アイビスペイント(ibisPaint)を使って厚塗りのような立体感のあるイラストを描きたいけれど、使用するペンや塗り方の手順はどうすればよいのだろう? 今回はpixivから、ののさんのご投稿を紹介します。アイビスペイントを使った厚塗り風のメイキング手順を見ていきましょう。
※この記事で紹介している内容はご本人の許可を得て掲載しています。
この記事の目次
アイビスペイント 厚塗り風の制作手順
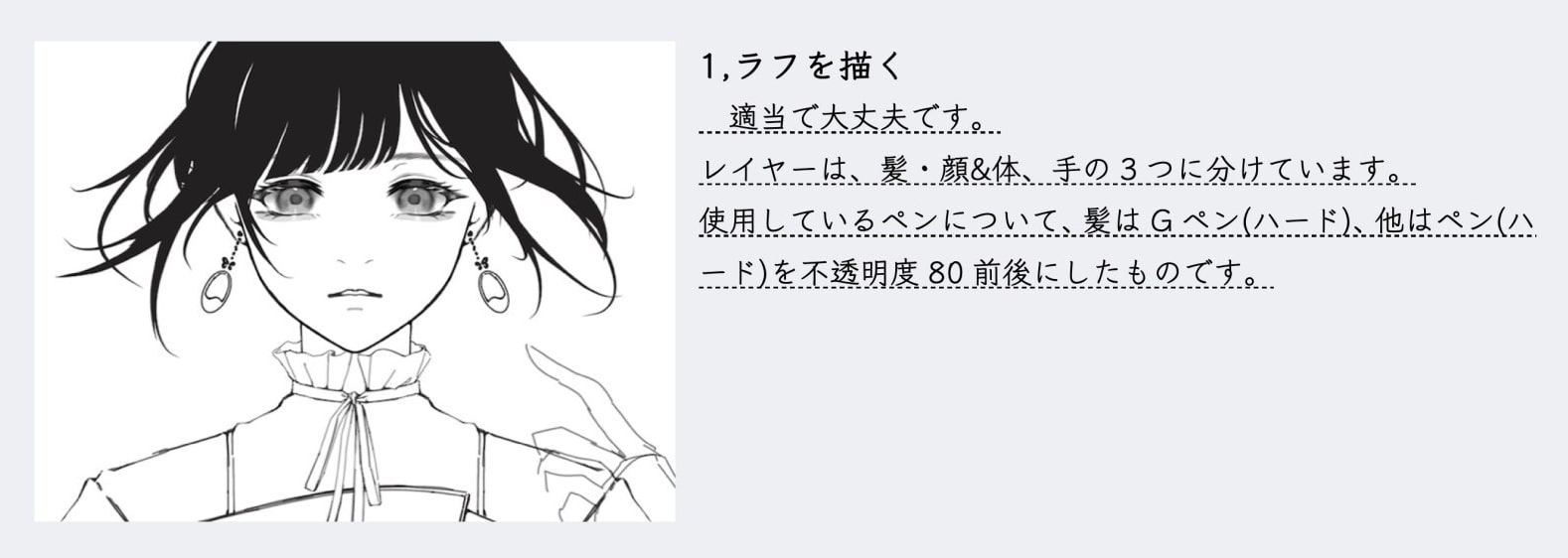
①ラフを描く
 ラフのレイヤーは、髪、顔と体、手の3つに分けています。
ラフのレイヤーは、髪、顔と体、手の3つに分けています。
使用しているペンは、髪は〔Gペン(ハード)〕で、他の部分は不透明度を80%前後に下げた〔ペン(ハード)〕です。
②色を乗せる
 髪は〔フィルター〕→〔色調整〕→〔線画色変更〕を使用して、ラフの色を変えたものを使用しています。
髪の色を変えた後、レイヤーの不透明度をロックしてグラデーションを作っています。
髪は〔フィルター〕→〔色調整〕→〔線画色変更〕を使用して、ラフの色を変えたものを使用しています。
髪の色を変えた後、レイヤーの不透明度をロックしてグラデーションを作っています。
後ろ髪は、一番下のレイヤーに加えています。
塗りのレイヤーは、目とイヤリング、肌、ブラウス、ワンピースで分けています。
③顔の塗り込み
 頬と鼻と唇 → 目 → 白目と目の周り → 眉の順番で描き込みます。
上から色を塗る際は、はみ出しを防ぐことができるクリッピング機能などを活用しましょう。
頬と鼻と唇 → 目 → 白目と目の周り → 眉の順番で描き込みます。
上から色を塗る際は、はみ出しを防ぐことができるクリッピング機能などを活用しましょう。
使用しているペンは、〔エアブラシ〕と、不透明度を20〜40%に下げた〔ペン(ソフト)〕です。
顔の塗り込みの最後に、白色のハイライトを鼻や目に入れています。
④顔周りの影を入れる
 耳と首、髪の下に濃いめの影を入れています。
耳と首、髪の下に濃いめの影を入れています。
その後、肌の塗りレイヤーを1枚にまとめ、顔を描いたラフのレイヤーと結合します。
線と塗りを馴染ませるために、ラフの線の上から不透明度を下げた茶色系の色でなぞります。
⑤髪の流れを作る
 乗算レイヤーをクリッピングして、〔Gペン(ハード)〕で髪の大まかな流れを描きます。
ざっくりと髪の束ごとに分けるイメージで、髪の下地より更に暗い色で立体感を出していきます。
乗算レイヤーをクリッピングして、〔Gペン(ハード)〕で髪の大まかな流れを描きます。
ざっくりと髪の束ごとに分けるイメージで、髪の下地より更に暗い色で立体感を出していきます。
次に、〔エアブラシ〕を使って、頭の上の方の髪と耳と同じ高さ辺りの髪を若干暗くします。
最後に、前髪の毛先や顔の近くにある髪を、オーバーレイやスクリーンのレイヤーで少し明るくして、色相を赤寄りにします。
⑥髪の情報量を増やす
 手順⑤で作ったレイヤーを、髪のベタ塗りのレイヤーと結合します。
髪の付近の肌色など、スポイトで取った色を使いながら髪の情報量を増やしていきます。
手順⑤で作ったレイヤーを、髪のベタ塗りのレイヤーと結合します。
髪の付近の肌色など、スポイトで取った色を使いながら髪の情報量を増やしていきます。
使用しているペンは、不透明度を30〜70%に下げた〔Gペン(ハード)〕と、不透明度を15〜40%に下げた〔ペン(ソフト)〕です。
また、〔フィルター〕→〔色調〕→〔色相・彩度・明度〕で、彩度を+3、明度を+3に調整しています。
⑦髪の毛を更に描き込み、ブラウスを塗る
 前髪の先や髪の分かれ目など、雰囲気が良くなりそうな辺りに、濃い色で輪郭線のような線を後付けします。
レイヤーの不透明度をロックして、不透明度が95%ぐらいの〔Gペン(ハード)〕を使って描くのがオススメです。
前髪の先や髪の分かれ目など、雰囲気が良くなりそうな辺りに、濃い色で輪郭線のような線を後付けします。
レイヤーの不透明度をロックして、不透明度が95%ぐらいの〔Gペン(ハード)〕を使って描くのがオススメです。
ブラウスの影は、ベタ塗りレイヤーに直接、少し濃い色を乗せています。明るくしたいところは、顔の肌色をスポイトして乗せています。どちらも不透明度を20〜40%に下げた〔ペン(ソフト)〕を使用しています。
⑧ブラウスを更に描き込む
 顔からブラウスに落ちる影を乗算レイヤーで描き込み、スクリーンのレイヤーを使ってストライプ模様を追加しています。
顔からブラウスに落ちる影を乗算レイヤーで描き込み、スクリーンのレイヤーを使ってストライプ模様を追加しています。
その後、ブラウスのレイヤーは手順④のレイヤーと結合します。
影を作る場合は、スポイトで取得した色を利用して上から描き込むか、乗算レイヤーを追加して描き込むか、どちらかの方法を取っています。 スポイトで取得した色から色作りをする場合は、彩度を高く、明度を低くすると良いです。
乗算レイヤーを使う場合は、彩度と明度が高めのオレンジを境目に置き、彩度が低いオレンジか、薄い青系の色をベースに使うと良いです。 上記の色は、全体のまとまりが良くなる色として、ののさんが頻繁に使っている色です。
⑨ブラウスを仕上げる
 ブラウスのラフの線を消すために、ブラウスの色をスポイトして塗り重ねます。影も少し追加しています。
ブラウスのラフの線を消すために、ブラウスの色をスポイトして塗り重ねます。影も少し追加しています。
後ろ髪を揃えたり、髪の毛を更に増やしたり、髪の調整もしています。
⑩ワンピースを塗る
 ワンピースは髪の毛の色と揃えていたので、髪の色をスポイトして影にしています。更に、オーバーレイで彩度の高い茶色を塗り、オレンジみを出しています。
ワンピースは髪の毛の色と揃えていたので、髪の色をスポイトして影にしています。更に、オーバーレイで彩度の高い茶色を塗り、オレンジみを出しています。
肩幅が広すぎたので削っています。要素を削ったり増やしたりする場合は、新しく描き込んだレイヤーの不透明度をロックして、端に濃い色を置くことで輪郭を表現します。
⑪羽を描く
 キャラが真正面を向いていて左右対称の印象が強いので、その印象を減らすために、羽は非対称になるように描きます。
キャラが真正面を向いていて左右対称の印象が強いので、その印象を減らすために、羽は非対称になるように描きます。
羽はブラウスの色をスポイトしています。羽を描くためのカスタムペンのQRコードを、解説の最後に載せています。
顔と右肩にかかる影は、手順⑧で解説した、乗算レイヤーを利用する方法で描いています。
⑫羽を更に描き込む
 羽の光が当たる部分は、スポイトで取った色をオレンジ寄りにして塗っています。
単に明度を上げ下げするよりも、塗りが上手い人の感じが出るので、試してみてください。
羽の光が当たる部分は、スポイトで取った色をオレンジ寄りにして塗っています。
単に明度を上げ下げするよりも、塗りが上手い人の感じが出るので、試してみてください。
明るいところは暖色、暗いところは寒色で塗っています。暖色がベースのパーツでも、乗算などで明度を下げた色を入れるより、明度はそこまで低くしていない青系の色を入れるのがオススメです。上手い人の塗りに見えます。
⑬羽を微調整する
 羽のまとまりを出すために、不透明度を80%にしてスポイトで色を取りながら調整しています。
羽のまとまりを出すために、不透明度を80%にしてスポイトで色を取りながら調整しています。
また、羽の部分のみ、〔フィルター〕→〔色調整〕→〔色相・彩度・明度〕で、彩度を+5にしています。
⑭加工をする
 〔レイヤーウィンドウ〕の〔特殊レイヤー追加〕ボタンを押して、〔全結合を追加〕を選択します。
全結合したレイヤーを複製して、〔フィルター〕→〔アート〕→〔アニメ調背景〕を選び、〔昼-夜〕の項目を調整してフィルターをかけます。
〔レイヤーウィンドウ〕の〔特殊レイヤー追加〕ボタンを押して、〔全結合を追加〕を選択します。
全結合したレイヤーを複製して、〔フィルター〕→〔アート〕→〔アニメ調背景〕を選び、〔昼-夜〕の項目を調整してフィルターをかけます。
このレイヤーをクリッピングして不透明度を20〜30%にした上で、ブレンドモードを普通かオーバーレイに設定します。オーバーレイに設定した場合は、レイヤーの不透明度は15%ぐらいがちょうど良いです。 更に、この2枚のレイヤーを結合します。
ブレンドモードを除外に設定したレイヤーを作ってクリッピングし、色相・彩度・明度の値がほぼ0の色で塗りつぶして加工の完成です。
レイヤー構成と羽用のペンのQRコード
 最終的なレイヤー構成と、羽に使ったカスタムペンのQRコードを載せています。
最終的なレイヤー構成と、羽に使ったカスタムペンのQRコードを載せています。
まとめ
アイビスペイントを使った厚塗り風のメイキングの解説でした。
厚塗りのような立体感のある絵は、アニメ塗りなどに比べて、光と影の境界がはっきりと分かれていません。 ののさんの塗り方の手順やツールの使い方を参考にして、微細な色の差を出しながら立体感のある絵に仕上げてみてください。
- 不透明度を下げたペンを使用する
- スポイトで近くの色を取る
- 線と塗りのレイヤーを結合して、更に上から塗り進める














