アニメ塗りのイラストをアイビスペイント(ibisPaint)を使って制作したい……! アニメのワンシーンのような雰囲気を出すためには、どのような手順で塗っていけばよいのだろう?
今回は、Twitterから枸杞さんのご投稿を紹介します。アイビスペイントを使ったアニメ塗りのメイキング手順を見ていきましょう。
※この記事で紹介している内容はご本人の許可を得て掲載しています。
この記事の目次
アニメ塗り アイビスペイントを使ったメイキング
※解説ではアイビスペイントを使用しています。他にも、CLIP STUDIO PAINTやメディバンペイントといったペイントソフトで代用できます。
①下書き

まずは、鉛筆でガリガリ下書きを描いていきます。大体のイメージが掴めればOKです。
今回は、「夕暮れの図書館」をテーマにしています。
キャンバスは、スクリーンショットのサイズの横1334 × 縦750に設定しています。
②線画

下書きを元に線画を描きます。
線の強弱はあまりつけたくないので、〔ペン(ハード)〕を使用しています。
線を更に細くしたい場合は、フィルターの〔線画抽出〕で細さを調節します。
③下塗り

バケツ塗りでベースを塗っていきます。
彩度は若干低めにした方が、アニメっぽさが出ます。
毛先や色の薄い部分は、塗り残しが出やすいので注意しましょう。
帽子の模様も忘れずに描きます。
④背景を置く

光源の位置を掴むために、先に背景を置きます。背景の本棚は自作しています。
はみ出したベースも消しやすくなるので、一石二鳥です。
きれいなアニメ塗りに仕上げるためにも、細かい塗り残しなどは消しておきましょう。
⑤影入れ

今回は、画面の右側に光源を置いています。
右側は影を少なめにして、左側に影を多めに入れます。
影色は、ベースが暖色なら寒色にして、ベースが寒色なら暖色寄りの灰色にするのがオススメです。ベースが濁らず、色に深みが出ます
⑥グラデーション

立体感を出すためにブレンドモードの〔焼き込みリニア〕で、顔・髪・服・小物の輪郭に沿って、エアブラシでグラデーションを入れます。
色は影入れのときに使った色を使います。最近のアニメ作品でも、キャラクターにグラデーションを入れていることが多いようです。
⑦ハイライト入れ

髪や小物に、〔スクリーン〕で光を入れていきます。
目のハイライトは、線画の上に入れます。
⑧線画の色を変更する

線と塗った色を馴染ませるために、線画の色をベース色より暗い色に変更します。
線をハッキリ見せたい場合は、線画の色を変更しなくても良いです。
⑨加算発光1

まだ全体的に立体感が足りていないので、エアブラシを使って髪・目・小物などを〔加算・発光〕レイヤーに塗っていきます。
⑩グロー効果

グロー効果を入れると全体にふんわりとした感じが出るため、アニメ塗りでは一番大事な工程です。
人物と背景のレイヤーをそれぞれ3枚に複製して、上の2枚のブレンドモードを〔スクリーン〕と〔乗算〕に設定します。上の2枚を〔ガウスぼかし(強さは7〜10px程度)〕でぼかして、クリッピング・不透明度を調整して完成です。
⑪馴染ませる1

アニメっぽくなってきましたが、まだ人物が浮いて見えるので背景と馴染ませます。
背景の大部分を占めている色(今回は本棚や階段の茶色)をスポイトで取り、人物の上から〔乗算〕と〔オーバーレイ〕で馴染ませます。
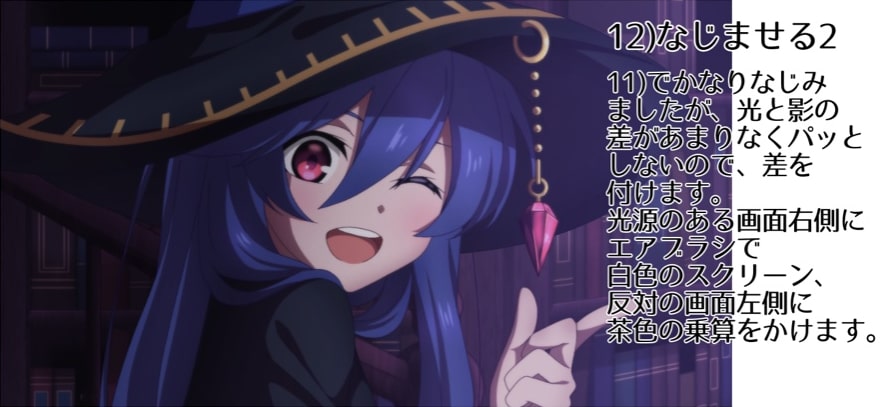
⑫馴染ませる2

手順11の工程で大体は馴染みましたが、光と影の差が少なくパッとしないので、コントラストを出します。
光源のある画面右側に、エアブラシを使って白色の〔スクリーン〕を入れます。
反対の画面左側には、茶色の〔乗算〕を入れます。
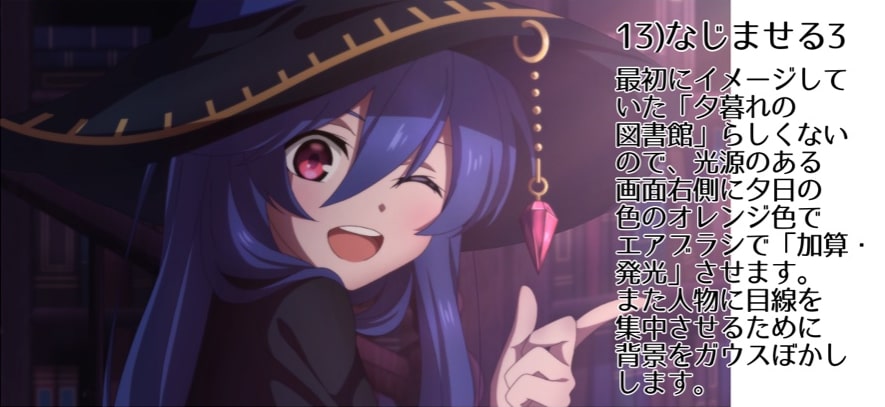
⑬馴染ませる3

最初にイメージしていた「夕暮れの図書館」らしくないので、光源のある画面右側に夕日のオレンジ色を使って、エアブラシで〔加算・発光〕を入れます。
また、人物に視線を集中させるために、背景を〔ガウスぼかし〕でぼかします。
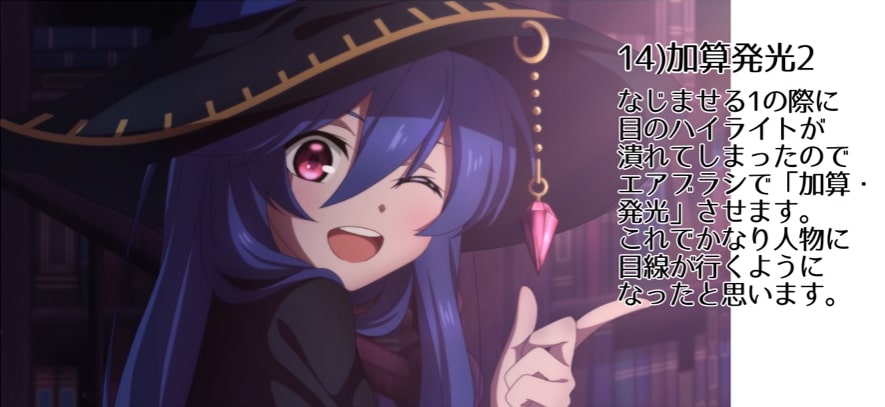
⑭加算発光2

手順11の工程で目のハイライトが潰れてしまったので、エアブラシで〔加算・発光〕を入れます。
これで、視線が人物に向かうようになりました。
⑮加工

お好みでエフェクトを入れて完成です。
もう少し光の色を増やしたかったので、素材の〔自然光〕のテクスチャを全体に乗せています。
完成

台詞のテロップを追加しています。
アニメのワンシーンをスクリーンショットしたかのような、きれいなアニメ塗りのイラストに仕上がりました!
まとめ
アイビスペイントを使ったアニメ塗りメイキングの解説でした。アニメのような雰囲気でイラストを描きたい方や、アニメ塗りで見栄え良く仕上げる方法を知りたい方は、枸杞さんの解説を参考にしてみてください。
最後に、枸杞さんのTwitterをご紹介します。他にも素敵なイラストを投稿されているので、ぜひご覧ください!
枸杞さんのTwitterはこちら















