スマホやタブレットで手描きアニメーションを作ってみたい! 初心者向けのアニメ制作アプリをお探しの方には「FlipaClip」がオススメです。「FlipaClip」は操作が簡単で、気軽にアニメーションを作ることができます。
今回は「FlipaClip」の使い方をご紹介します。
この記事の目次
FlipaClipの使い方を解説
FlipaClipの概要
Drawing a jumping cupcake with @FlipaClip ?
— Pablo Stanley (@pablostanley) September 20, 2019
Tutorial here: https://t.co/Oj4w9MKHfb pic.twitter.com/uXD1Me68g1
FlipaClipはiOS・Androidの端末で使えるアニメ制作アプリです。画面がシンプルで分かりやすく、使い方を解説した日本語のチュートリアル動画も公開されています。完成したアニメーションをYouTubeなどのSNSに投稿する機能もあり、作品のシェアも簡単にできます。
これからアニメーション制作に挑戦しようと思っている方や、スマホやタブレットで絵を動かしてみたいとお考えの方にオススメのアプリです。
FlipaClipの使い方①.プロジェクトを作成する

ボールがバウンドする簡単なアニメーションを作っていきます。解説では、iPad端末でFlipaClipを使用しています。

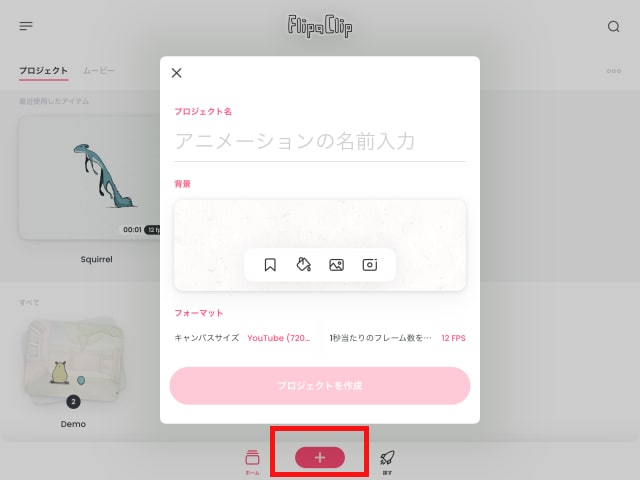
ホーム画面の下にある〔+〕ボタンを押して、プロジェクト名・背景の画像・キャンバスサイズ・fpsを入力します。

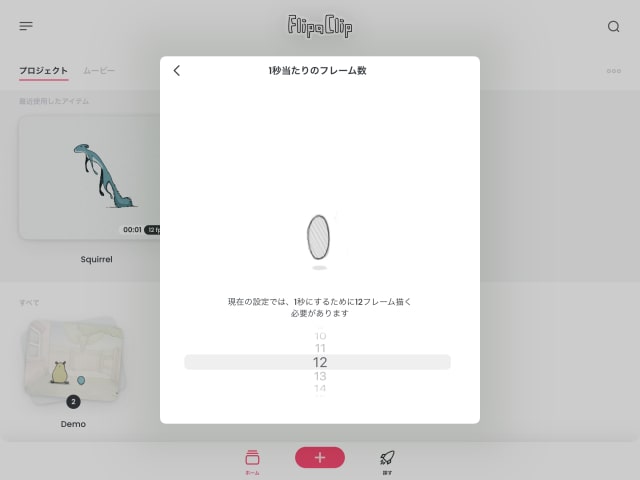
解説例ではfpsを「12」に設定しており、1秒間に12フレーム(12枚の絵)が表示されます。
フレームとは何か
アニメーションは、物の位置や形を少しずつずらした静止画を連続で表示させ、絵が動いているように見せています。アニメーションを構成する1枚の静止画を「フレーム(コマ)」と呼びます。
fpsとは何か
fpsは「frames per second」の略称で、1秒当たりに必要なフレーム数のことを指します。fpsの値を「30」に増やした場合、1秒間に30枚の絵を使用することになり、12fpsに設定した場合よりも絵が滑らかに動いているように見えます。

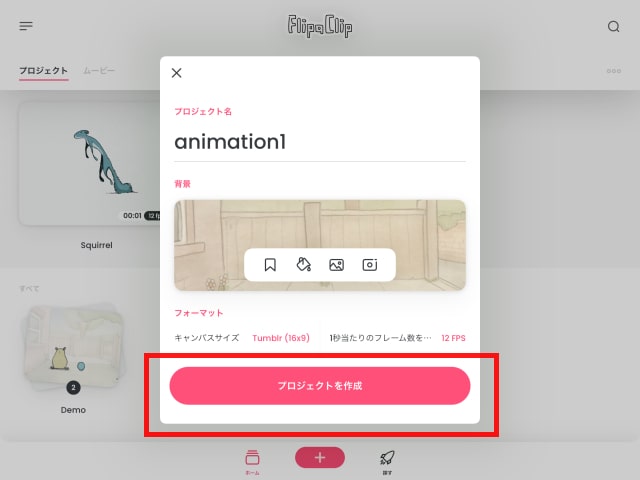
背景はプリセットで入っている庭の絵を設定しています。
プロジェクトの設定が終わったら、〔プロジェクトを作成〕ボタンを押して新規プロジェクトを作成します。
FlipaClipの使い方②.ペンツールや定規を使う

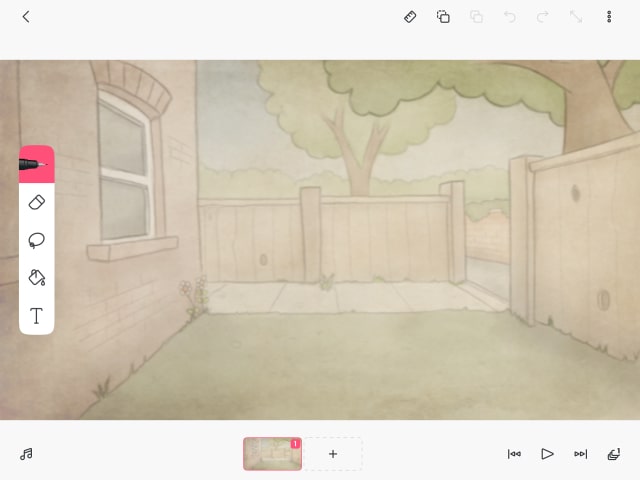
FlipaClipのアニメーション制作画面を表示しています。
画面の左にはペンや消しゴムなど、描画で使用するツールバーが置かれています。
画面上部には定規やコピー&ペーストのボタンがあります。
画面下部にはフレーム欄や再生ボタンなど、アニメーションに関連する機能が配置されています。
まず最初に、描画ツールを使用してボールを描きます。

画面上部の項目から〔定規〕を選択し、円形のガイド枠を作成します。
定規を使うことで円の形をきれいに描くことができます。
画面左のツールバーから〔ペンツール〕を選択します。解説図の赤い四角で囲まれたボタン上でスワイプ操作をすることで、ブラシサイズを変更できます。

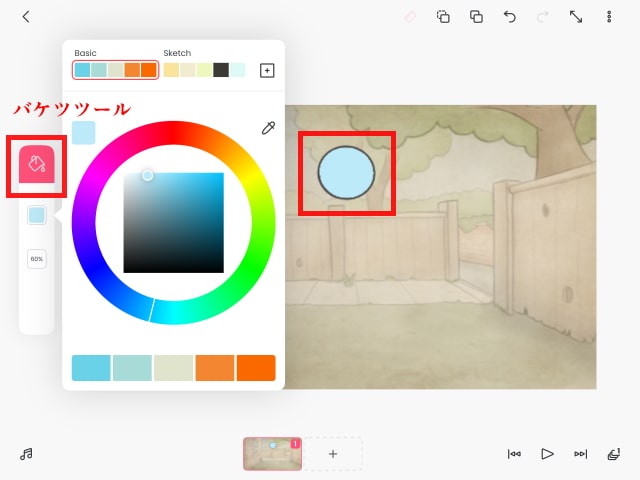
ボールの線画を描いた後は色を塗ります。ツールバーから〔バケツツール〕を選択して、ボールを塗りつぶしています。
FlipaClipの使い方③.選択した対象の移動・変形を行う

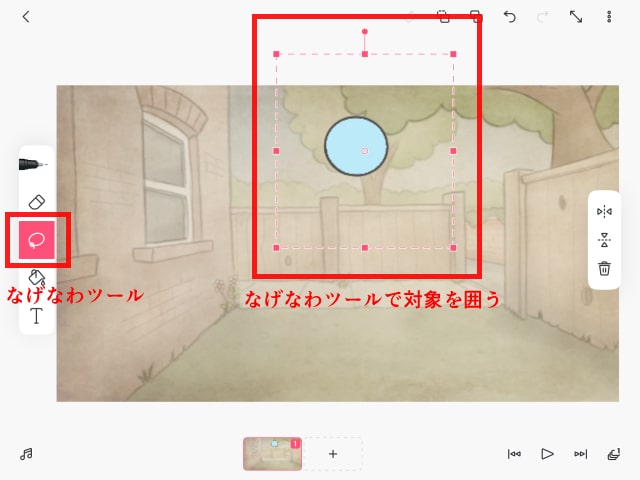
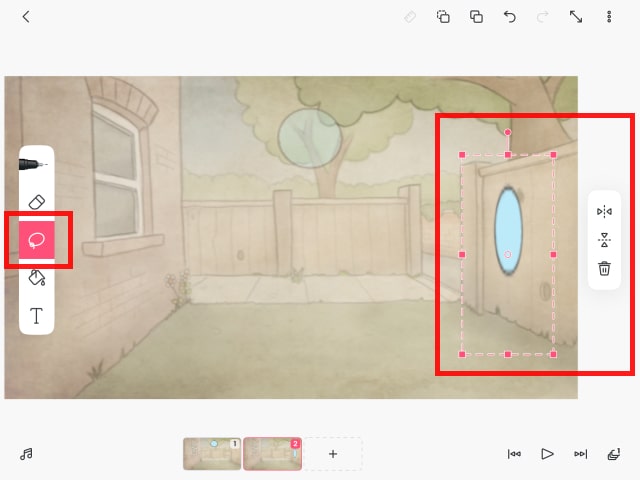
移動・回転・変形の操作を行いたい場合は、〔なげなわツール〕を選択して対象を囲います。点線の四角いガイド枠が表示され、ドラッグすることで移動や変形ができます。
解説ではボールの位置を調整しています。
FlipaClipの使い方④.新しいフレームを作成する

最初のフレームが完成しました。次のフレームを作成して、ボールを動かしていきます。
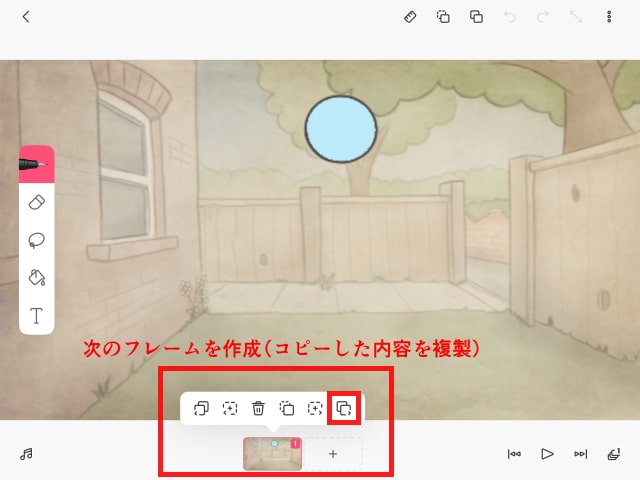
画面下のフレーム欄から最初のフレームを長押しして、〔コピー〕ボタンを押します。

フレームをコピーすると、次のフレームを作成する(コピーした内容を複製)ボタンが右端に表示されます。ボタンを押して次のフレームを作成します。

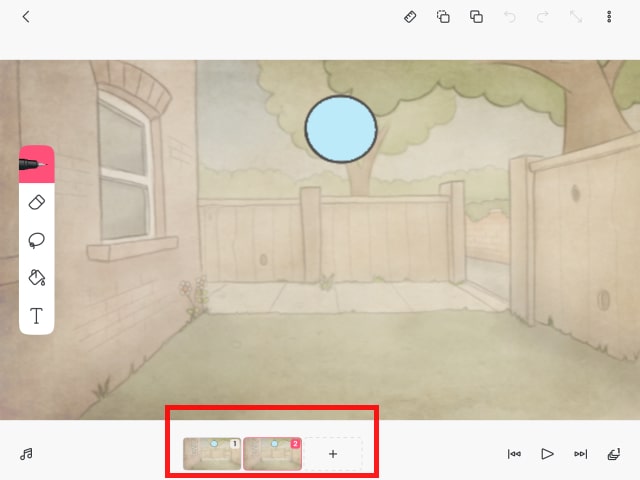
次のフレームが作成されました。その際に、最初のフレームに描かれているボールも複製されています。
何も描かれていない空のフレームを作成したい場合は、点線で囲まれている〔+〕ボタンを押しましょう。

ボールがバウンドするアニメーションなので、壁や床にぶつかる地点を動きの頂点として、優先して作成していきます。
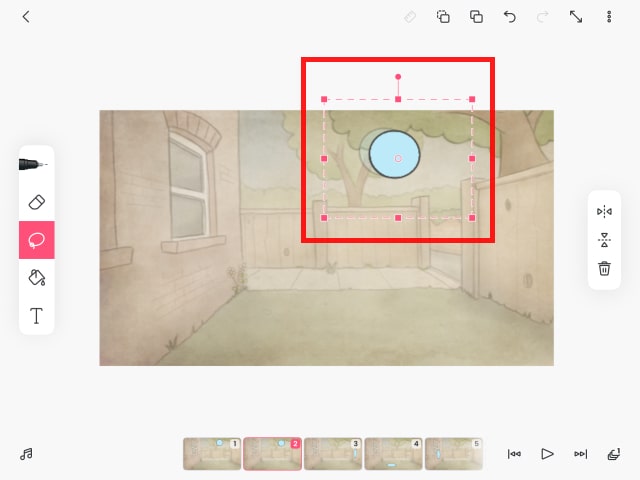
〔なげなわツール〕を選択して、ボールを右の壁の位置に動かして縦に変形させています。

最初のフレームを複製して、新しいフレームを作成します。〔なげなわツール〕を使い、ボールが地面にぶつかっている絵を作ります。

同様の手順で、ボールが左の壁にぶつかっている絵を作ります。4枚のキーフレームが完成しました。
4枚の絵だけではアニメーションしているように見えないので、キーフレームの間の絵を作ってボールを滑らかに動かしていきます。
FlipaClipの使い方⑤.オニオンスキンを使う

右の壁にボールがぶつかるまでの間の絵を作成していきます。
最初のフレームを複製して新しいフレームを作り、ボールの位置を少し右下にずらしています。FlipaClipはデフォルトでオニオンスキンがオンに設定されており、前のフレームのボールが半透明で表示されています。
オニオンスキンとは何か
オニオンスキンは多くのアニメーション制作ツールで使用されています。前後のフレームで描いた物を半透明に表示する機能で、連続した動きが作成しやすくなります。

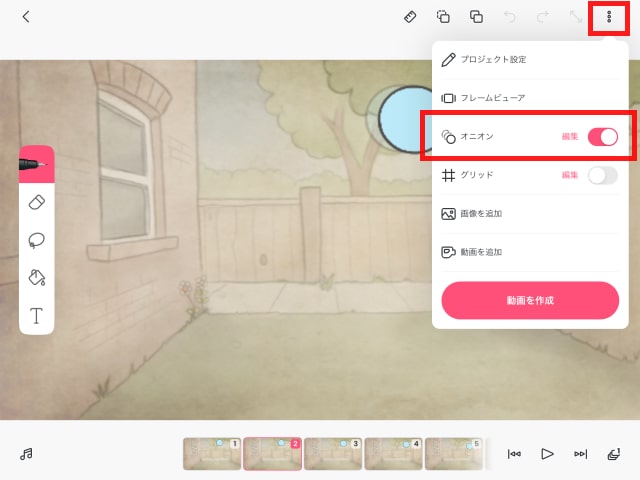
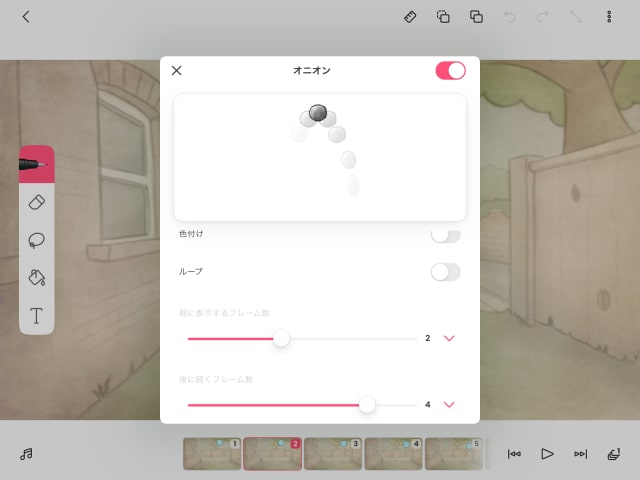
オニオンスキンの設定を変更したい場合は、画面右上のメニューボタンを押し、「オニオン」項目内の〔編集〕を押します。

デフォルトでは〔前に続くフレーム数〕が1に設定されており、〔後に続くフレーム数〕が0に設定されています。1フレーム手前の絵が半透明で表示されます。
※オニオンスキンをカスタマイズするためにはApp内課金が必要です。

前のフレームのボールの位置を確認しながら、新しいフレームを作っていきます。地面や左の壁にぶつかる間の絵、左の壁から最初の宙に浮かんでいるボールに繋がる絵も同様の手順で作成して、合計で20フレームのアニメーションになりました。
FlipaClipの使い方⑥.新しいレイヤーを作成する

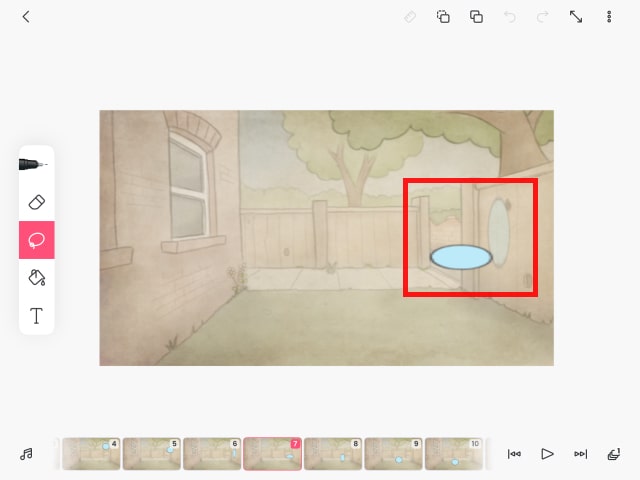
ボールが壁や床にぶつかる際の影を描きます。
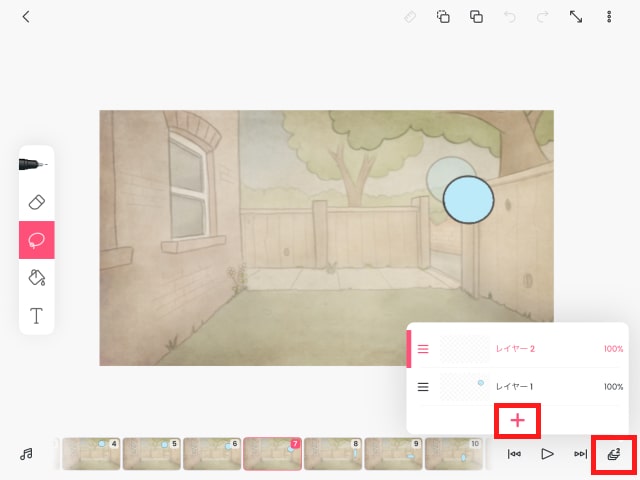
画面右下の〔レイヤー〕ボタンを押し、ポップアップ内の〔+〕を押して新しいレイヤーを作成します。

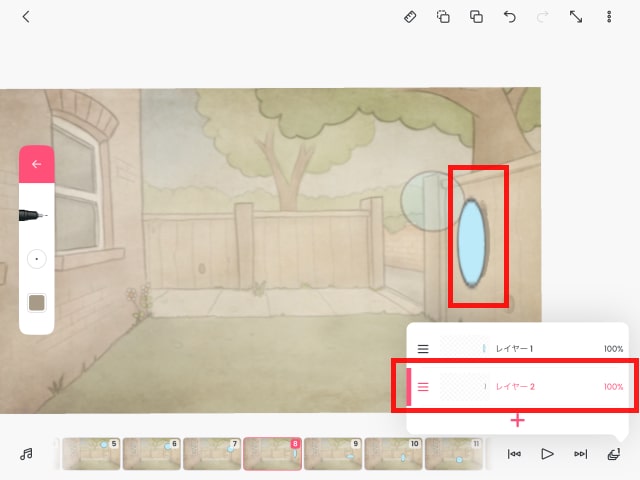
レイヤー2の項目を長押しして、レイヤー1の下に移動させます。解説図では、ボールと右の壁の間に影を描き込んでいます。
ボールが壁にぶつかる前後のフレームにも影を描いています。
FlipaClipでは、一つのフレームのレイヤーを削除すると他のフレームのレイヤーも削除されてしまうので気をつけましょう。
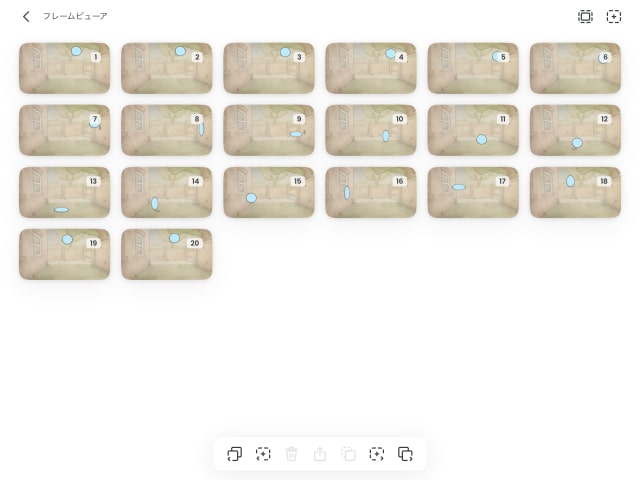
FlipaClipの使い方⑦.フレームビューアでフレームを管理する

画面の下に表示されているフレーム欄の他にも、フレームビューアを使用してフレームを管理することもできます。
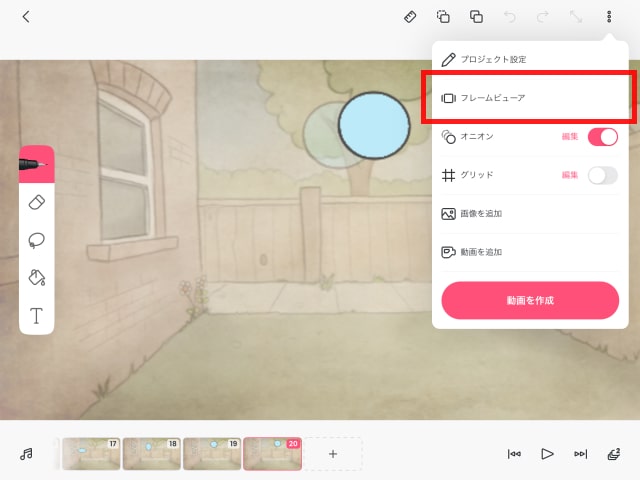
画面右上のメニューボタンから〔フレームビューア〕を選択します。

作成したフレームを一覧で確認できます。複数のフレームを複製してループを増やす場合など、詳細な操作はフレームビューアを使いましょう。
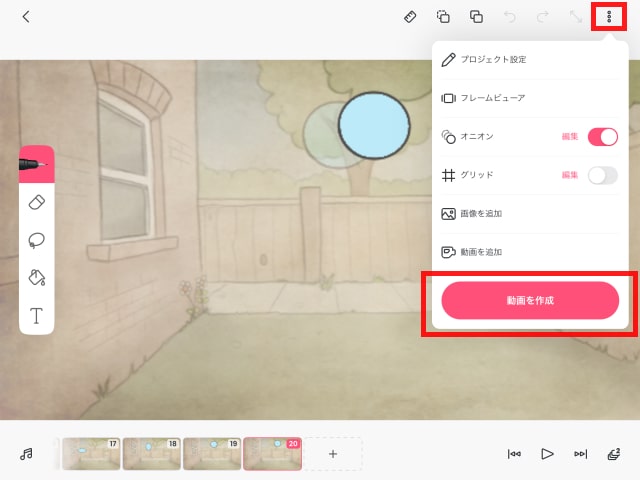
FlipaClipの使い方⑧.動画ファイルを出力する

アニメーションを描き終えたら動画ファイルに出力して完成です。右上のメニューボタンから〔動画を作成〕を選択します。

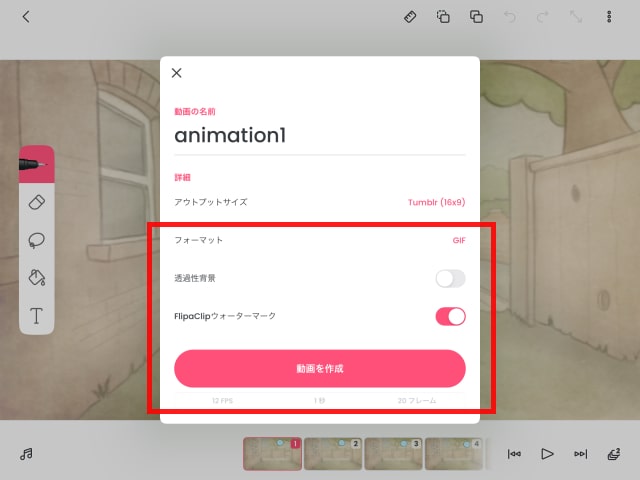
今回は〔フォーマット〕をGIF形式に選択しています。GIF形式の他にもMP4形式も選ぶことができます。
背景も表示したいので、〔透過性背景〕をオフにしています。
※〔FlipaClipウォーターマーク〕をオフにするためにはApp内課金が必要です。
出力ファイルの設定が終わった後は〔動画を作成〕ボタンを押します。

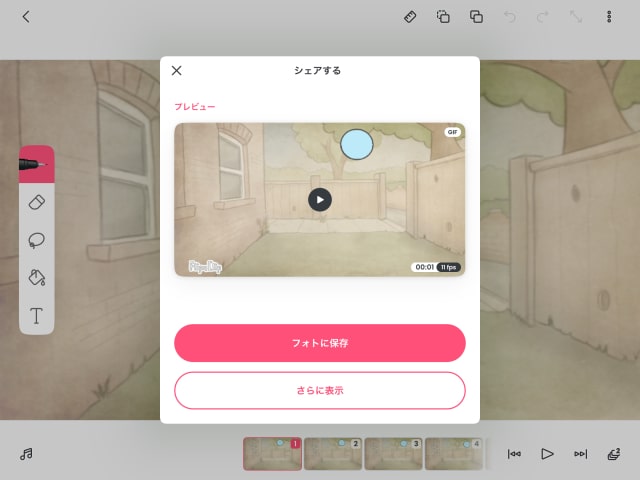
作成したアニメーションのプレビューが確認できます。問題がなければ〔フォトに保存〕ボタンを押してGIFファイルを出力します。

ボールがバウンドするアニメーションが完成しました。1ループで合計20フレーム(20枚の絵)を使用しています。
まとめ
スマホ・タブレット用のアニメ制作アプリ「FlipaClip」の使い方のご紹介でした。FlipaClipは操作が簡単で、初心者の方でも気軽にアニメーションを作ることができます。アニメ制作アプリをお探しの方は、ぜひFlipaClipをダウンロードして使ってみてください。














