イラストの色が散らかってしまって綺麗に塗れない……。色選びでお悩みの際は、使用色をまとめたカラーチャートを作ると便利です。カラーチャートを色塗りに適用すると、イラストのクオリティが良くなります。
今回は、どぅんたさんによるカラーチャートの作成手順をTwitterから紹介。調和のとれた色合いでカラーチャートを作る方法を見てみましょう!
※この記事で紹介している内容はご本人の許可を得て掲載しています。
この記事の目次
配色に便利なカラーチャートの作り方
1.スポイトツールを使い、憧れている絵の色を参考にする

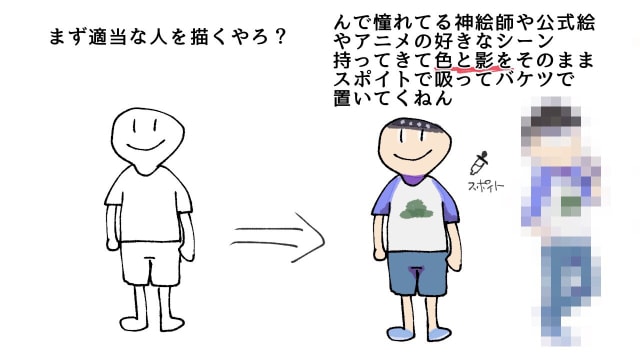
まず最初に人物を描きます。
次に、憧れている絵師さんやアニメのシーンの色と影をスポイトで吸って、バケツツールで色を置いていきます。
2.任意の色で塗りつぶし、合成モードや透過度を変更する

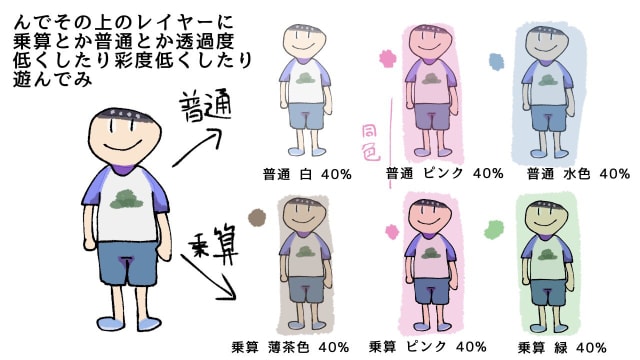
スポイトの色を置いたレイヤーの上に、新規レイヤーを作成します。
任意の色でキャラクターを塗りつぶし、合成モードを乗算にしたり、透過度や彩度を低くしたりして遊んでみましょう。
解説例では、白色・薄茶色・ピンク色・水色・緑色といった色を置いています。さらに不透明度を40%まで下げ、合成モードを乗算などに切り替えてみると、様々な色合いのキャラクターが出来上がります。
3.気に入った色でカラーチャートを作成

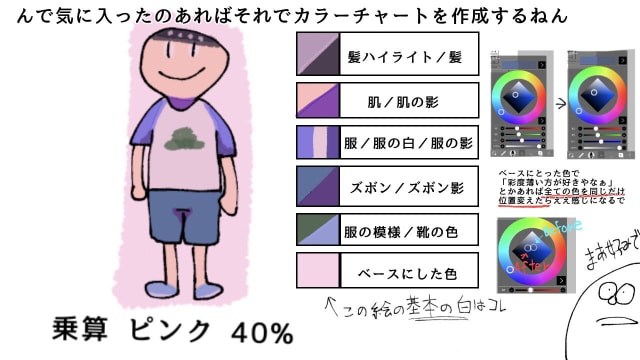
気に入った色合いを見つけて、カラーチャートを作成しましょう。
解説例では、ピンク色を乗算で重ねて、透過度を40%に下げた色合いを採用。髪・肌・服・ズボンなど、パーツごとに色分けしたカラーチャートを作っています。

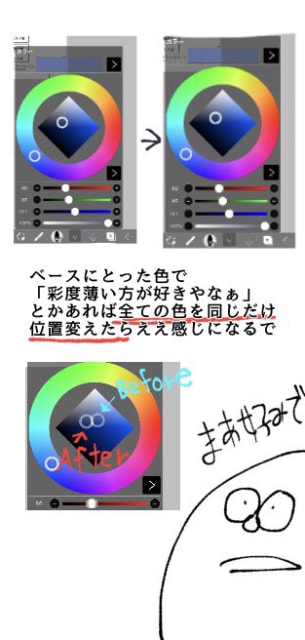
カラーチャートの色合いを調整をしたい場合の手順です。
カラーサークル・スライダーの色選択で、全ての色を同じ量だけ変更しましょう。
キャラクターのパーツの全ての色を同じ分量だけ調整することで、色合いの調和を保っています。
4.カラーチャートを色塗りに活用する

作成したカラーチャートを使って、自分のイラストを塗ってみましょう!髪や肌、服といったキャラクターのパーツを調和のとれた色で塗ることができ、塗りのクオリティが格段に良くなります。
まとめ
カラーチャートを簡単に作成する手順の解説でした。着彩の工程の色選びでお悩みの方は、どぅんたさんの解説を参考にカラーチャートを作成してみてください。調和のとれた配色を見つけられると思います。
最後に、どぅんたさんのTwitterをご紹介します。他にも素敵なイラストをご投稿していらっしゃいますので、ぜひご覧ください!
どぅんたさんのTwitterはこちら












