キャラクターが水をかけて遊ぶシーンや、水たまりに足を踏み入れる描写など水しぶきをイラストに表現したい。でも描き方が分からない……そんな方のために、今回はPhotoshopで水しぶきを描く方法をご紹介します。
この記事の目次
Photoshopによる水しぶきの描き方は2パターン
Photoshopで水しぶきを描く方法は、リアルタッチとイラストタッチの2パターンあります。描きたい絵のテイストによって使い分けてみてはいかがでしょうか。下記のそれぞれについてステップを詳しくご紹介します。
- リアルな水しぶきを描くなら『合成』
- イラストタッチの水しぶきを描くなら『ブラシ』
複数の水素材をPhotoshopで合成!リアルな水しぶきの作り方
リアルな水しぶきを描くには、元となる背景に既存の水の素材を合成していきます。
(1)写真素材サイトから水しぶきの素材をダウンロード
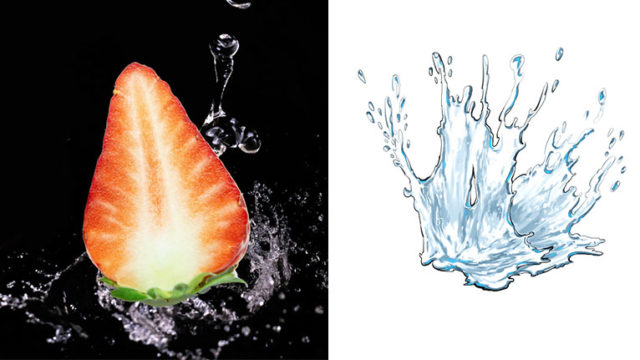
まずフリーの写真素材サイトなどから、動きのある水の素材をダウンロードします。今回はこちらの素材を利用しました。

英語圏のサイトの場合「water splash」「water spray」などで検索すると、水しぶきの画像が見つかりやすいでしょう。今回はリアルタッチであることが分かりやすいように、水しぶきを追加する素材も写真素材(イチゴ)にします。

(2)素材の背景を削除し水しぶきの形を取り出す
ダウンロードした素材をPhotoshopで開きます。今回ダウンロードした素材は黒い背景なので、まずは透明な水しぶき部分だけを切り取ります。
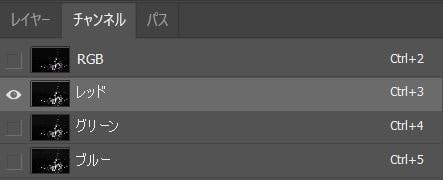
レイヤーをダブルクリックしてロックを解除し、メニューバーの[ウィンドウ]> [チャンネル]を選択。「レッド」のチャネルのみを選択し、「コマンド(Ctrl)」+「A」で全選択後、コピーします。

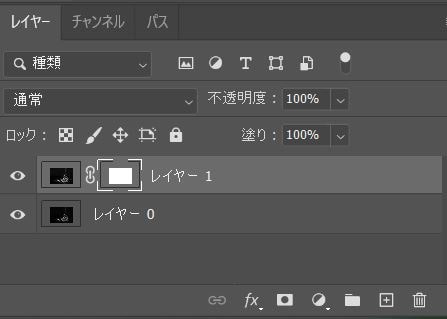
[チャンネル]を[RGB]を選択した状態に戻し、今度は[レイヤー]パネルで貼り付けを行います。すると新規レイヤーが作成されるので、[クイックマスクを追加]ボタンをクリックします。

このレイヤーマスクのサムネイルを[Alt]を押しながらクリックし、再度貼り付けします。
![レイヤーマスクのサムネイルを[Alt]を押しながらクリックし、再度貼り付け](https://d2hq8z6bbc4zk8.cloudfront.net/wp-content/uploads/2020/04/10134944/06-min.jpg)
レイヤーをダブルクリックし、[レイヤースタイルパネル]>[カラーオーバーレイ]を選択し、描画モードの色選択で 赤(#FF0000)を設定します。
![[レイヤースタイルパネル]>[カラーオーバーレイ]を選択し、描画モードの色選択で 赤(#FF0000)を設定](https://d2hq8z6bbc4zk8.cloudfront.net/wp-content/uploads/2020/04/10134945/07-min.jpg)
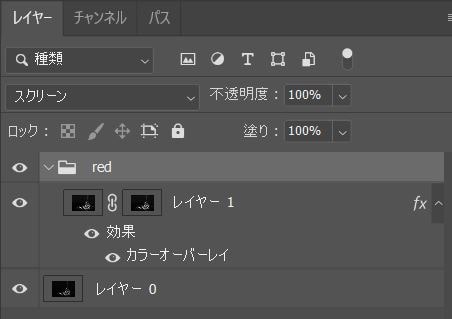
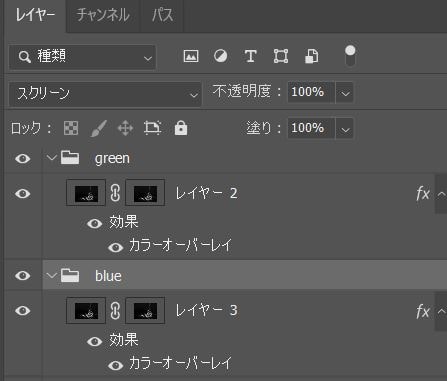
新しくレイヤーグループを作成し(ここでは「red」としました)グループの描画モードを「スクリーン」にします。

この処理を元画像のレイヤーを選択後「グリーン」「ブルー」それぞれのチャンネルでも同様に行います。[カラーオーバーレイ]の色選択はそれぞれ緑(#00FF00)、青(#0000FF)です。

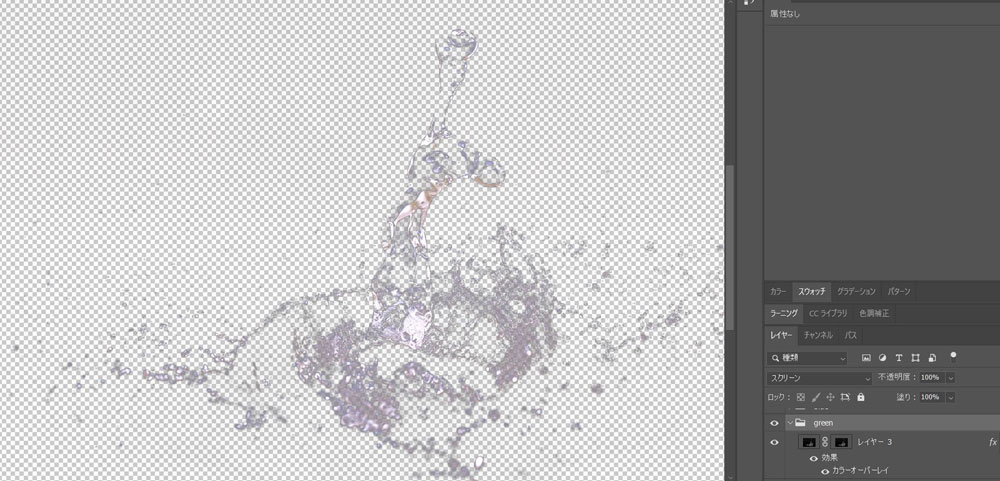
その後、元画像レイヤーを削除すると、黒背景がなくなった水しぶきだけのレイヤーが切り取りできます。

(3)画像を統合し、レイヤーを複製して水しぶきの立体感を出す
レイヤーをすべて選択後「コマンド(Ctrl)」+「E」で画像を統合しましょう。さらに「コマンド(Ctrl)」を押しながらレイヤーのサムネイルをクリックします。
「コマンド(Ctrl)+j」をレイヤーパレット上で複数回押し、選択範囲に沿った画像の複製を行います。複数の水しぶき画像を重ねるとより立体感が出せます。

(4)水しぶきの外側のフリンジを削除する
水しぶきの外側に残ってしまったフリンジを削除します。結合されたレイヤーのサムネイルを「コマンド(Ctrl)」を押しながら選択して選択範囲を作成します。
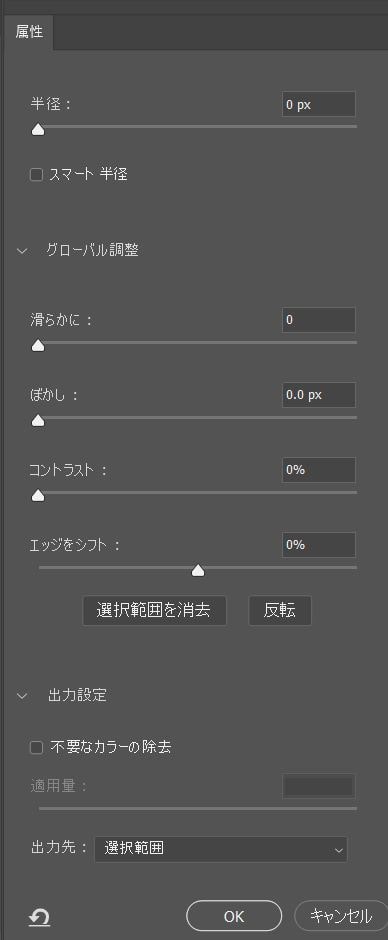
選択ツールを選び「選択とマスク」ウィンドウで、カラーの除去とエッジの調整を行います。

あとは合成する画像に統合したレイヤーを貼り付ければ、リアルタッチの水しぶきの完成です。
(5)メイン画像と水しぶきを合成すれば完成

複数のブラシを使い分けよう!イラストタッチの水しぶきの描き方
Photoshopの水しぶきのブラシを無料・有料で配布しているサイトがあります。下記のようなブラシを利用するのも一つでしょう。
Water Brushes Vol. 2
20 Water Splash PS Brushes Abr. Vol.2
オリジナルでイラストタッチの水しぶきを描くには、複数のブラシを使い分けます。
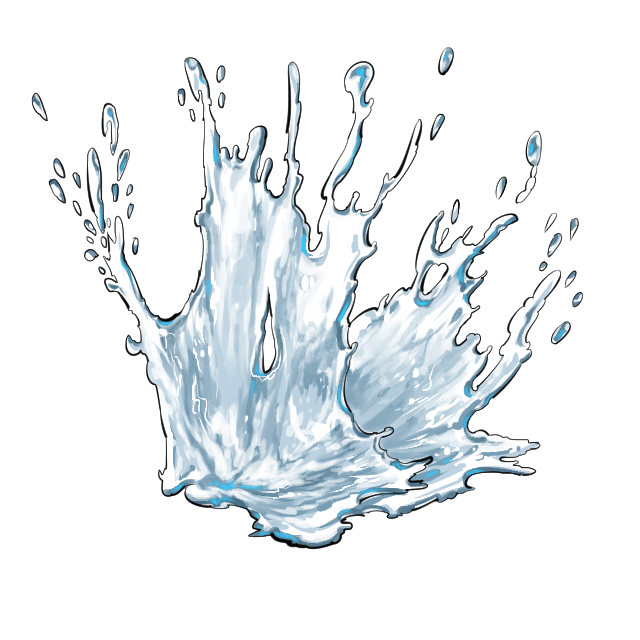
(1)水しぶきの線画を作成
ラフを描く前に水しぶきの原理を押さえましょう。水しぶきは水面に何かがぶつかる、力が加わることで起きます。その際に放物線を描くように、重力の矢印がいろいろな方向に向いて水が飛び散ります。
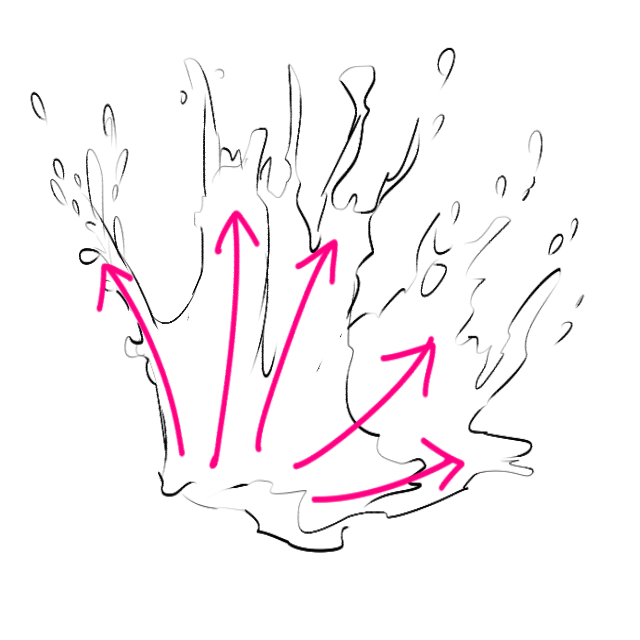
その矢印の方向をまずラフに起こしてみましょう。

水面から跳ねた水は「王冠」や「破れたシート」のように見た目が変化します。また外側の先端にいくほど重力の影響を受けて形が丸みを帯びます。これらの点も意識して、矢印に肉付けしていきましょう。

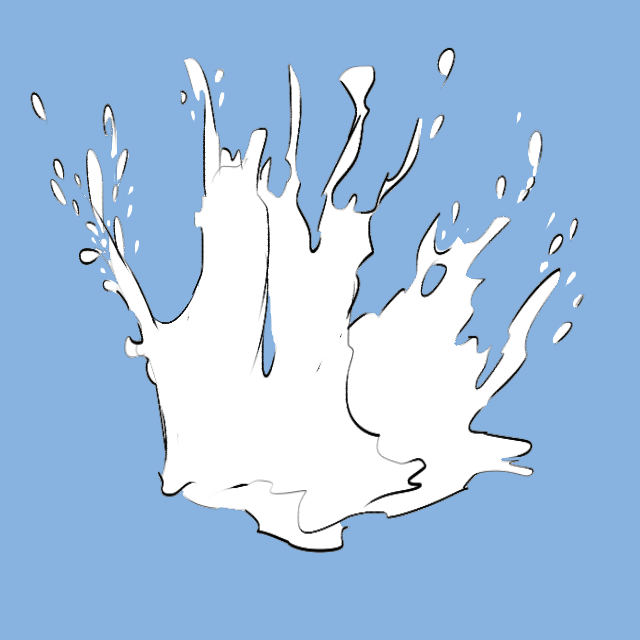
(2)下塗りをする
線画レイヤーとは別のレイヤーを作成し、ベタで白く塗りつぶします。

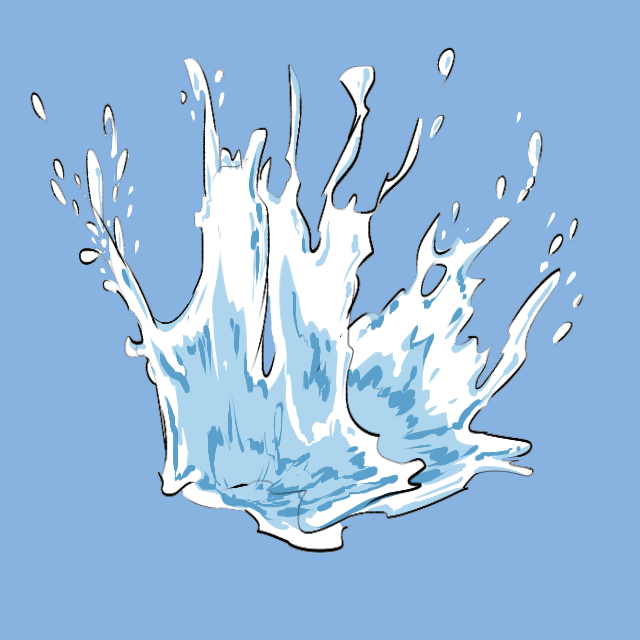
(3)「Gペン」ブラシ・「不透明水彩」ブラシで水しぶきに陰影をつける
また新規で色塗り用のレイヤーを作成し、[ペン]ツールの[Gペン]ブラシ、[不透明水彩]ブラシなどで「薄い」「濃い」「中間」3色の水色で塗り、陰影を表現します。

線画の縁・外側はハイライトの部分を残すため白を残し、ハイライトの周辺を薄い水色、照り返しになって暗くなる部分を暗い水色で塗るように意識します。
(4)「濃い水彩」ブラシで水しぶきの立体感を表現
描いたフチの形を整えます。消しゴムツールなどで先端を丸くしたり不要な線を除いていきましょう。
[水彩]ツールの[濃い水彩]ブラシなどで薄い水色を3段階程度に分けて塗り、立体感を出していきます。

外側の白いハイライト部分の内側に暗い色を置くようにすると立体感が出ます。
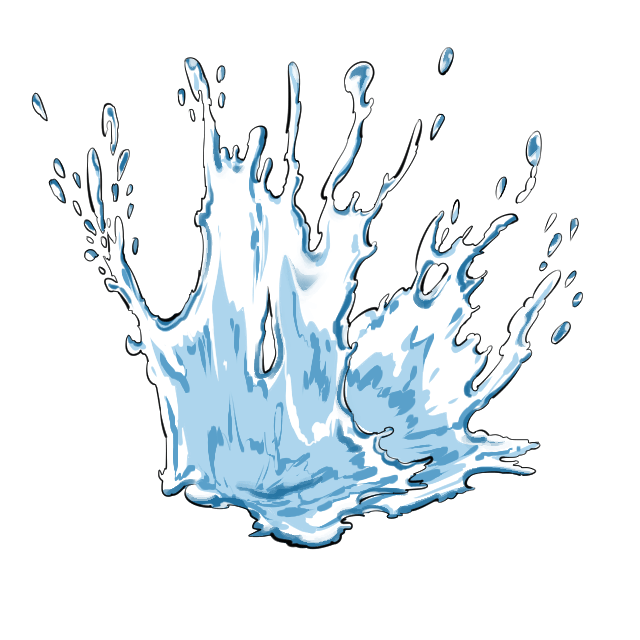
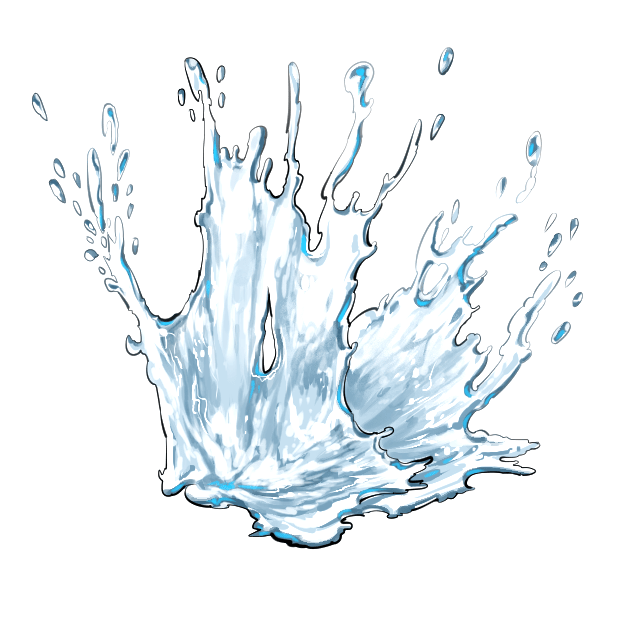
(5)ペンツールで水しぶきの流れや細部を表現
ラフの段階で下から上へ矢印が向かうのを意識したように、水しぶきの根本から先端まで、水の流れを下から上へ[ペン]ツールで塗って表現していきます。色は白色や薄い水色を使います。

先端は勢いよりも重力の影響を受けて丸みを帯びた形を意識すると良いでしょう。
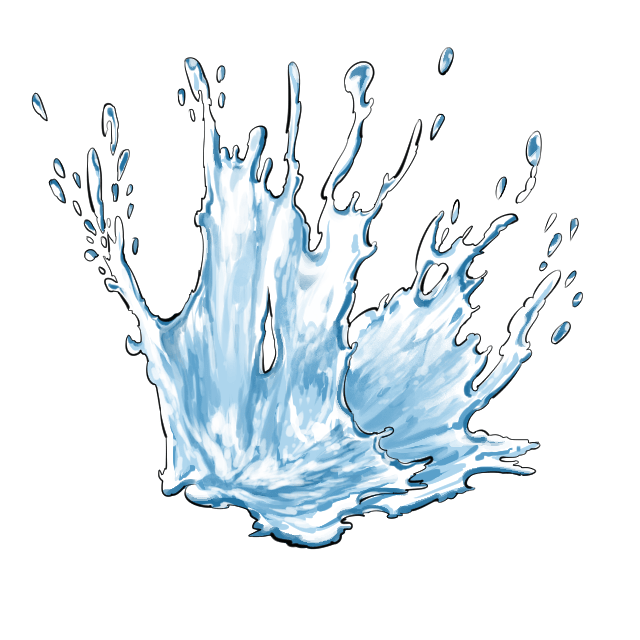
(6)色調補正で水しぶきの透明感を演出
仕上げに、色調補正でより透明感を出していきます。色塗り用のレイヤーを選択し[色調補正]>[色相・彩度・明度]で、プレビューを見ながら彩度を下げていきます。
水色からグレーに近づくと透明感が出ますが、下げすぎると暗くなってしまうため、濃い水色に薄い水色や白色を足し、全体にメリハリをつけます。

最後に[色調補正]>[明るさ・コントラスト]で透明感が出るようにコントラストを調整し、完成です。

まとめ
Photoshopでリアルタッチとイラストタッチの水しぶきを描く方法をご紹介しました。素材やブラシも利用しつつ、ぜひこの記事のステップを参考に描いてみてはいかがでしょうか。
「お絵かき図鑑」では「水面の描き方」や「山の描き方」など他にも自然を表現する描き方を紹介しています。こちらもぜひ参考にしてみてください。