模写の練習を始めてみたけれど、モチーフが上手く写せない……。そんなときは、模写元の画像にグリッド線を引いて、補助線を頼りに模写をするのがオススメです。
今回は、画像にグリッド線を表示できるアプリ、「Grid #」をご紹介します。
模写用のグリッド線が引けるアプリ
グリッド線を引くメリット
写真やイラストを模写する際には、輪郭線の角度・長さ・対比を正確に描き写す力が重要です。垂直・水平方向に等間隔に並んでいるグリッド線を引いておくことで、モチーフの輪郭線の角度・長さ・対比が割り出しやすいというメリットがあります。
模写に慣れていない方は、モチーフの輪郭線とグリッド線を照らし合わせながら進めていくと良いと思います。
iOSアプリ「Grid #」とは
Grid #は、読み込んだ画像にグリッドを追加することができるiOSアプリです。グリッドを追加した画像を出力することもでき、写真やイラストの模写に役立ちます。
グリッド線の数・色・線幅といった設定は、自由に調整することができます。
①.模写用のグリッド画像をアプリで出力する

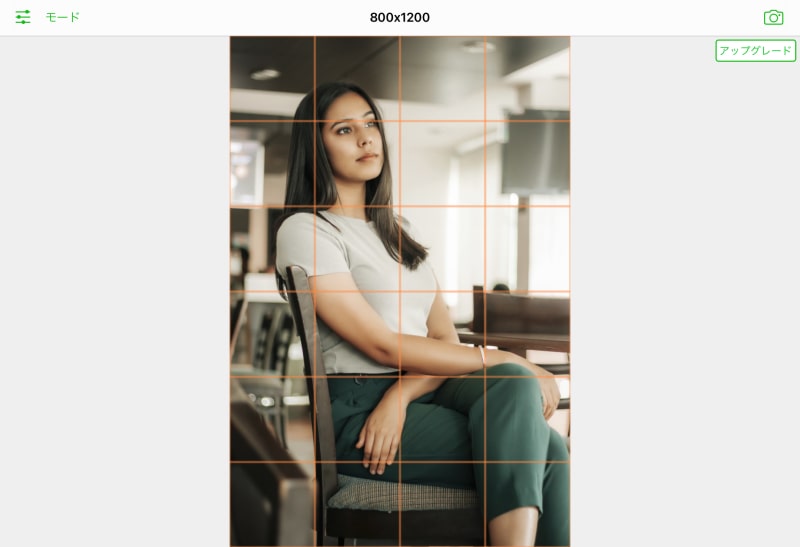
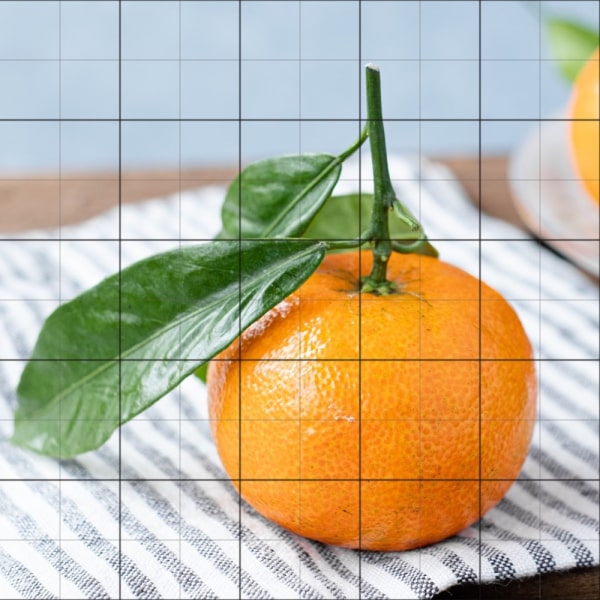
Grid #で画像を読み込むと、画像の上にグリッドが追加されます。
画像をダブルクリックすることで、グリッドを非表示にすることもできます。

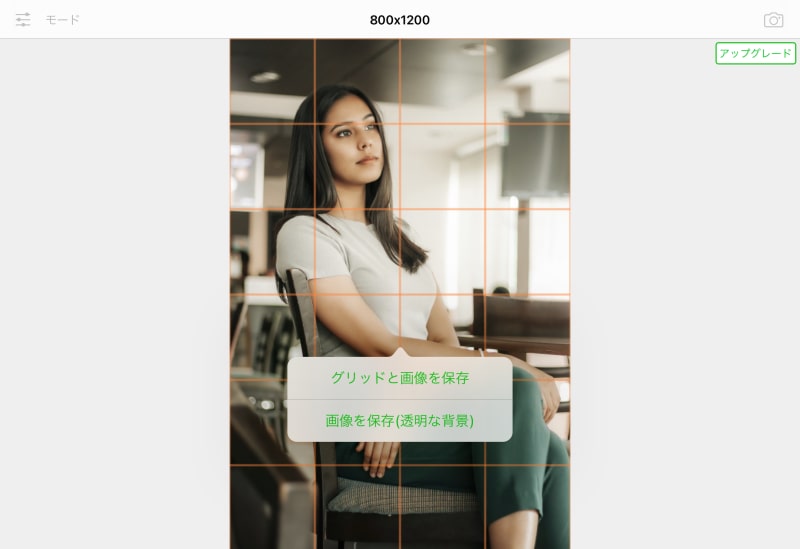
画像を長押しすると、保存メニューのポップアップが表示されます。
〔グリッドと画像を保存〕を選択すると、グリッドが追加された画像を保存できます。〔画像を保存(透明な背景)〕では、グリッドのみの画像が保存できます。


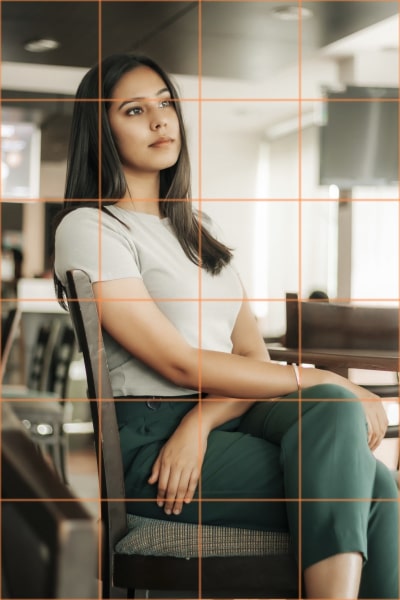
グリッドが追加された画像と、グリッドだけの画像が出力されました。
グリッドだけの画像はペイントソフトで読み込んで、その上から模写をしていきましょう。ペイントソフトのグリッド機能を使ってGrid #で作ったグリッドと合わせる……といった手順も不要です。
②.グリッド線は細かい設定ができる

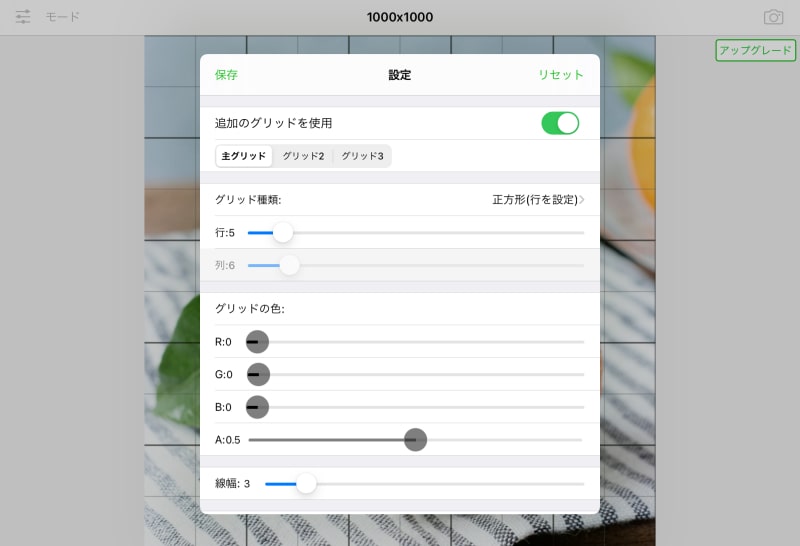
画面左上のメニューからは、グリッドの設定ができます。
- 追加のグリッドの使用
- グリッドの種類と行・列の設定
- グリッドの色
- グリッドの線幅
読み込んだ画像のアスペクト比を元に、〔グリッド種類〕の項目から長方形・正方形と行・列の数を選択しましょう。
解説図では、1000 × 1000 pxの画像を読み込んでいます。〔グリッドの種類〕で正方形(行を入力すると列も自動で決まる設定)を選んでおり、〔行〕の値を5に設定しているので、画像の幅・高さを5等分した箇所にグリッド線が引かれます。
複数のグリッドを使用したい場合は、〔追加のグリッドを使用〕のスイッチをオンに設定しましょう。主グリッド・グリッド2と切り替えができるようになります。種類や使用色といったグリッドの設定は、各グリッドで別々に行えます。

〔グリッドの線幅〕で主グリッドの線を太めにして、グリッド2の線を細めにすると見やすいです。
〔グリッドの色〕の項目でアルファ値を下げておくことで、元の画像が見やすい半透明のグリッドが作れます。
③.Pro版では全ての機能が使える
Grid #のPro版を購入すると、全ての機能が使用できるようになります。
- 3つめのグリッドが使用可能になる
- 広告が削除される
- 可動グリッドが使用可能になる
可動グリッドを設定すると、グリッドの移動・回転ができるようになります。広告も削除されるので、アプリが気に入った方は、ぜひPro版も試してみてください。
まとめ
模写用のグリッド線が引けるアプリ、「Grid #」のご紹介でした。模写元の画像にグリッド線を引くことで、線の角度や対比が分かりやすくなり、モチーフを正確に模写しやすくなります。模写が上手くできずにお悩みの方は、「Grid #」を使用して補助線を引いてみてください。












