イラストの完成度を高めてくれる背景。実は撮った写真でも、ひと手間加えたら自然な背景として使えちゃうんです!
今回はPhotoshopを使って写真をまるで美しい手描きイラストのように加工する方法を、イラストレーターのさけハラス3号さんのツイートから学んでいきましょう!
※この記事で紹介している内容はご本人の許可を得て掲載してます
イラスト風加工のビフォーアフター
左がさけハラス3号さんが撮影した写真、左がそれを加工した画像です。全く同じ風景の画像ですが、写真からイラストへと変化を遂げました。

①素材を集める
さけハラス3号さんが自ら撮影して素材を集めます。これが所謂イラストのラフ工程となるので良い写真が取れるまで何枚も撮るそうです。
今回のイラストに使用された写真もその中の1枚です。

(※写真を作品にする際は自分で撮ったものか、加工を許可している著作権フリーの素材を利用規約を良く調べてから使用してください)
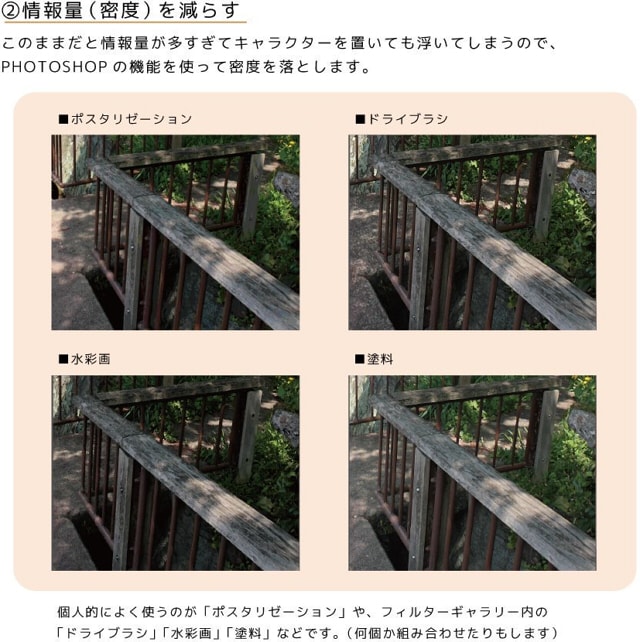
②フィルター加工で写真の情報量を減らす
このままでは情報量が多くキャラクターと馴染まないので、Photoshopでフィルター加工をして写真の密度を減らしていきます。
さけハラス3号さんがよく使う機能は『ポスタリゼーション』『ドライブラシ』『水彩画』『塗料』の4つだそうです。

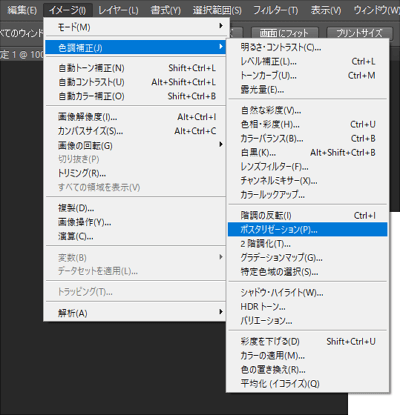
『ポスタリゼーション』は(イメージ)→(色調補正)の中にあります。

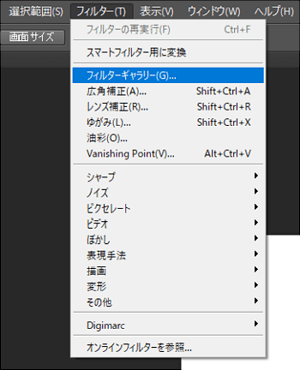
『ドライブラシ』『水彩画』『塗料』は(フィルター)→(フィルターギャラリー)の中の一覧にあります。

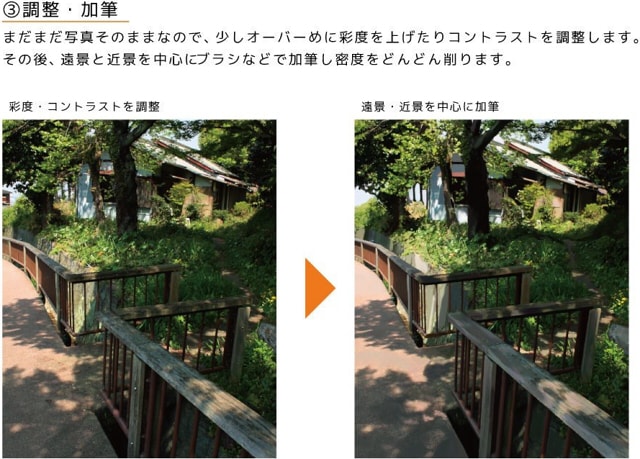
③調整と加筆
写真感を消す為に彩度やコントラストを、少しオーバーめに上げたりして調整していきます。
その後遠景と近景を中心にブラシなどで加筆して、木の木目や道の汚れなど、写真に鮮明に写り込みすぎている物をどんどん削り画面をスッキリとさせていきます。
イラストらしさが増しました。

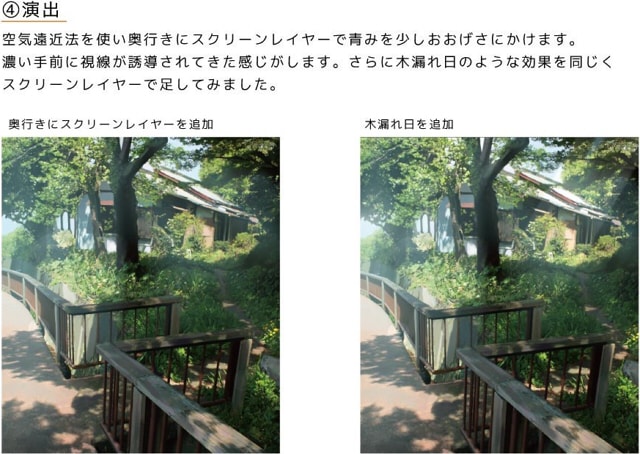
④スクリーンレイヤーでの演出
画面奥の方にスクリーンレイヤーで青みを少しおおげさに掛けます。これは空気遠近法という、遠くの物ほど青みが掛かりぼやけて見えるという大気の性質を利用した遠近法を使っています。
これによって手前が濃く強調されるので視線が誘導される感じがしますね。
更にスクリーンレイヤーで木漏れ日のような効果を追加します。

⑤キャラクターの追加と微調整での仕上げ
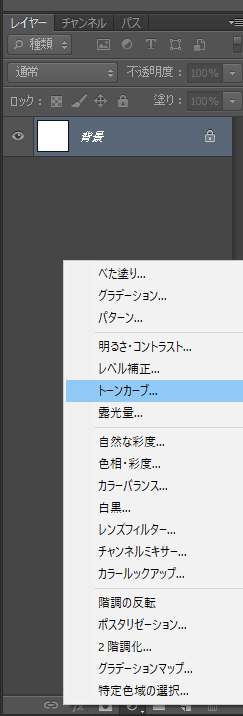
キャラクターを描き込みます。仕上げにトーンカーブやオーバーレイで背景を含めた全体の色調の補正をして完成です。

『トーンカーブ』はレイヤーパレットの(塗りつぶしまたは調節レイヤー)のアイコンから選択できます。

イラスト単体の画像です。まるでアニメ映画の一部を切り取ったような美しいイラストが出来上がりました!

まとめ
背景が描けなくて敬遠していた方や、いつもの作画方法以外にも挑戦したい方は、この写真を加工するやり方を一度試してみてはいかがでしょうか?Photoshopには今回紹介したフィルター以外にも沢山の種類があるので、自分好みのものを見つけてみて下さい!
最後にさけハラス3号さんのTwitterをご紹介します。今回解説した「写真のイラスト風加工」のメイキングだけではなく、他にも素敵なイラスト作品が沢山投稿されているのでぜひご覧ください。
さけハラス3号さんのTwitter













