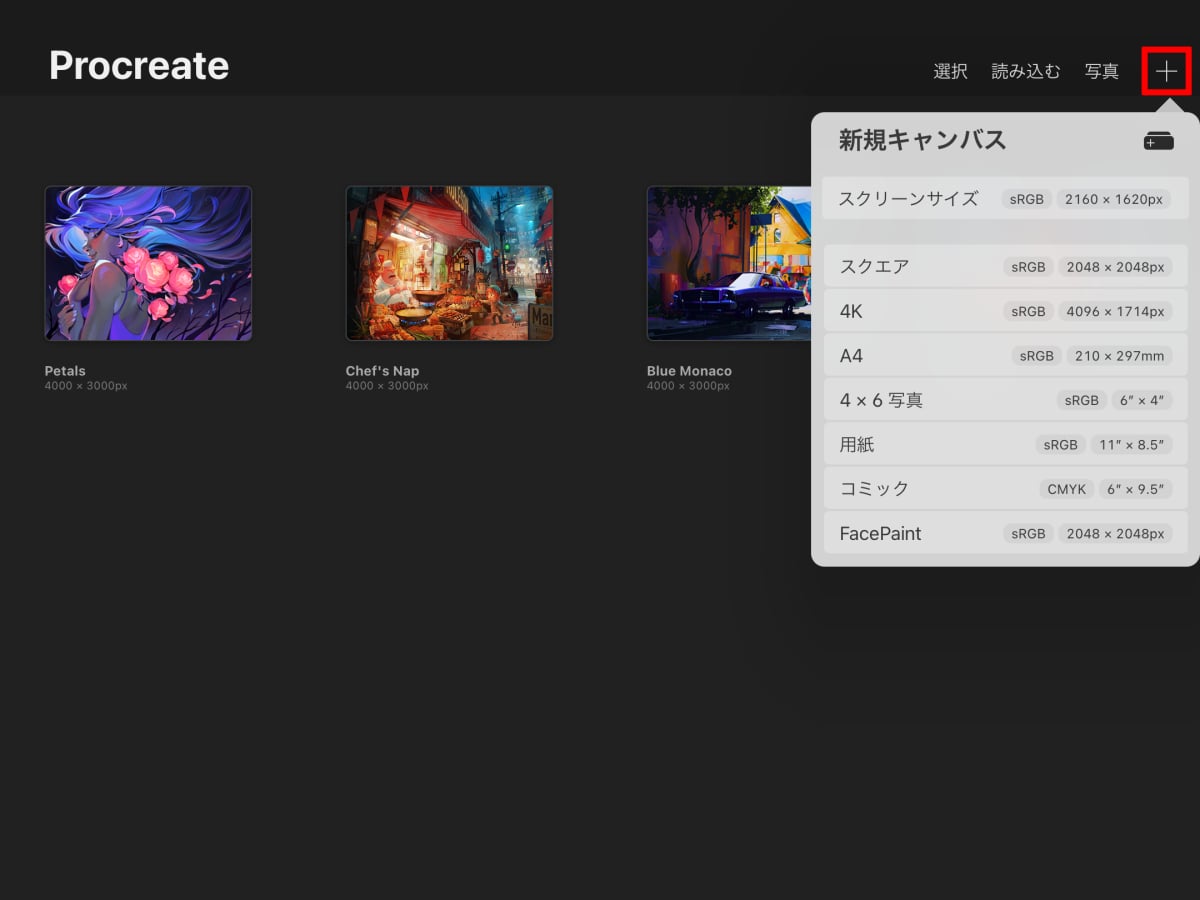
Procreateを起動後に右上の「+」ボタンを押します。
スクリーンサイズやA4サイズなど、お好みのファイルサイズでキャンバスを作成します。②アニメーション制作用の設定をする
アニメーションアシストをONにする
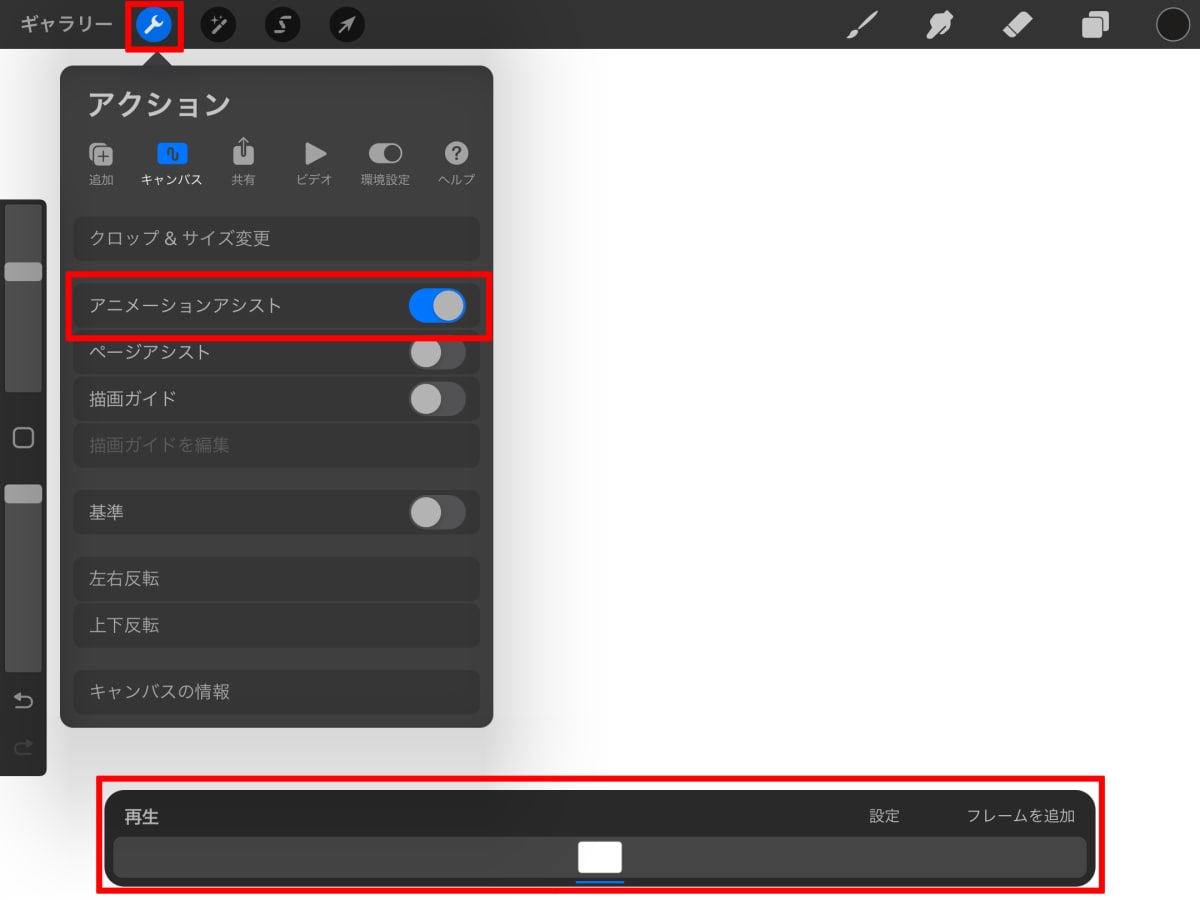
 Procreateでアニメーションを制作する場合、画面左上のアクションボタンを押して「アニメーションアシスト」の設定をONにしましょう。
Procreateでアニメーションを制作する場合、画面左上のアクションボタンを押して「アニメーションアシスト」の設定をONにしましょう。
アニメーションアシストをONにすると、キャンバスの画面下にタイムラインが表示されます。
Procreateでは、このタイムラインを操作してアニメーションを制作していきます。フレームを追加する手順
アニメーションを構成する1枚の静止画を「フレーム(コマ)」と呼びます。
フレームごとに物の位置・形を少しずつずらしていき、連続して表示することで絵が動いているように見せます。
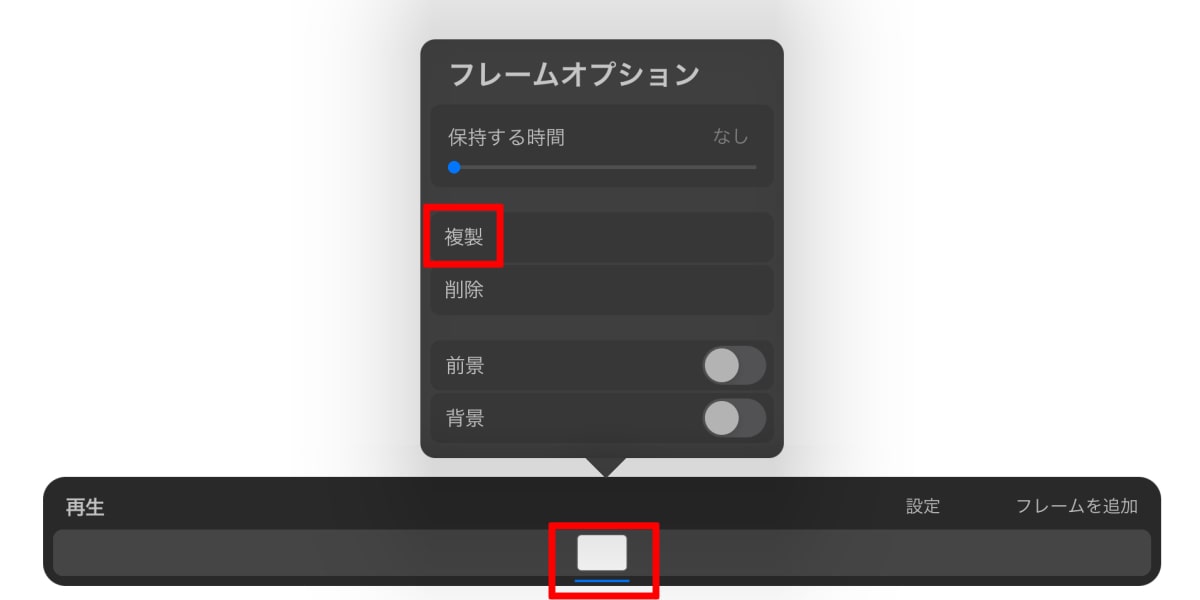
フレームを増やしたいときは、タイムライン上のフレームのサムネイルをタップして、ポップアップ内の「複製」を押します。
もしくは、タイムラインの右上にある「フレームを追加」を押します。Procreateではフレーム=レイヤーとして扱う

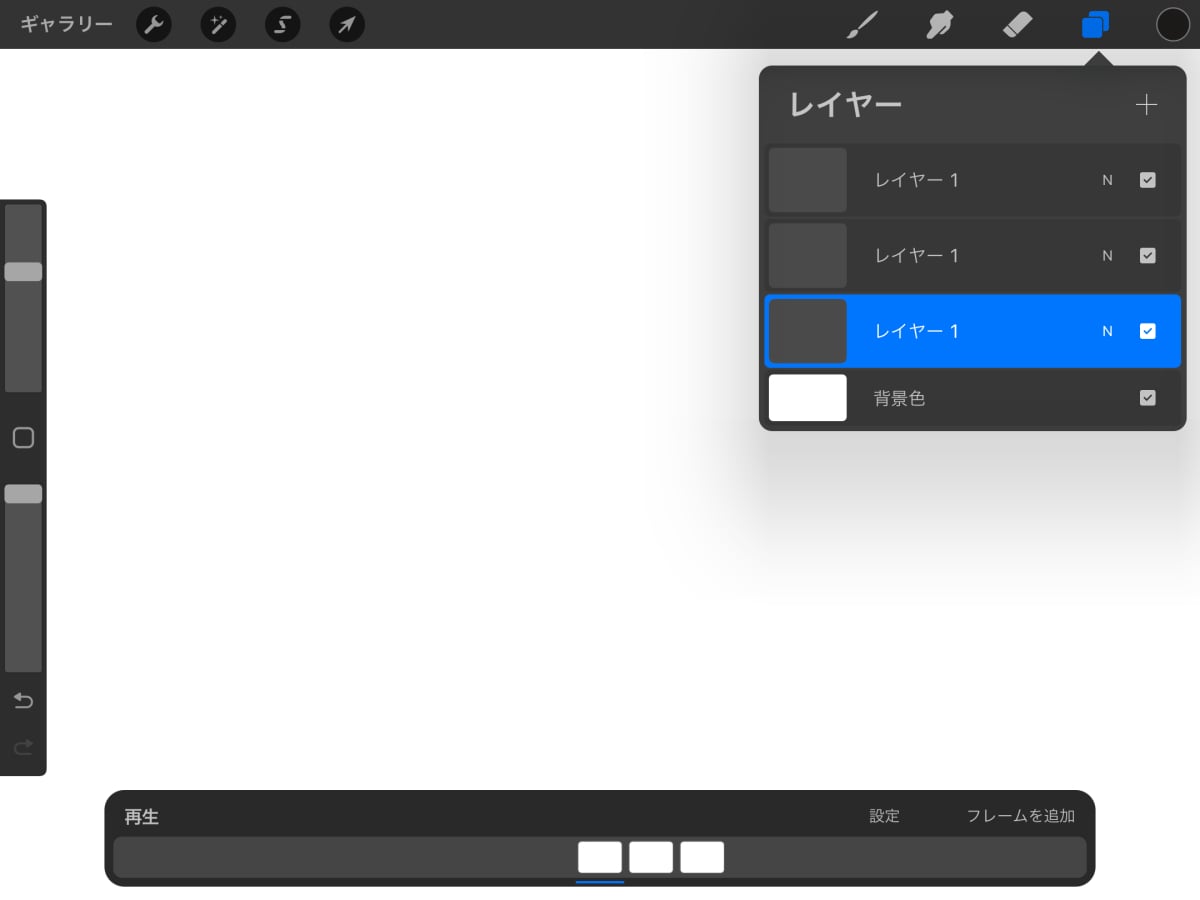
タイムラインからフレームを追加すると、自動的に新しいレイヤーも作成されます。
反対に、新規レイヤーを追加する操作をしても、自動的に新しいフレームが作成されます。 Procreateのアニメーション制作では、1フレームを1枚のレイヤーとして扱います。③前景・動く物体・背景の3層で考える
アニメーションの完成形をイメージする

まずは、どのようなアニメーションを作るか考えてみましょう。
解説の作例では、バスケットボールを投げるアニメーションを作成します。1枚のイラストで考える

いきなり完成形のアニメーションをイメージするのが難しい場合は、1枚のイラストを作ることから考えてみましょう。
解説のイラストでは、3つのレイヤーから構成されています。- バスケットボール
- 体育館とゴール(ボールの後ろにある)
- テキスト(ボールの手前にある)
バスケットボールを投げるアニメーションなので、バスケットボールだけを動かせば成立させられそうです。
体育館とゴール、左下のテキストは動かさなくてもよさそうです(シュートが入るアニメーションの場合、ゴールネットも動かす必要があります)。 何を動かして何を動かさないか、ということを最初に明確にしておくと作業がスムーズに進みます。背景を設定する
絵を動かす必要のないレイヤーは、背景・前景に設定しておきましょう。
背景・前景に設定されたレイヤーは、アニメーション中は常に表示されます。 背景・前景の設定をしないと、体育館やテキストを全てのフレームに描き込むことになってしまいます。
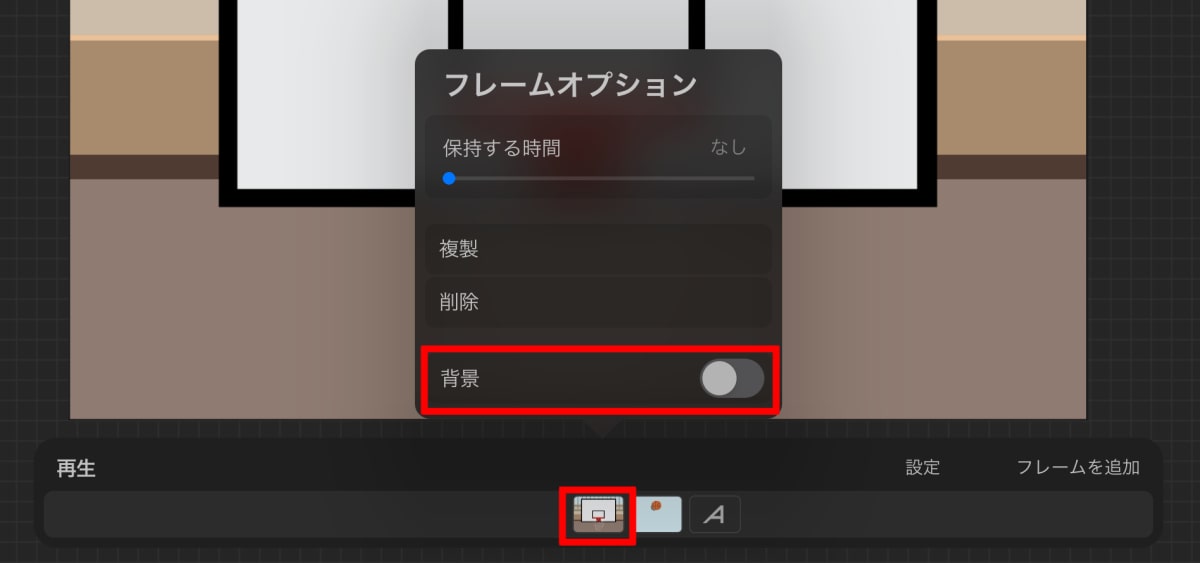
タイムラインの一番左にあるフレームは、背景として設定することができます(長押し+ドラッグ操作で、各フレームの位置を移動できます)。
体育館が描かれているフレームをタップして、「背景」のスイッチをONに設定します。前景を設定する

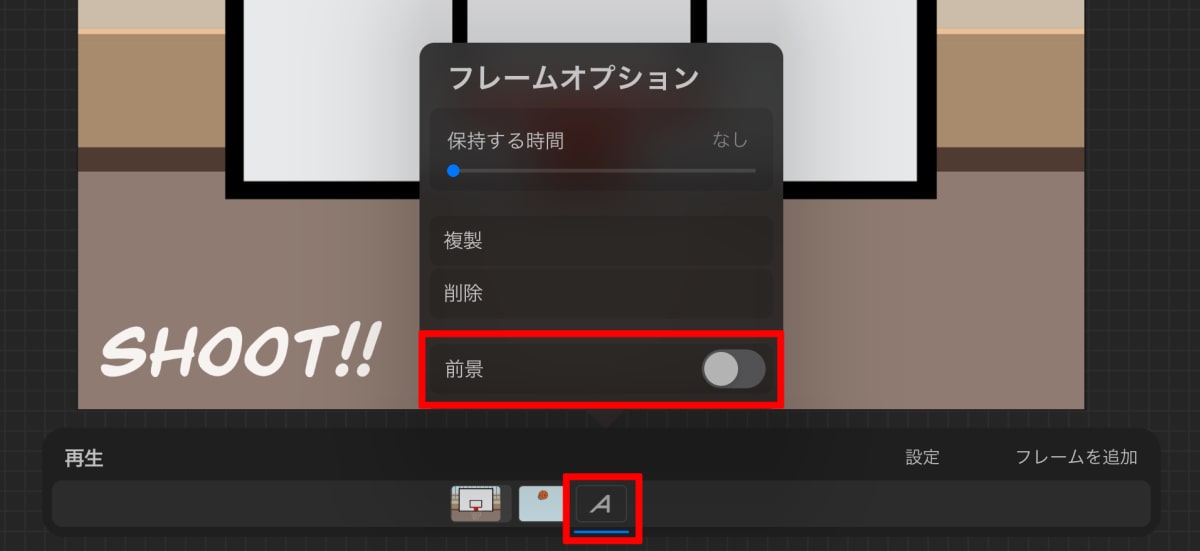
タイムラインの一番右にあるフレームは、前景として設定することができます。
テキストが描かれているフレームをタップして、「前景」のスイッチをONに設定します。 これで、体育館は背景として常に表示されるようになり、テキストは前景として常に表示されるようになります。レイヤー構成

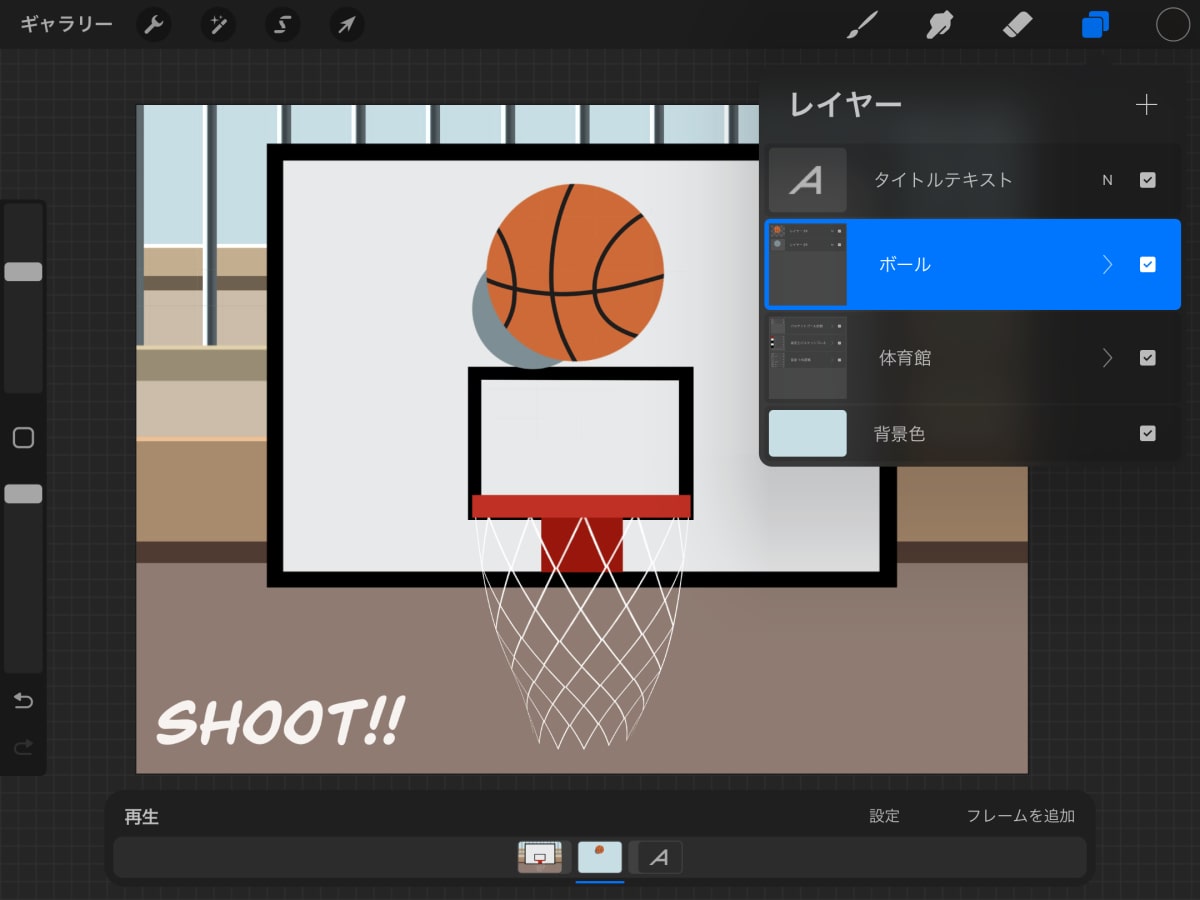
現在のレイヤー構成を表示しています。
レイヤーの階層を移動させると、フレームの位置も入れ変わってしまうので注意してください。複数のレイヤーを一つのフレームに割り当てたい場合は、グループ化の機能を利用します(レイヤー名の部分を左から右にスワイプするとレイヤーを複数選択でき、ポップアップの右上に「グループ」ボタンが表示されます)。
④アニメーション再生の設定をする

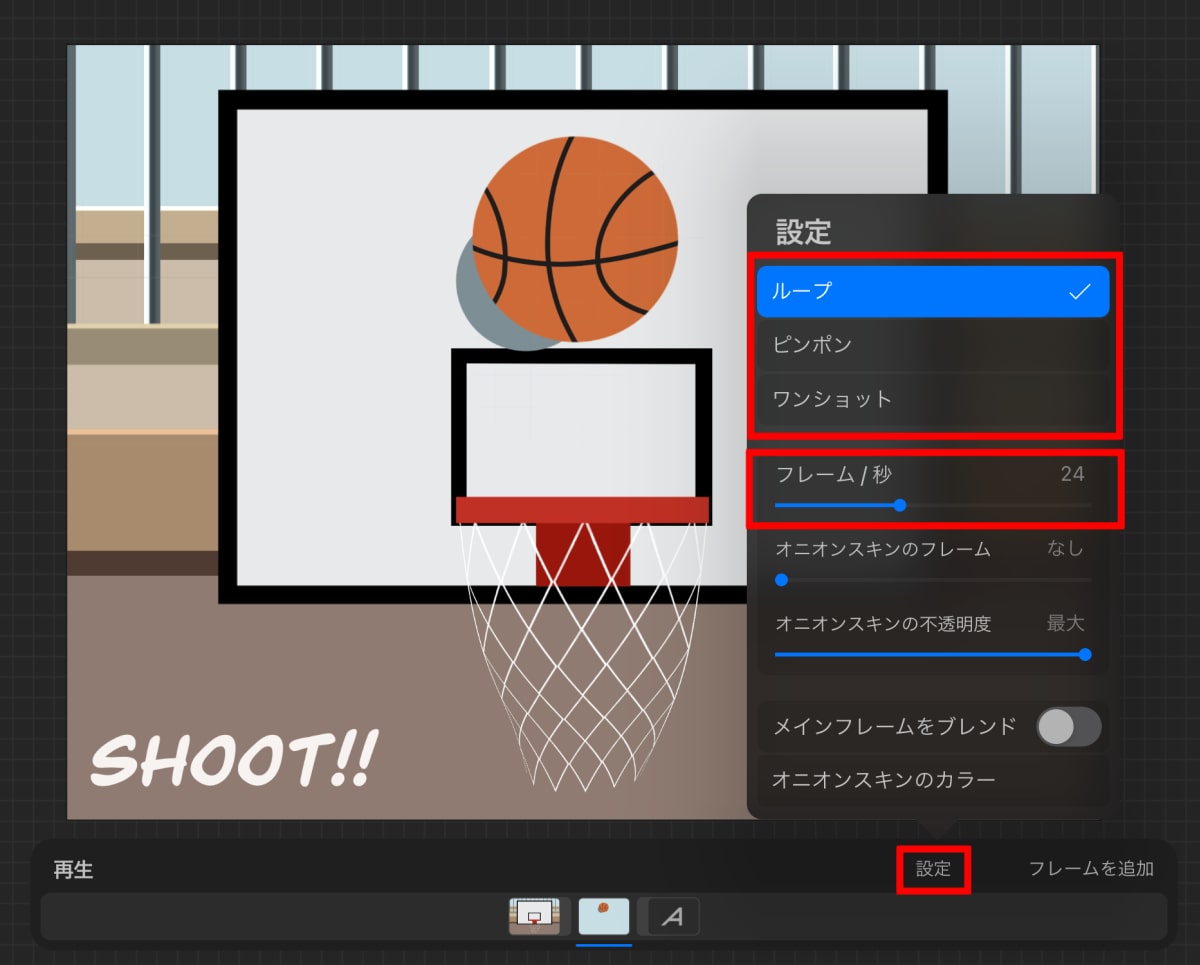
タイムラインの「設定」からは、アニメーションを再生したときの設定を行えます。
アニメーションの「再生」ボタンはタイムラインの左上にあります。アニメーションの再生方法の設定
- ループ
- ピンポン
- ワンショット
ループはアニメーションを再生した後、最初のフレームに戻って繰り返し再生します。
ピンポンはアニメーションを再生した後、最後のフレームから最初のフレームに向かって再生されます。
ワンショットを設定した場合、アニメーションを再生した後に繰り返しません。 アニメーションの再生方法が決まらない場合は、GIFアニメでよく見かける「ループ」に設定しておくのがオススメです。アニメーションの速度の設定
「フレーム / 秒」のスライダーでは、1秒間に何枚のフレームを使用するかを設定します。
値を低くすると、1秒間に使用するフレーム数が少なくなります。
アニメーションは、ゆっくりカクついて動いているように見えます。値を高くすると、1秒間に使用するフレーム数が多くなります。
アニメーションは、速く滑らかに見えます。一般的なアニメーション作品では「24フレーム / 秒」に設定されることが多く、作例も「24フレーム / 秒」に設定しています。
動きをゆっくりにしたい方は、「12フレーム/ 秒」ぐらいに下げてみてもよいかもしれません。⑤オニオンスキンで連続性のある絵を作る
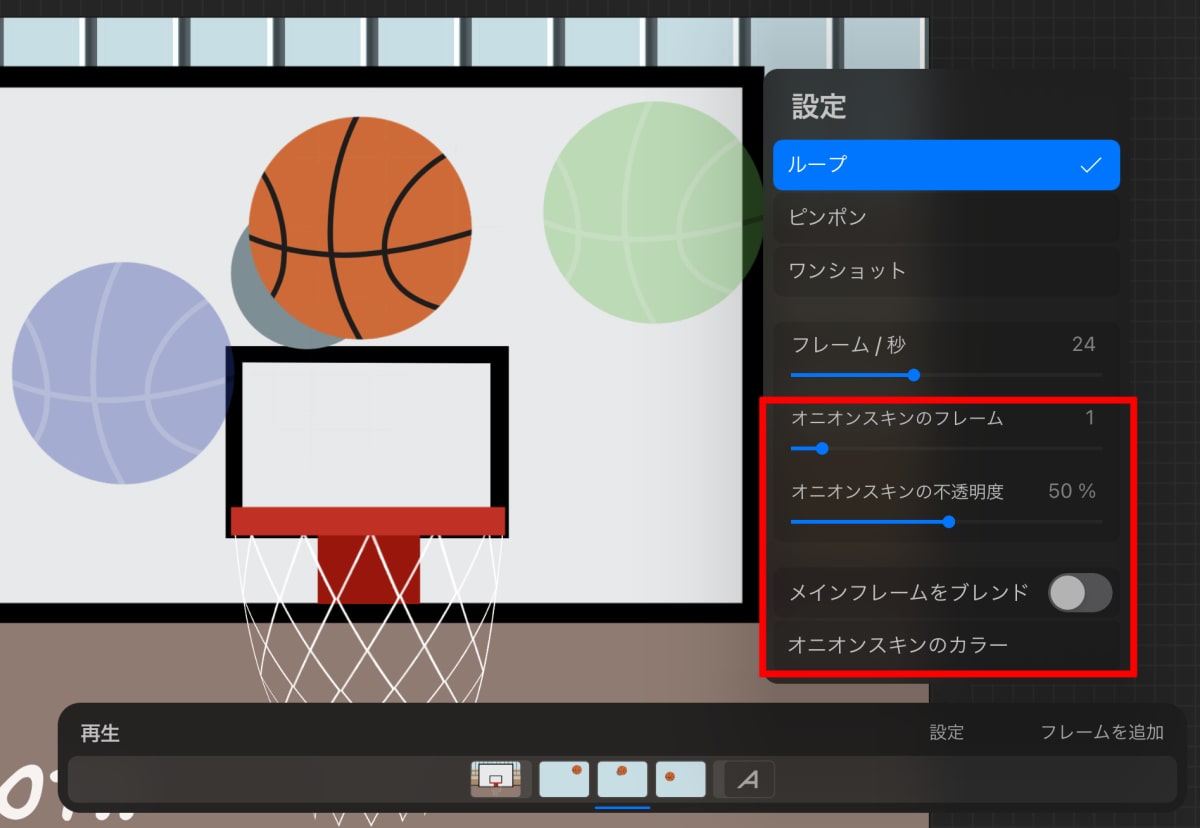
オニオンスキンの設定
オニオンスキンとは、前後のフレームの絵を半透明に表示して、連続した絵を描きやすくする機能です。
「オニオンスキンのフレーム」で設定したフレーム数だけ、前後の絵が表示されます。
現在は値を「1」に設定しているので、1フレーム前と1フレーム後の絵が半透明に表示されています。
不透明度とカラーは設定できるので、見やすい色に設定してみてください。「メインフレームをブレンド」のスイッチをONにすると、現在のフレームの絵を透過させることができます。
前後からの動きが小さくて確認しづらいときに使用する機能です。オニオンスキンを使って絵を描いていく

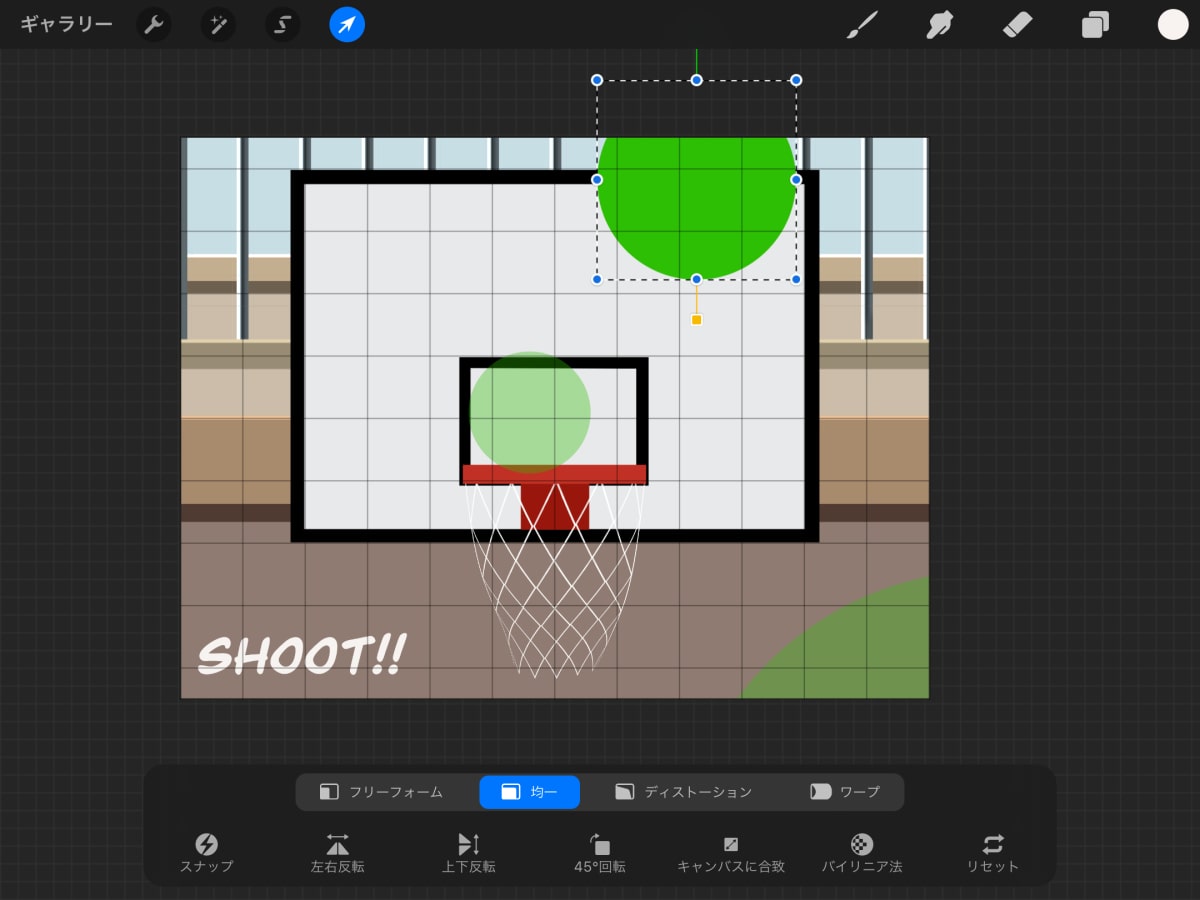
まずは、ボールが画面に入るフレーム、ボールが頂点に達するフレーム、ゴールに当たるフレームなど、キーとなるフレームの絵から描いていきましょう。
オニオンスキンの機能で前後のフレームのボールを表示させて、位置や大きさを確認しながら描いていきます。
その後は、更にキーフレームとキーフレームの間の絵を作るようにフレームを増やしていきます。 細部の描き込みは後回しにして、位置や大きさなどの大枠を一通り決めておくとスムーズに進められます。⑥フレームオプションでタイミングを調整する

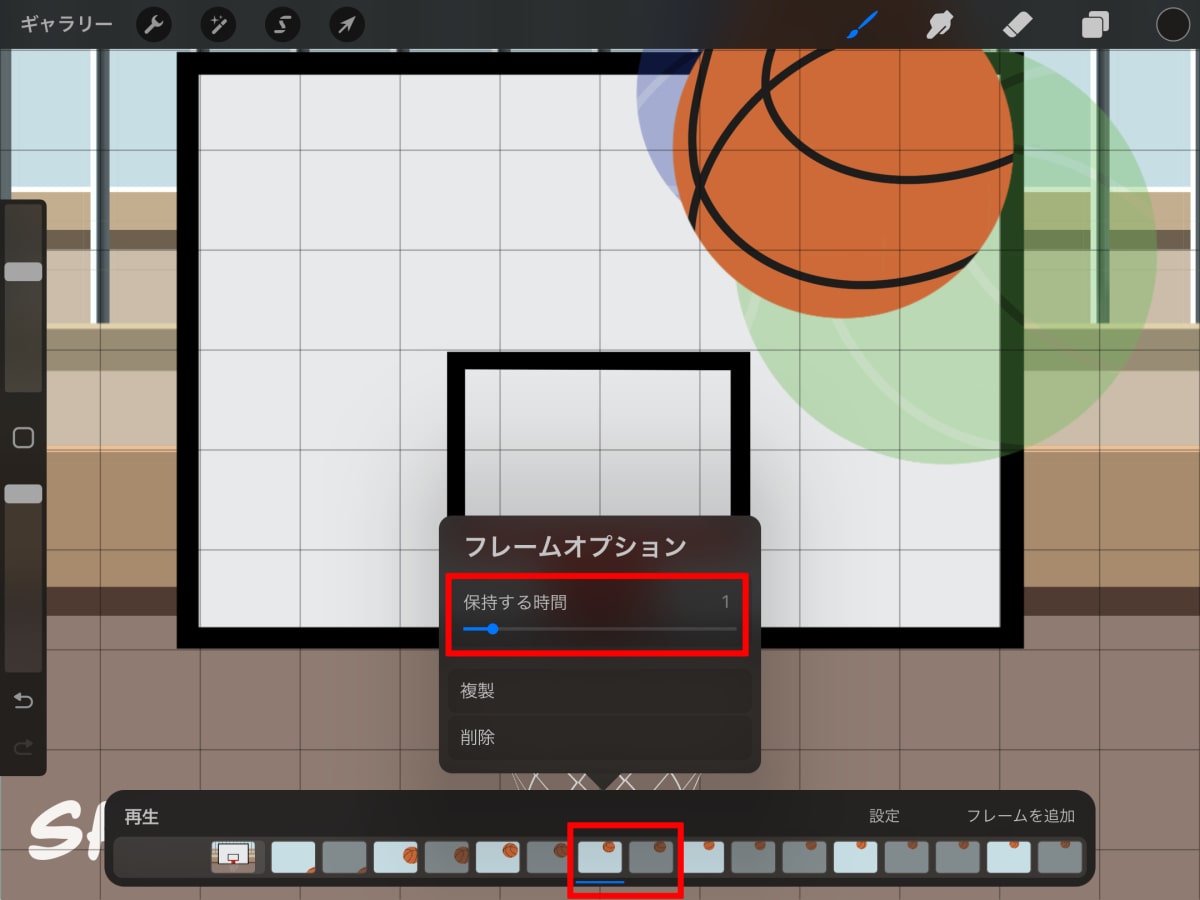
各フレームの絵をタップするとポップアップが表示され、「保持する時間」の値を調節して、フレームを表示する長さを決めます。
「保持する時間」を1に設定すると、デフォルトの表示フレーム数に1が加算され、2フレーム分だけ同じ絵を表示することになります。連続して物体が動く場合は、「保持する時間」に大体1~3の値を設定しておきましょう。
作例のボールの場合、ボールが画面に入り込む辺りでは動きを速く見せたいので「1」を設定して、途中からは「2」を設定しています。⑦アニメーションの完成

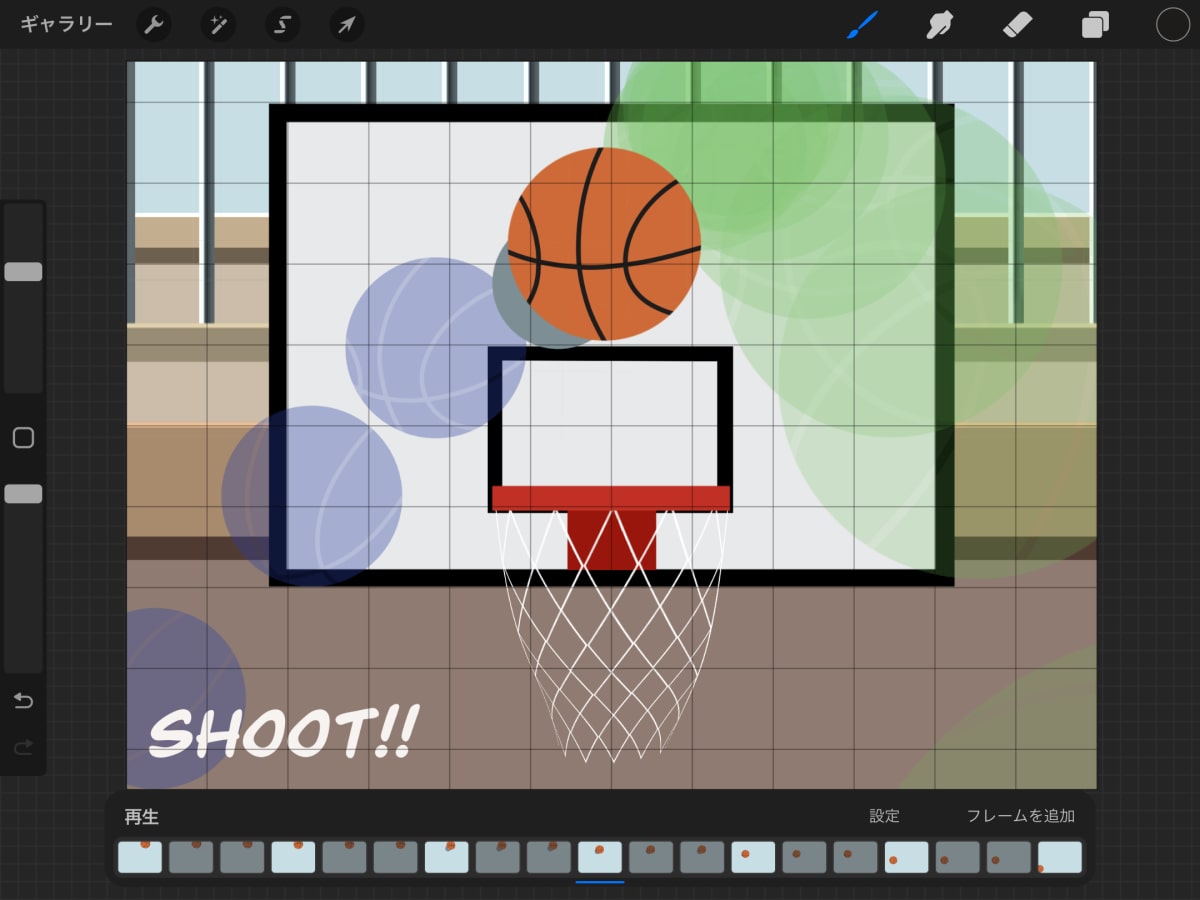
奥に行くほどボールを小さくして、飛んでいくボールの軌道も歪んでいないことを確認します。
全てのフレームでボールの位置・大きさを決めた後に、バスケットボールの色と模様を描き込んで仕上げています。 アニメーションが完成したら、アニメーションをファイルに出力しましょう。⑧アニメーションをファイルに出力する
GIFやMP4の形式で出力する

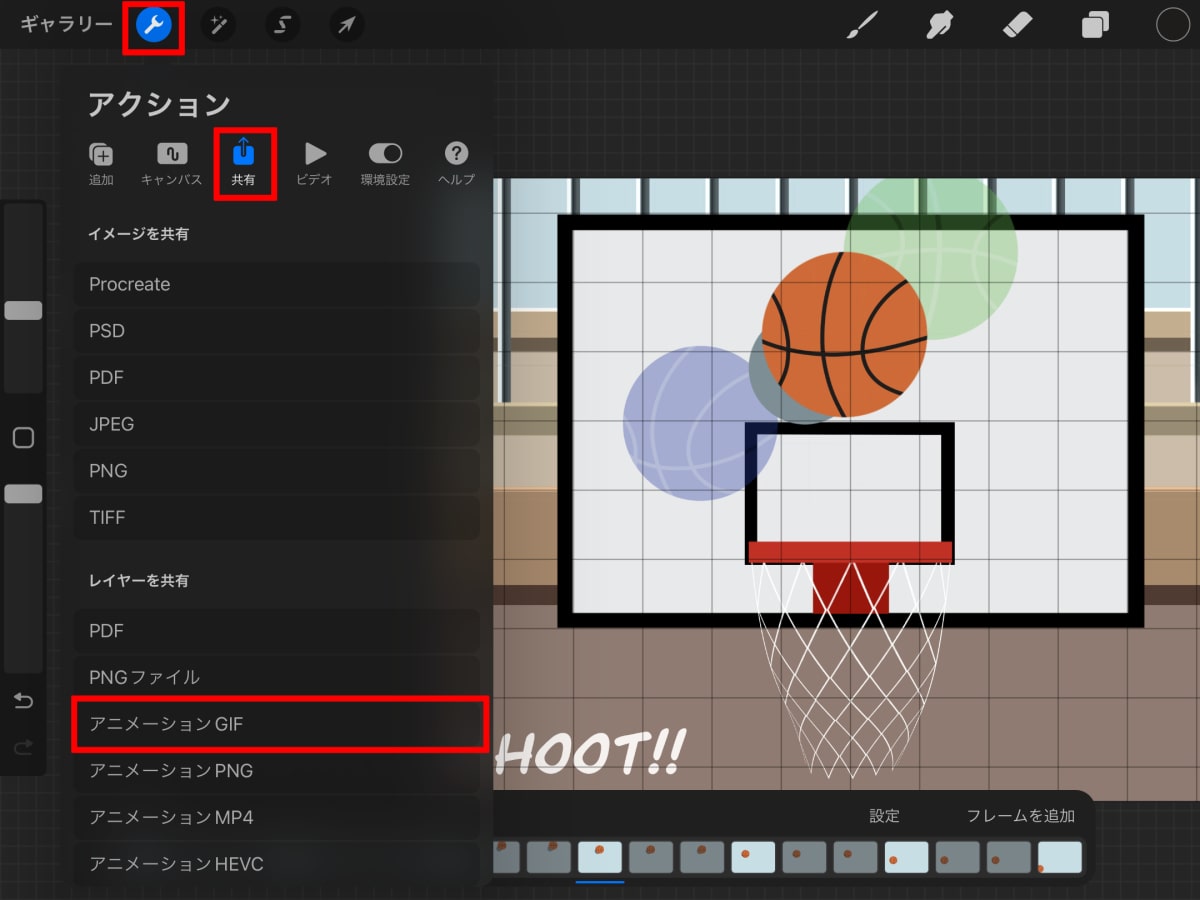
画面左上のアクションボタンを押して、「共有」ボタンを押します。
下の方に「アニメーションGIF」や「アニメ―ションMP4」の項目があるので、お好みの形式を選択します。出力時の設定をする

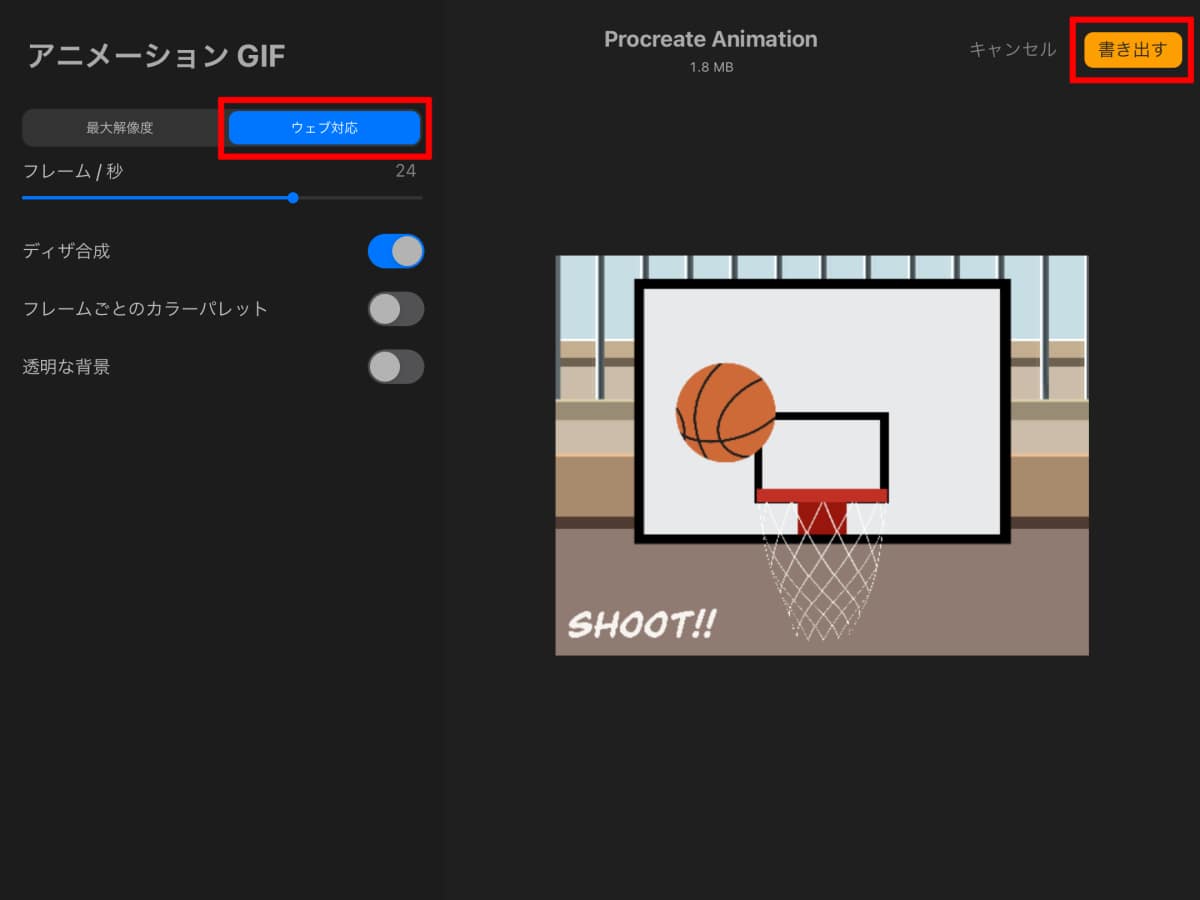
「最大解像度」は、高画質で出力できますがファイルサイズが大きくなりがちです。
今回は、低画質でファイルサイズを抑えられる「ウェブ対応」の形式を選択しています。 画面右上の「書き出す」を押してファイルの保存場所を選択すると、アニメーションがファイルに出力されます。出力されたアニメーションファイル
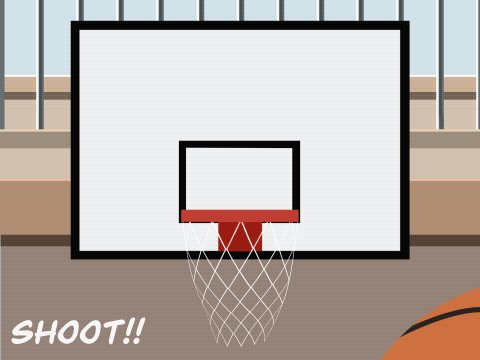
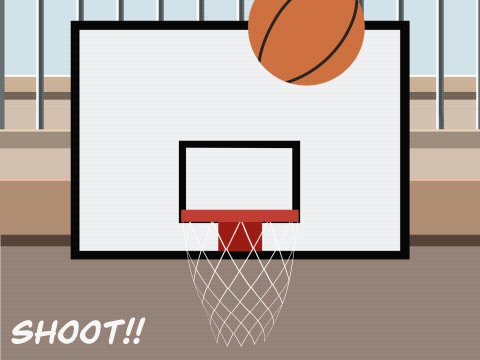
 出力時に「ウェブ対応」を設定したので、自動的にファイルサイズの小さいGIFファイルに出力されます。
出力時に「ウェブ対応」を設定したので、自動的にファイルサイズの小さいGIFファイルに出力されます。
Procreateの使い方を解説した記事
こちらの記事では、Procreateの画面操作の基本的な使い方を解説しています。
アニメーション制作に入る前にツールの使い方を覚えたい方は、参考にしてみてください。Procreateのイラスト制作を解説した動画
お絵描き講座「パルミー」は、オンラインで絵の描き方が学べるWebサイトです。
パルミーの月謝制講座「Procreateで描く!キャラクターイラスト講座」では、初心者の方向けにProcreateを用いたイラスト制作の手順を動画で詳しく解説しています。- Procreateの基礎知識やレイヤー機能の解説
- Procreateの環境設定やブラシ紹介
- イラストのラフを描く工程
- イラストの線画を描く工程
- イラストの色塗りの工程
「Procreateで描く!キャラクターイラスト講座」でイラスト制作の方法を学んで、Procreateを使いこなしてみてください。
まとめ
Procreateを使ったアニメーションの作り方の解説でした。
Procreateはイラスト制作だけでなく、アニメーション制作にも便利な機能が搭載されています。
また、アニメーションの制作に特化したProcreate Dreamsもリリース予定です。
iPadをお持ちの方は、ProcreateやProcreate Dreamsを使ってみてください。












