ガラスに美しい装飾を施した「ステンドグラス」。背景にステンドグラスを描きたいけど、塗り方の手順や質感の出し方が分からない……。
今回は、Twitterから神永睦さんのご投稿を紹介。Photoshopを使ったステンドグラスのメイキング手順を見ていきましょう。
※この記事で紹介している内容はご本人の許可を得て掲載しています。
ステンドグラスの描き方
ステンドグラスの素材を作成する

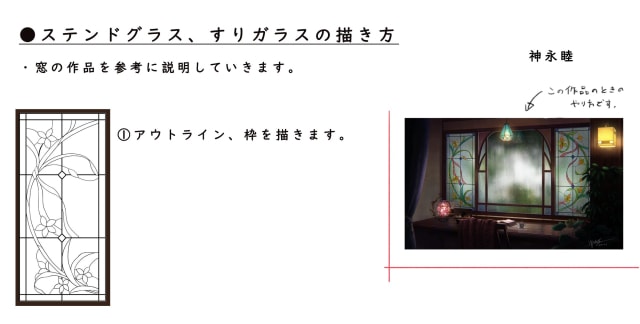
神永睦さんの窓のイラスト作品を参考に、ステンドグラスの描き方を見ていきましょう。メイキングで使用しているソフトはPhotoshopです。
①アウトライン・枠を描きます。

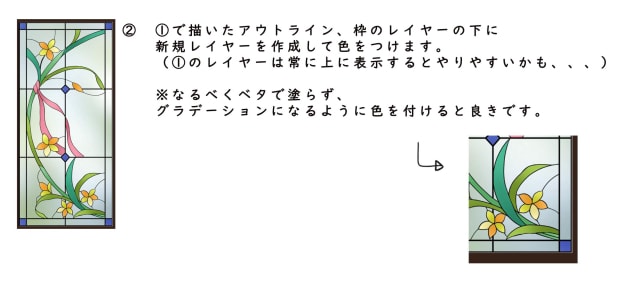
②手順1で描いたアウトライン・枠レイヤーの下に、新規レイヤーを作成して色をつけます。アウトラインを描いたレイヤーは、常に上に表示しておくと作業しやすいとのことです。
※なるべくベタ塗りはせず、グラデーションを意識して色をつけると良いとのことです。

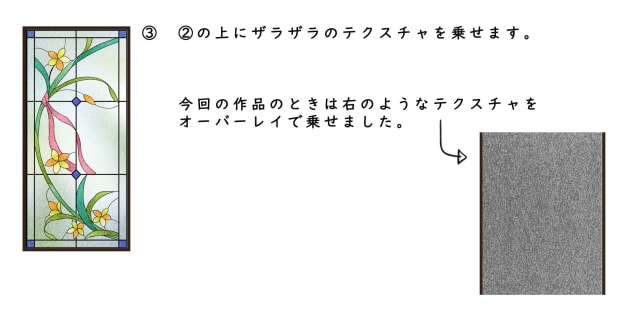
③手順2の色を塗ったレイヤーの上に新規レイヤーを作成して、ザラザラした質感のテクスチャを乗せます。今回のステンドグラスの作品では、解説イラスト右図のテクスチャをオーバーレイで乗せています。


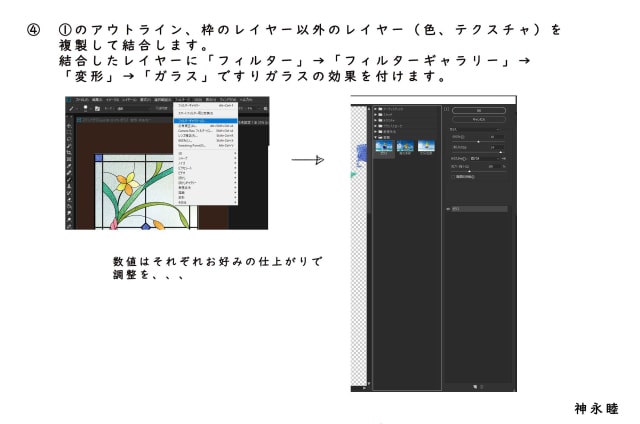
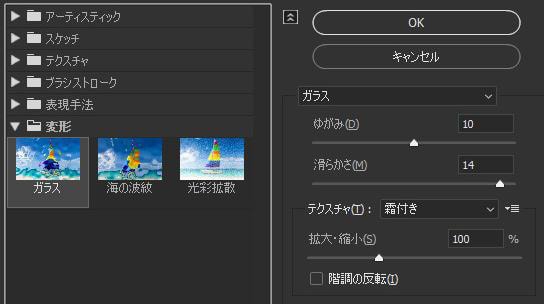
④アウトライン・枠のレイヤー以外の、色を塗ったレイヤーとテクスチャを乗せたレイヤーを複製して結合します。結合したレイヤーに、〔フィルター〕 → 〔フィルターギャラリー〕 → 〔変形〕 → 〔ガラス〕で、すりガラスの効果をつけます。数値はお好みで、仕上がりの調整をします。

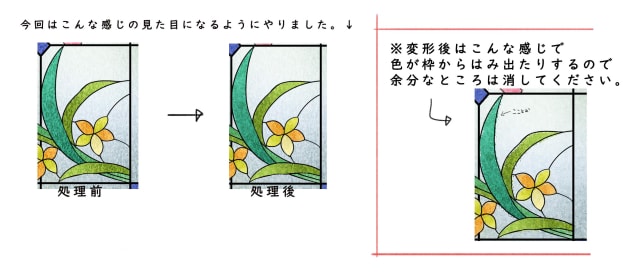
フィルター処理をする前とフィルター処理をした後のステンドグラスを載せています。
※フィルターで変形した後は、色が枠からはみ出る場合があります。余分な箇所は消しましょう。

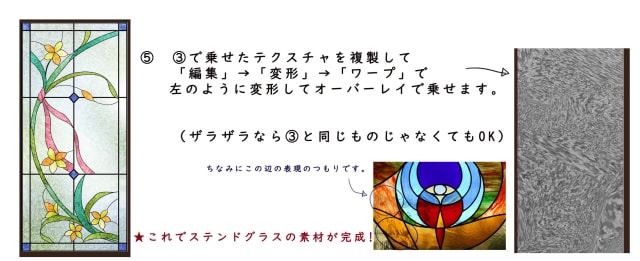
⑤手順3のテクスチャレイヤーを複製し、〔編集〕 → 〔変形〕 → 〔ワープ〕で変形して、オーバーレイで乗せます。ザラザラした質感を出せるなら、手順3と同じテクスチャでなくてもよいとのことです。
これで、ステンドグラスの素材が完成しました。
ステンドグラスを窓にはめ込む

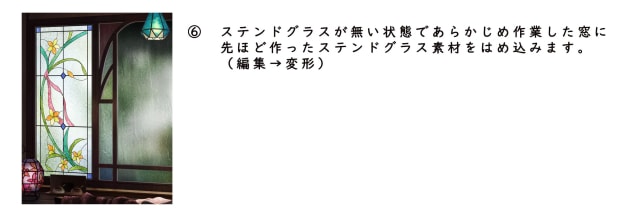
⑥あらかじめ作成しておいた背景イラストの窓枠の箇所に、先ほど作成したステンドグラスの素材をはめ込みます。ステンドグラスを〔編集〕 → 〔変形〕で、形を合わせましょう。

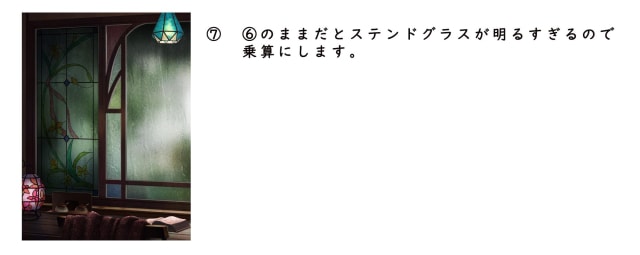
⑦手順6のままだとステンドグラスが明るすぎるので、レイヤーの合成モードを乗算にします。

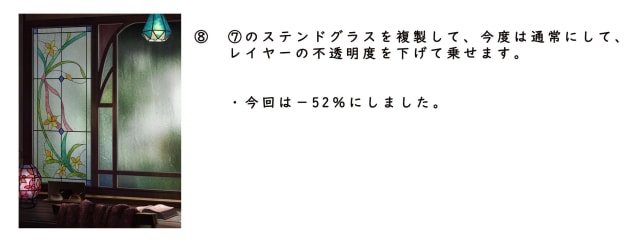
⑧手順7のステンドグラスを複製して、レイヤーの合成モードを通常にします。さらに、レイヤーの不透明度を下げます。

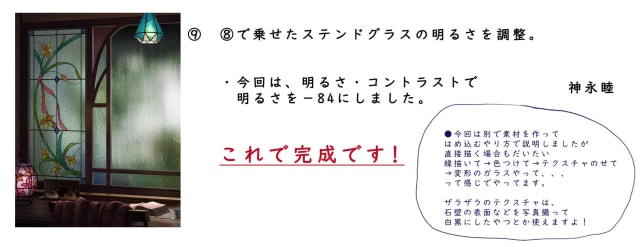
⑨手順8で乗せたステンドグラスの明るさを調整します。解説では〔イメージ〕 → 〔色調補正〕 → 〔明るさ・コントラスト〕で、明るさを84ポイント下げています。
これでステンドグラスの完成です。
今回のメイキングでは、ステンドグラスの素材を別個に作成して、背景にはめ込む方法を解説しています。ステンドグラスを背景に直接描き込む方法でも、アウトラインの線を描く → 色を塗る → テクスチャを乗せる → フィルターギャラリーのガラス変形の手順で作成しているとのことです。
ザラザラした質感のテクスチャは、石壁の表面などを写真で撮って、白黒に補正したものが使えるとのことです。

ステンドグラスの素材データをPIXIV FANBOXで公開
神永睦さんのPIXIV FANBOXでは、当メイキングで作成したステンドグラスの素材データが公開されています。ステンドグラスの制作過程をより詳しく理解できるので、ぜひ参考にしてください。
「ステンドグラスの素材データ」 PIXIV FANBOX
まとめ
ステンドグラスの描き方の解説でした。背景にきれいなステンドグラスを描きたいと思っていらっしゃる方は、神永睦さんのメイキングを参考にしてみてください。
最後に、神永睦さんのプロフィールをご紹介します。
神永睦さんは背景イラストレーターをしていらっしゃいます。Twitterやホームページでは他にも素敵なイラストを投稿されているので、ぜひご覧ください!
神永睦さんのTwitterはこちら
神永睦さんのホームページはこちら












