きれいなオーロラのイラストを描きたい……! 空に浮かぶ光のカーテンはどうやって表現すればよいのかな?
今回は、pixivから土方one太丹さんのご投稿を紹介します。デジタルでオーロラを作成する手順を見ていきましょう。
※この記事で紹介している内容はご本人の許可を得て掲載しています。
オーロラの描き方を解説
オーロラの描き方 手順1.下地の空を描く
※解説ではCLIP STUDIO PAINT(クリスタ)を使用しています。
グラデーションツールで空を描く


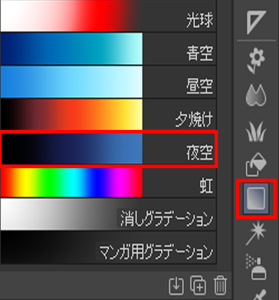
①新規レイヤーを作成します。〔グラデーションツール〕→〔夜空〕でグラデーションを作ります。解説図のように下から上にグラデーションを作り、上が明るい色になるようにします。
デコレーションツールで樹を描く


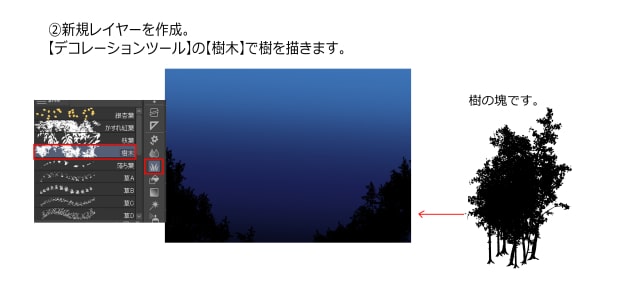
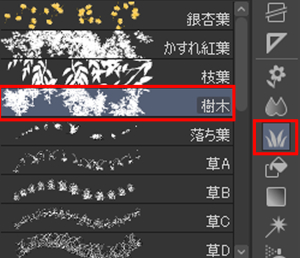
②新規レイヤーを作成します。〔デコレーションツール〕→〔樹木〕で、画面の端に樹のシルエットを置いています。
エアブラシツールで星を描く

③新規レイヤーを作成して、レイヤーの合成モードを〔覆い焼き(発光)〕に設定します。
〔エアブラシツール〕を使って解説図のように星を描きましょう。
オーロラの描き方 手順2.光のカーテンを描く
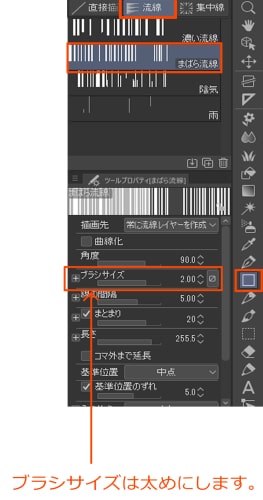
図形ツールで流線を描く


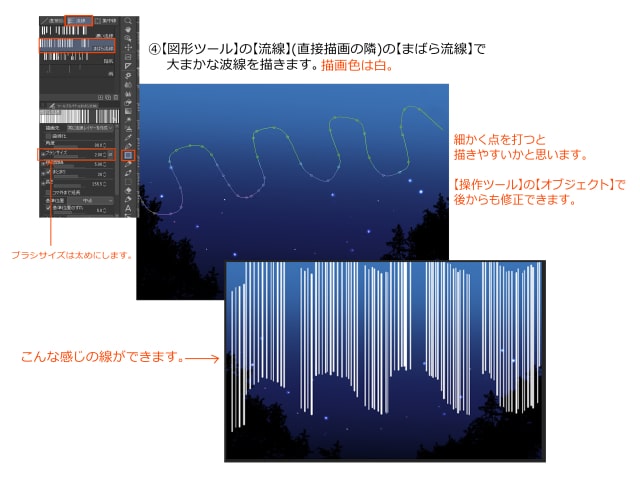
④〔図形ツール〕→〔流線〕→〔まばら流線〕で大まかな波線を描きます。ブラシサイズは太めで、描画色は白色に設定しておきましょう。
細かく点を打つと描きやすいとのことです。〔操作ツール〕→〔オブジェクト〕で、後から修正することもできます。
ガウスぼかしで流線をぼかす



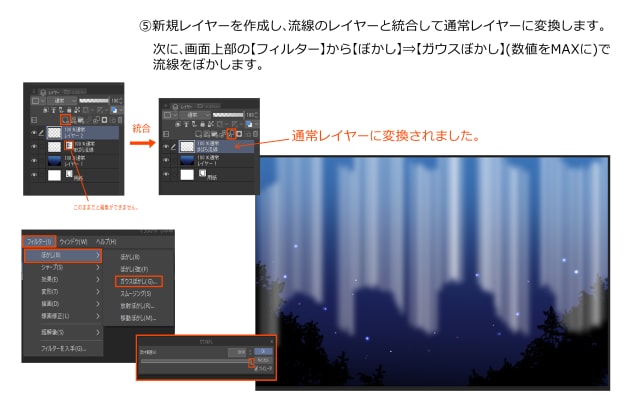
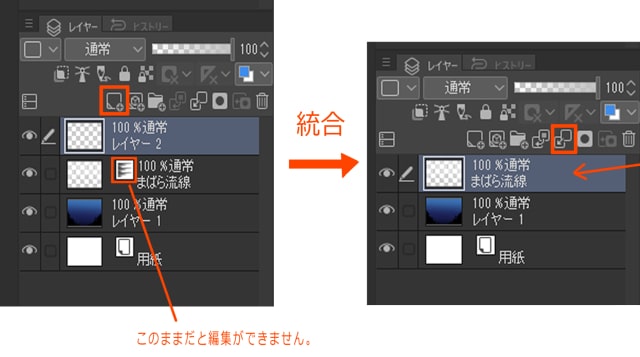
⑤新規レイヤーを作成します。流線のレイヤーと結合して通常レイヤーに変換しましょう。
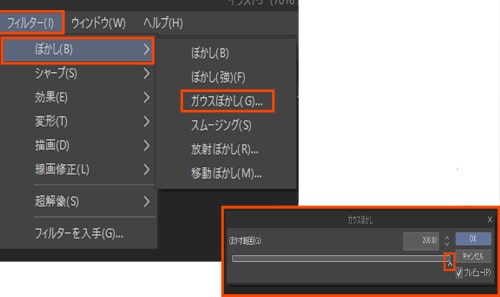
画面上部のメニューから〔フィルター〕→〔ガウスぼかし〕(ぼかす範囲の数値を最大)で、解説図のように流線をぼかします。
オーバーレイで流線を空に馴染ませる


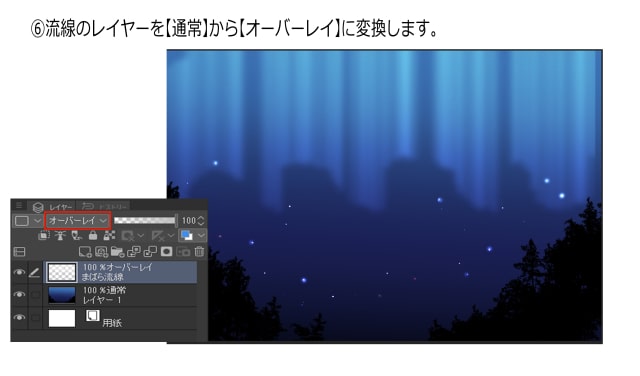
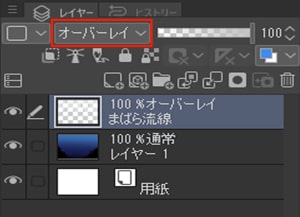
⑥流線のレイヤーの合成モードを〔通常〕から〔オーバーレイ〕に変換します。
流線をコピー・変形する


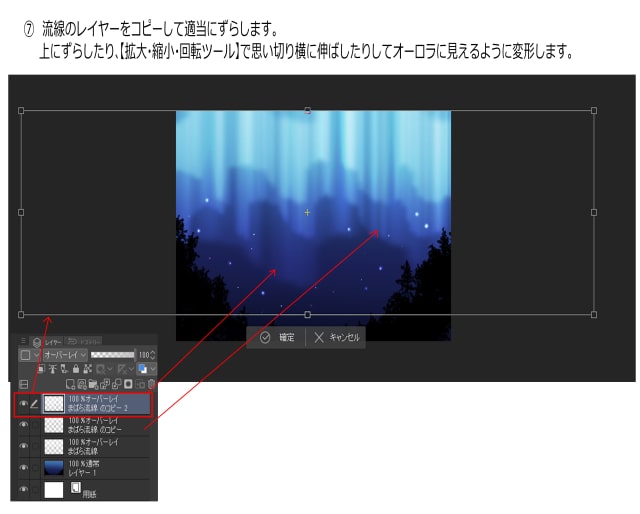
⑦流線のレイヤーをコピーして適当な位置にずらします。上にずらしたり、〔拡大・縮小・回転ツール〕で横に伸ばしたりして、オーロラに見えるように変形します。
流線を一つのレイヤーにまとめる


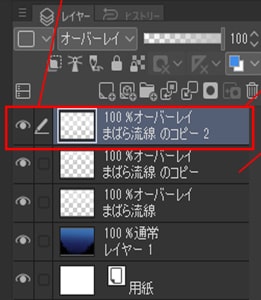
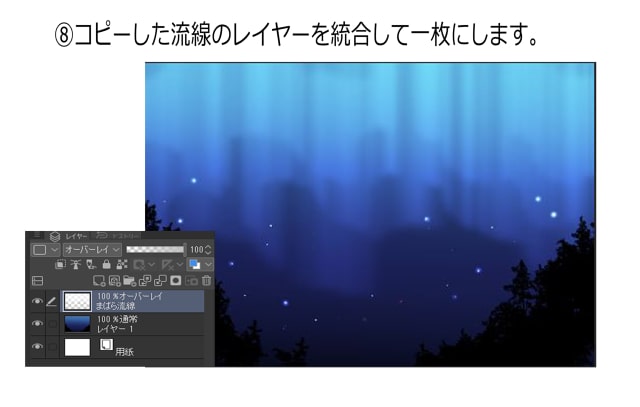
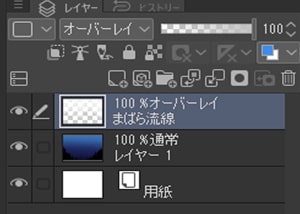
⑧コピーした流線のレイヤーを統合して、一枚のレイヤーにします。
オーロラの描き方 手順3.光のカーテンを調整する
オーロラに濃淡をつける


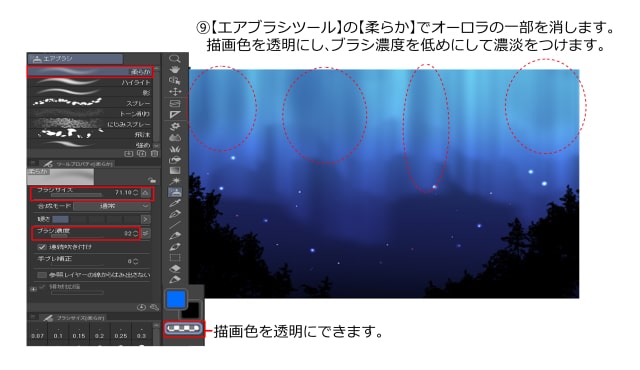
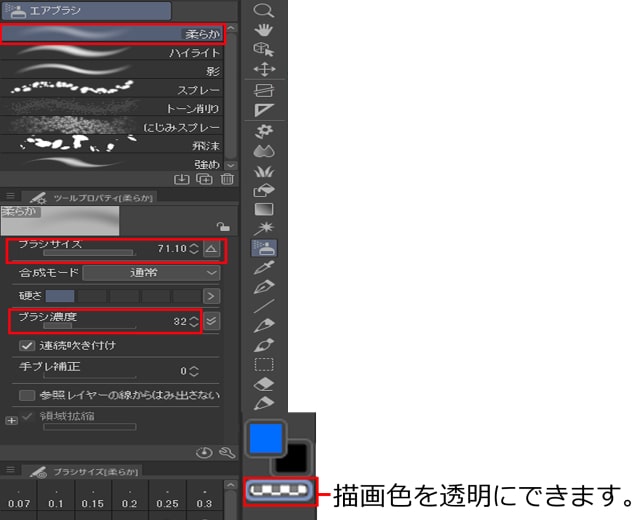
⑨〔エアブラシツール〕→〔柔らか〕でオーロラの一部を消します。描画色の透明を選択し、ブラシ濃度を低めに調整して濃淡をつけていきましょう。
オーロラに光を加える


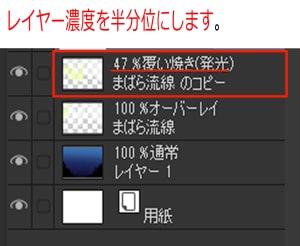
⑩オーロラのレイヤーをコピーします。レイヤーの合成モードを〔覆い焼き(発光)〕に変換して、レイヤーの不透明度を半分位まで下げて完成です。
オーロラをより光らせたい場合は、新規の発光レイヤーを作成して〔エアブラシツール〕などで加筆してください。
まとめ
クリスタを使用したオーロラの描き方の解説でした。図形ツールやガウスぼかしを使用することで、光のカーテンを簡単に描くことができます。また、光が強く輝いているモチーフなどは、レイヤーの合成モードをオーバーレイ・発光に設定してみると表現しやすいと思います。
オーロラの描き方が分からずにお悩みの方は、土方one太丹さんのデジタルツールを用いたオーロラの描き方講座を参考にしてみてください。
最後に、土方one太丹さんのプロフィールをご紹介します。
土方one太丹さんは漫画の講師をしていらっしゃいます。pixivでは、他にも素敵なイラストや描き方講座を投稿されているので、ぜひご覧ください!
土方one太丹さんのpixivはこちら












