自然が多い場所では背景に映ることが多い「山」。遠くにある山の遠近感や立体感を表現すことができれば、背景イラストの見栄えも良くなると思います。
そこで今回は、山の描き方をPixivにまとめていらっしゃった、KIKURINさんの解説イラストから、山のイラストの制作工程について見てみましょう!
※この記事で紹介している内容はご本人の許可を得て掲載しています。
Pixiv 「KIKURINさん 山の描き方」山の描き方

それでは、Photoshopを使用した山のメイキングを見ていきましょう。
普段、山を描かない人向けのメイキングとのことです。

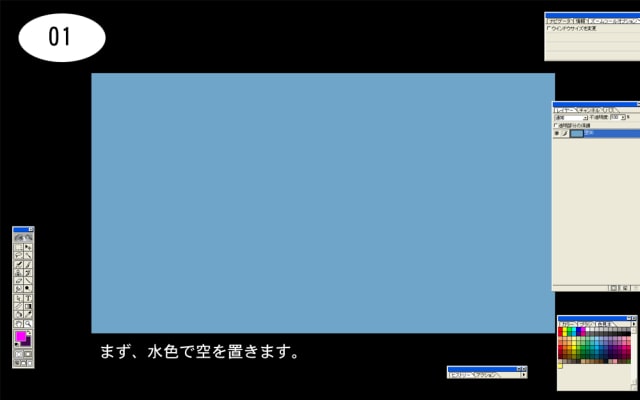
水色で空を置きます。

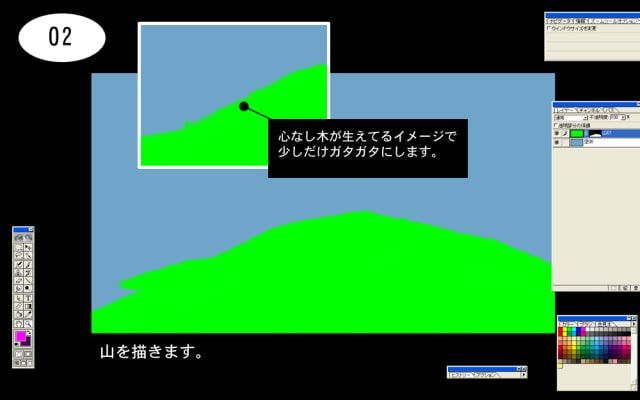
木が生えているイメージで、少しだけシルエットをガタガタにしているとのことです。

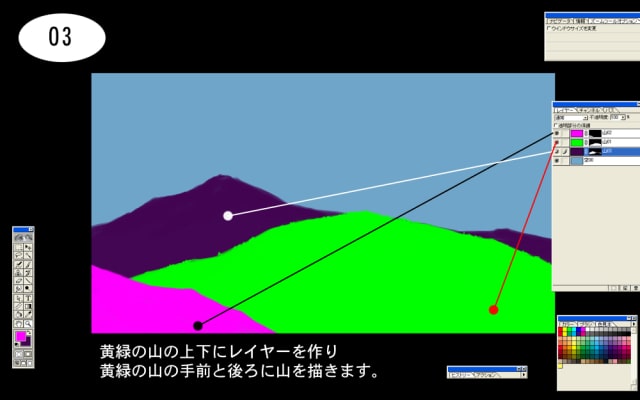
黄緑の山の上下に新規レイヤーを作成して、黄緑の山の手前と後ろに、それぞれ別の山を描きます。

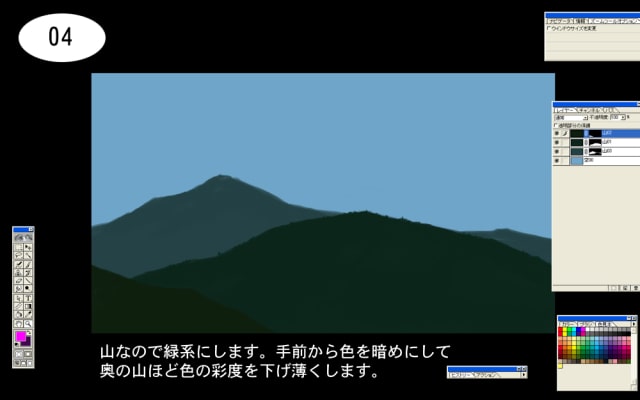
山なので緑系の色にします。
手前から色を暗めにして、奥の山ほど色の彩度を下げて薄くしているとのことです。

山と空の境目に白のブラシを入れて、空気感を出します。

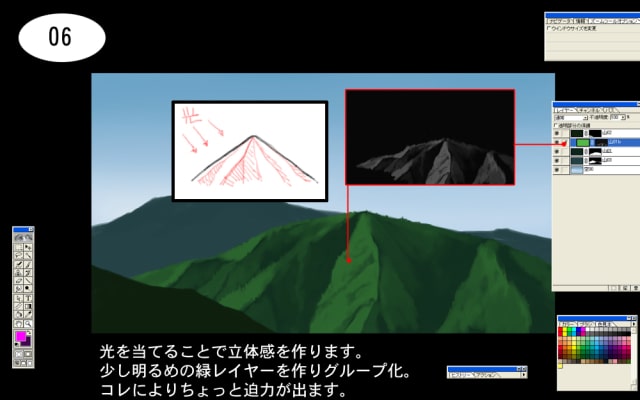
光を当てることで立体感を作ります。
少し明るめの緑色を入れるレイヤーを作り、真ん中の山にグループ化します。
少し迫力が出るとのことです。

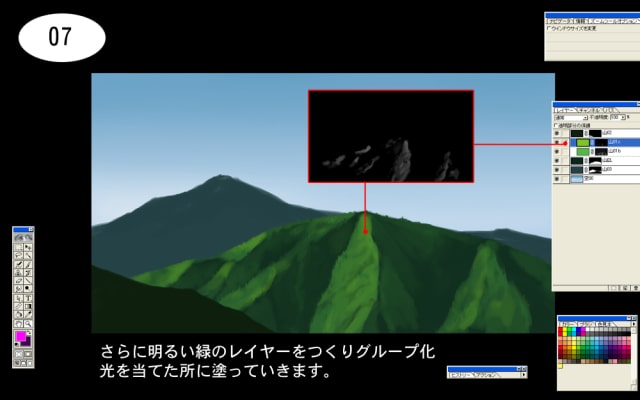
明るい緑色を入れるレイヤーを作り、グループ化します。
光が当たる所に塗っていきます。

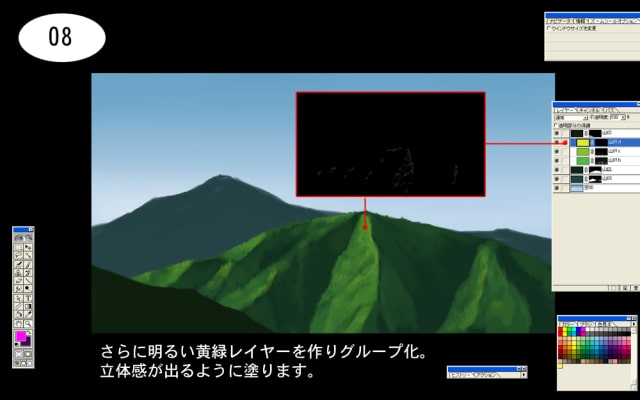
さらに明るい黄緑色を入れるレイヤーを作り、グループ化します。
立体感が出るように塗るとのことです。

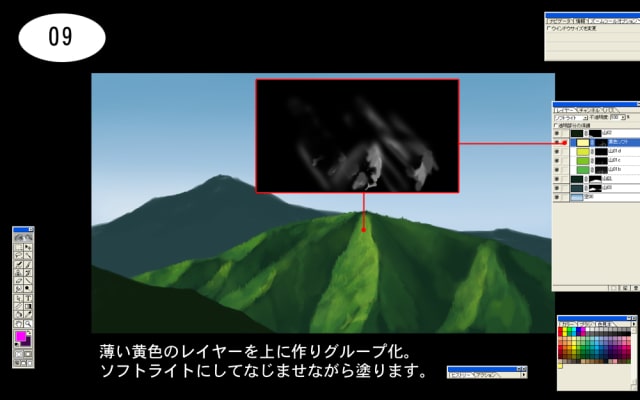
薄い黄色を入れるレイヤーを上に作成して、グループ化します。
レイヤーの合成モードをソフトライトにして、馴染ませながら塗ります。

色相彩度を調整するレイヤーを作成します。
山が暗くなるように明度を調節して、グループ化します。

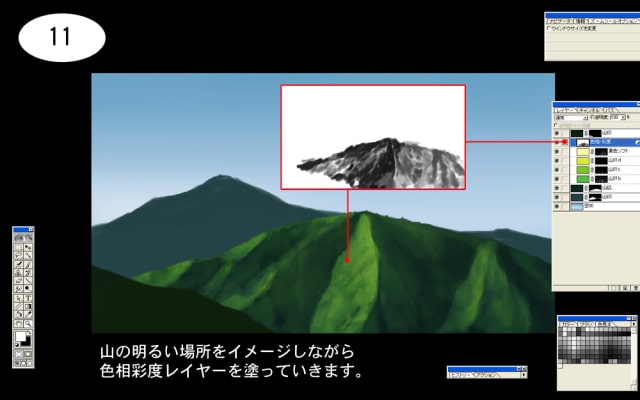
山の明るい場所をイメージしながら、色相彩度を調整するレイヤーを塗っていきます。

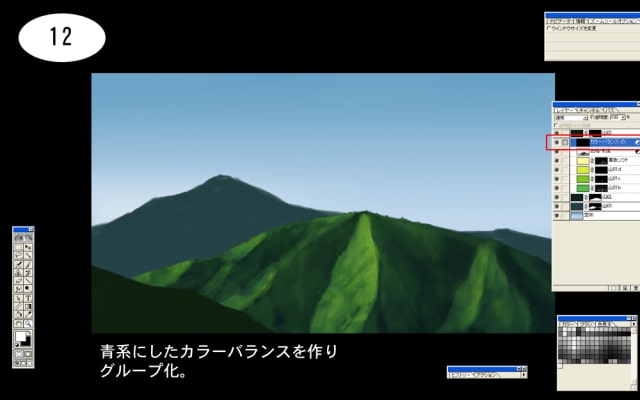
青系の色を設定した、カラーバランスを調整するレイヤーを作成して、グループ化します。

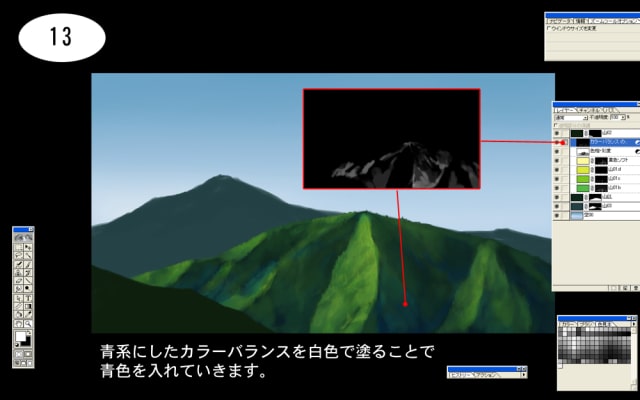
カラーバランスを調整するレイヤーに白を塗ることで、真ん中の山に青色を入れていきます。

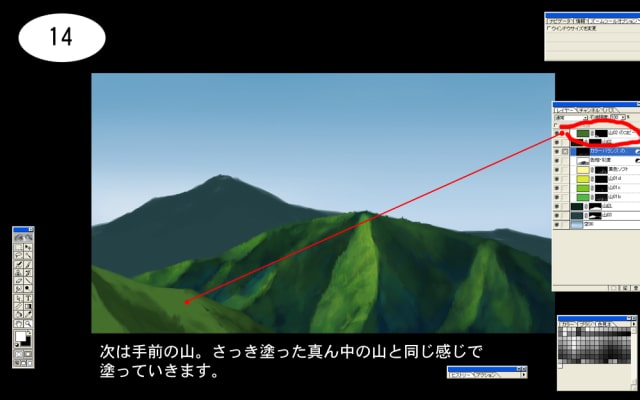
手前の山を塗っていきます。
先ほど塗った真ん中の山と同様に塗っていくとのことです。

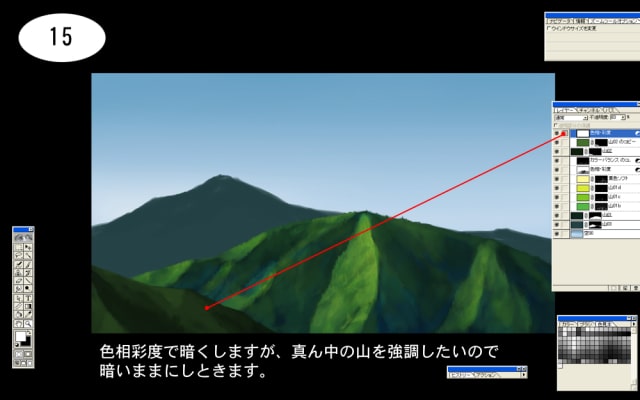
色相彩度を調整するレイヤーを作成して、明度を下げて暗くします。
真ん中の山を強調したいので、手前の山は暗いままにしておくとのことです。

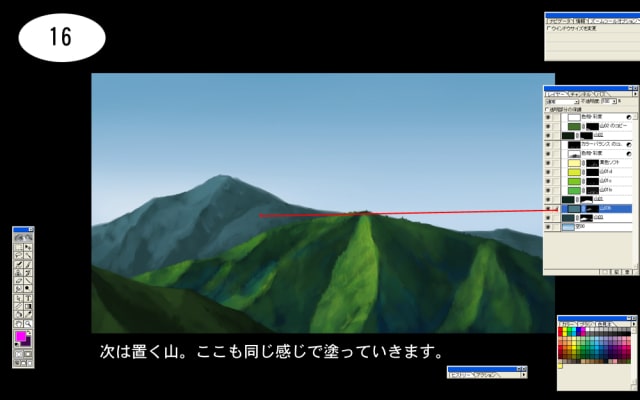
奥の山も、同様に塗っていきます。

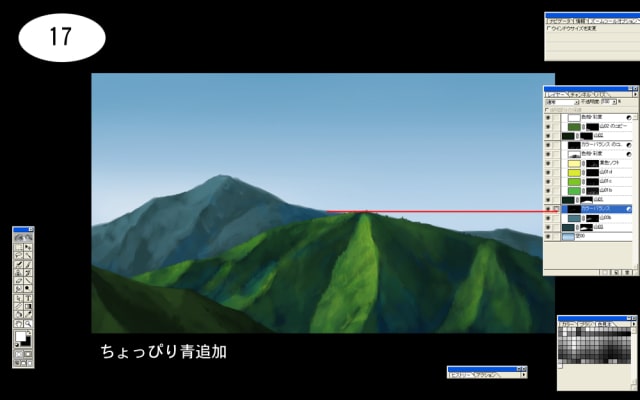
カラーバランスを調整するレイヤーを作成して、奥の山に青色を追加しています。

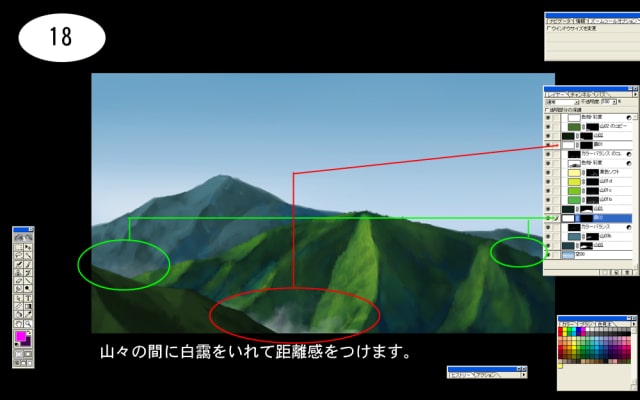
山と山の間に白靄を入れて、距離感を出します。

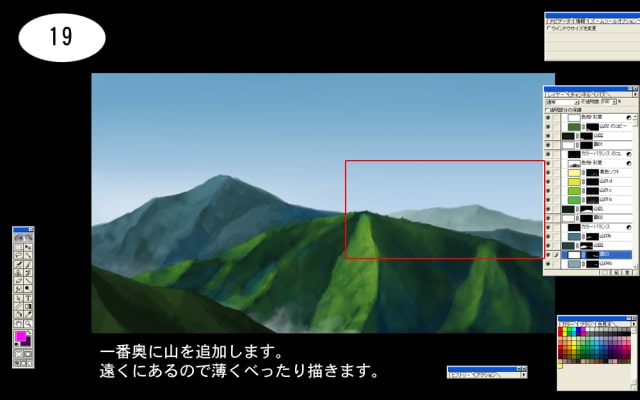
さらに、一番奥に山を追加します。
遠くにあるので、薄くべったり描くとのことです。

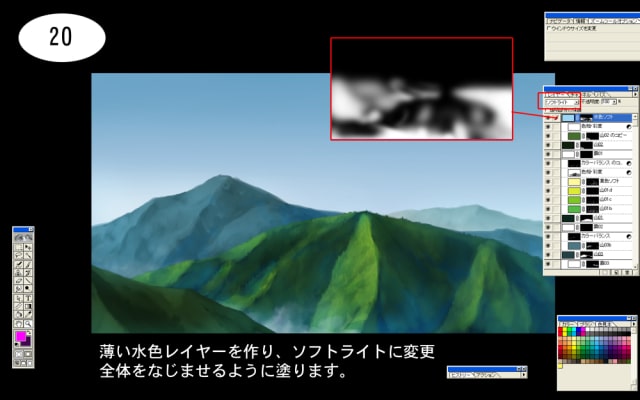
薄い水色レイヤーを作成して、合成モードをソフトライトに変更して、全体を馴染ませるように塗ります。

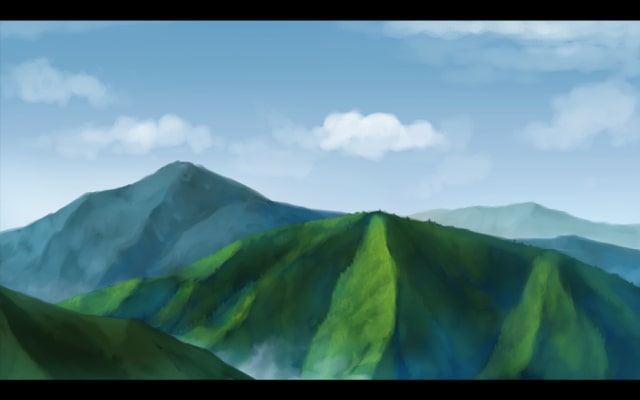
最後に雲を描いて、制作終了です。

それぞれの山の遠近感、立体感が表現されていて、広大な大自然のイラストに仕上がりました!
まとめ
山のイラストの制作工程を知ることができました。山を描く際の色の考え方や、山の立体感の出し方が分からずにお悩みの方は、KIKURINさんの解説イラストを参考にしてみて下さい。
最後に、KIKURINさんのPixivをご紹介します。他にも素敵なイラストをご投稿していらっしゃいますので、ぜひご覧ください!
KIKURINさんのPixivはこちら














