自分の描いたキャラクターがアニメになる。そんな想像をした事はありませんか?
今回はそんな素敵な想像を具現化できる「アニメスクショ風メイキング」を、づかさんのツイートから学んでいきましょう!
※この記事で紹介している内容はご本人の許可を得て掲載しています。
この記事の目次
アニメスクショ風メイキング
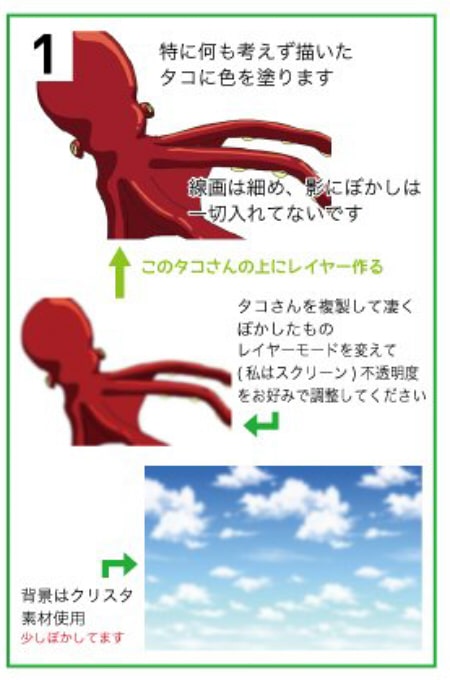
➀まずスクショ風にするキャラクターを描きましょう。使用しているソフトはCLIP STUDIO(クリスタ)です。今回のメイキングではタコの絵を使用しています。線画は細めで影にボカしは入れていません。
次にレイヤーを複製し、お好みでレイヤーモードを変えて不透明度を調節します。(今回は合成モードの中の[スクリーン]で設定しています)
背景はクリスタの素材を少しボカしたものを使用しています。そしてここで画像はすべて結合します。

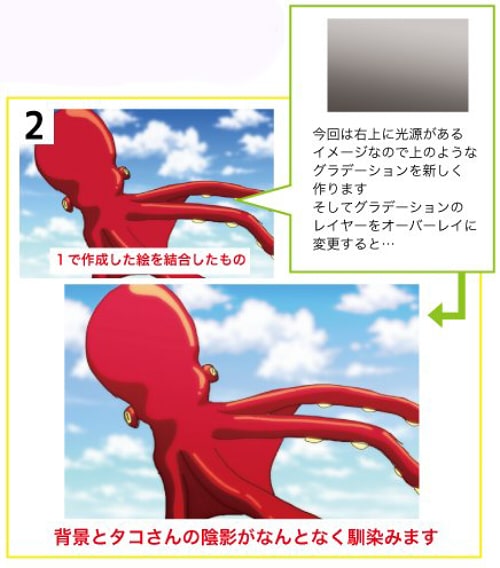
➁ ➀で制作した絵の上に[グラデーション]ツールで下図のようなグラデーションを掛けます。それを合成モードの中にある[オーバーレイ]に変更すると、背景とキャラクターの色味が統一され陰影が馴染みます。

➂更にイラストに加工を加えていきます。
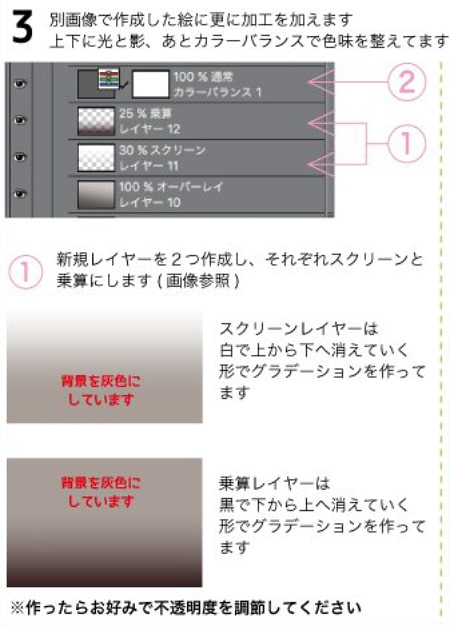
まず新規レイヤーを2つ作成し、それぞれを[スクリーンレイヤー]と[乗算レイヤー]に設定します。
[スクリーンレイヤー]は上から下へ消えていくグラデーションを白色で作ります。
[乗算レイヤー]は下から上へ消えていくグラデーションを黒色で作ります。不透明度は好みで調節して下さい。

メニューバーの[レイヤー]から[新規色調補正レイヤー]を押すと[カラーバランス]があります。
補正は自分のお好みで調整してみて下さい。

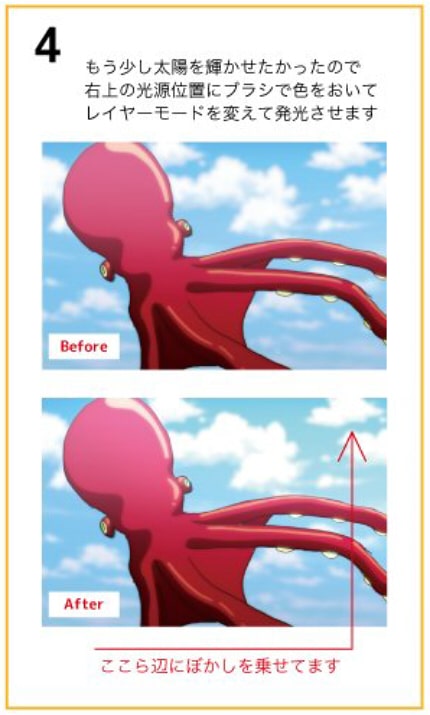
➃太陽の光をもう少し主張させる為に、画像右上の辺りにブラシで色を置きます。
そしてレイヤーの合成モードを[発光]に変換します。

➄更にアニメ感を出す為に、水しぶきや光のキラキラ表現、黒い枠線を追加させます。タコの顔を強調させるために周囲も少しボカしています。
全体を少しボカすと、よりアニメ風に見える気がするそうです。

これでアニメスクショ風イラストの完成です!


「棒立ちしか描けない」から卒業しよう!
キャラの全身を描くのに必要な「身体のパーツ」の構造や、アオリやフカンのポーズを描くための「パース」の基本を学ぼう♪
今なら無料お試し実施中!!
まとめ
このメイキングが少しでも絵を描く何かの手助けになれば嬉しいと、づかさんよりコメントをいただいております。
づかさんのツイートを参考にしつつ、自分にあった好みのやり方で是非アニメ風イラストを描いてみて下さいね!










