動作の軽さと描き味の良さからプロのイラストレーターにも愛用者が多いペイントツール「SAI」。
今回はいかりさんの解説する、SAIを使ったメイキングをご紹介します。
※この記事で紹介している内容はご本人の許可を得て掲載しています。

ラフから線画・色分け迄の下準備
1:ラフ

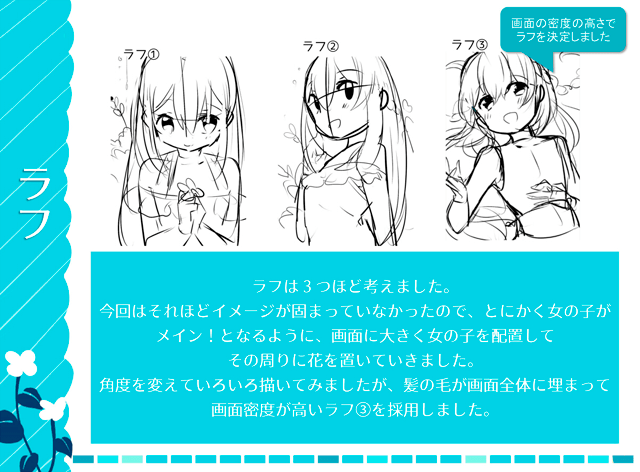
ラフは3つほど考えました。
今回はそれほどイメージが固まっていなかったので、とにかく女の子がメイン!となるように、画面に大きな女の子を配置してその周りに花を置いていきました。
角度を変えて色々考えてみましたが、髪の毛が画面全体に埋まって画面密度が高い③ラフを採用しました。

次に決定したラフを元に、もう少し丁寧なラフを作成します。
これを元に線画を作成するので、この時点で髪の毛や服の描き込みをある程度行っておくと、線画を描くのが楽ちんです。
ついでに色も置いて、全体的なイメージも固めておきます。
女の子は全体的に白色を使っているので、その周りの草花は濃い青や緑にして、主役が目立つようにしました。
2:線画

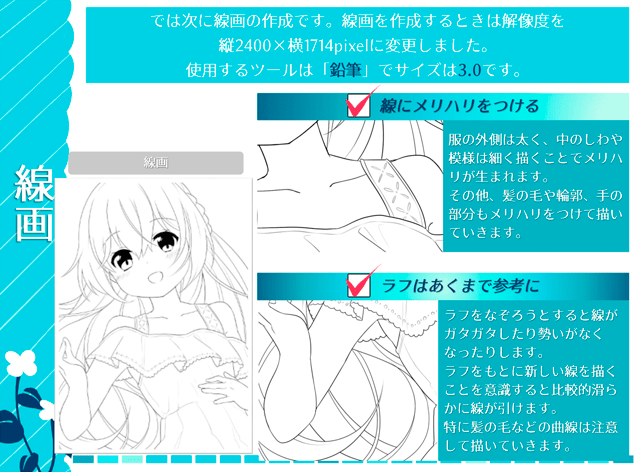
次は線画の作成です。
線画を作成する時はキャンバスの解像度を上げます。
使用ツールは「鉛筆」・サイズは「3.0」です。
・線にメリハリをつける
服の外側は太く、中のシワや模様は細く描くことで、メリハリが生まれます。その他、髪の毛や輪郭、手の部分もメリハリをつけて描いていきます。
・ラフはあくまで参考に
ラフをなぞろうとすると線がガタガタしたり、勢いが無くなったりします。ラフをも世に新しい線を描く事を意識すると、比較的滑らかに線が引けます。特に髪の毛などの曲線は注意して描いていきます。
3:色分け

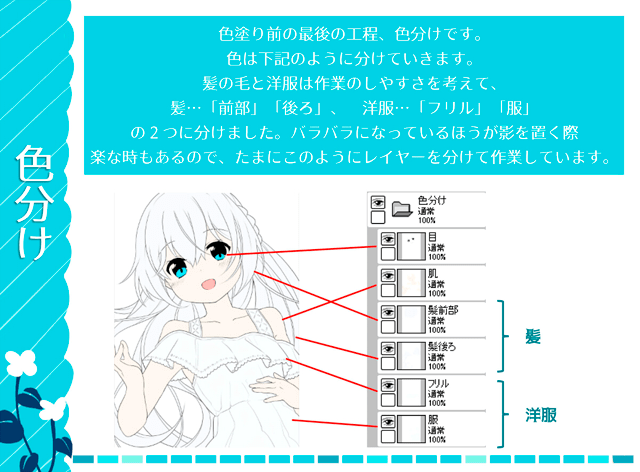
色塗り前の最後の工程です。
髪の毛と洋服は作業のしやすさを考えて、
・髪:「前部」「後ろ」 / ・洋服:「フリル」「服」
・・・の2つに分けました。
バラバラになっている方が影を置く際に楽な時もあるので、たまにこのようにレイヤーを分けて作業しています。
4:ブラシ設定
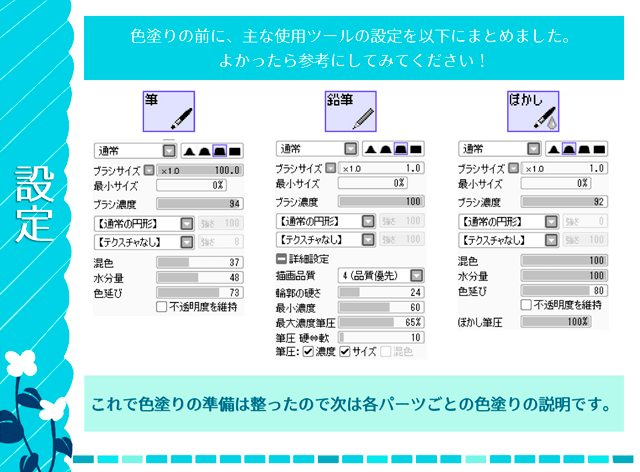
彩色用の各種ブラシの設定をしておきます。数値は以下の通りです。

これで色塗りの準備は整いました。
次は描くパーツ毎の色塗りの説明です。
彩色
それでは、実際に彩色作業に入っていきましょう。
各パーツの工程は主に以下の流れで進めていきます。

1:肌

最初に、肌色から塗っていきます。
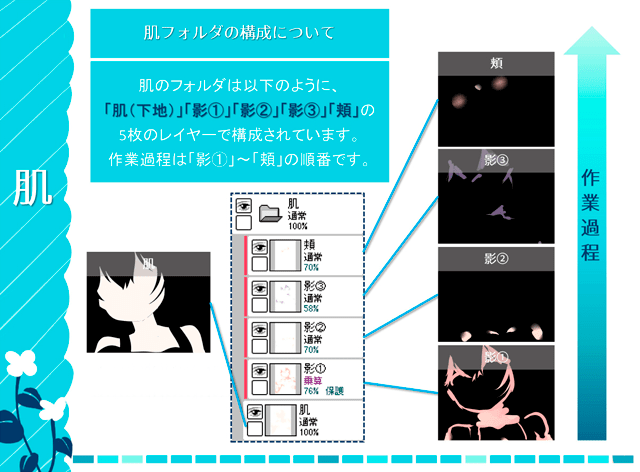
肌のフォルダは「肌(下地)」「影①」「影⓶」「影③」「頬」の5枚のレイヤーで構成されています。
作業過程は「影①」~「頬」の順番です。

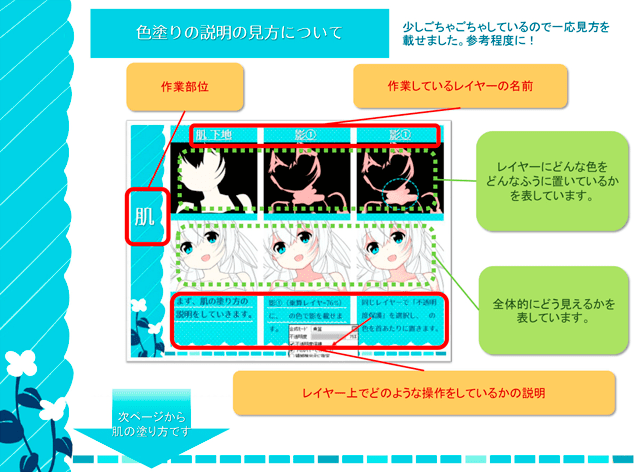
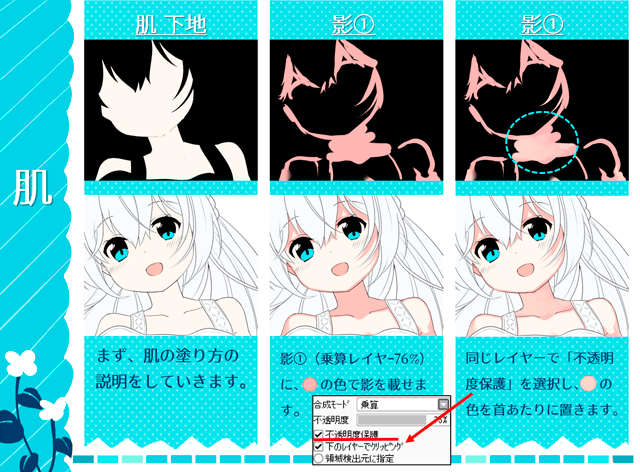
まず、肌の塗り方の説明をしていきます。
影①
影①(乗算レイヤー76%)に、●の色で影を乗せます。
影2
同じレイヤーで「不透明度保護」を選択し、●の色を首あたりに置きます。

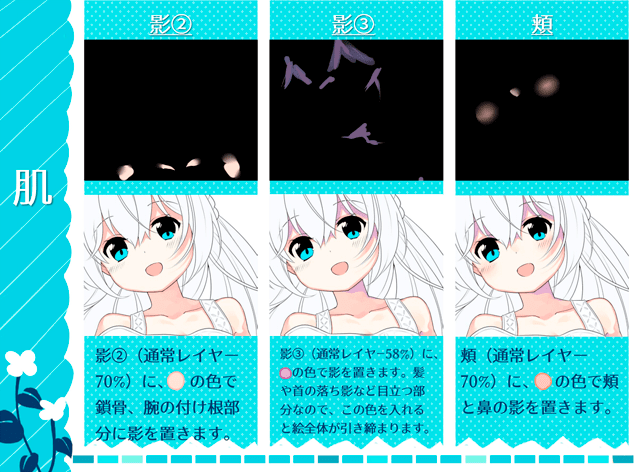
影⓶
影⓶(通常レイヤー70%)に、●の色で鎖骨、腕の付け根部分に影を置きます。
影③
影③(通常レイヤー58%)に、●の色で影を置きます。髪や首の落ち影など目立つ部分なので、この色を入れると絵全体が引き締まります。
頬
頬(通常レイヤー70%)に、●の色で頬と鼻の影を置きます。

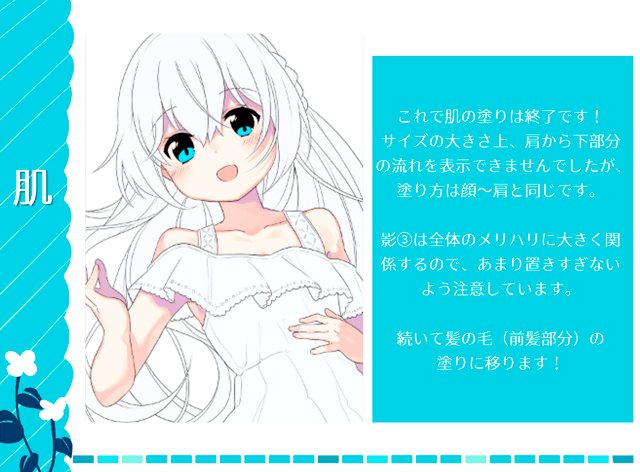
これで肌の塗りは終了です!
サイズの大きさ上、肩から下部分の流れを表示できませんでしたが、塗り方は顔~肩と同じです。
影③は全体のメリハリに大きく関係するので、あまり置き過ぎないように注意しています。
続いて、髪の毛(前髪部分)の塗りに移ります!
2:髪の毛
髪は前部と後部に分かれており、それぞれ別に塗っていきます。

・髪:前部
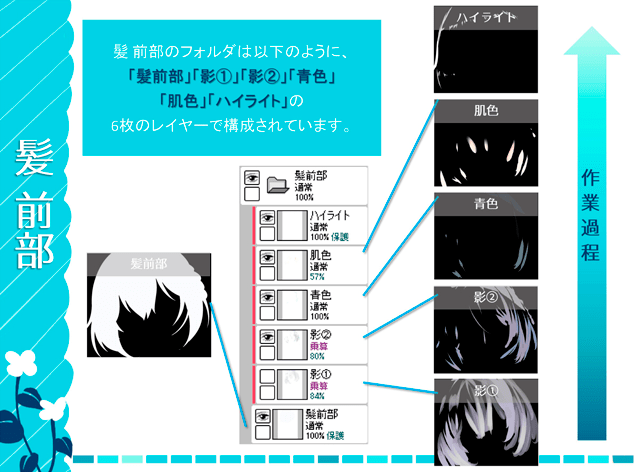
髪(前部)のフォルダは、「髪前部」「影①」「影⓶」「青色」「肌色」「ハイライト」の6枚のレイヤーで構成されています。

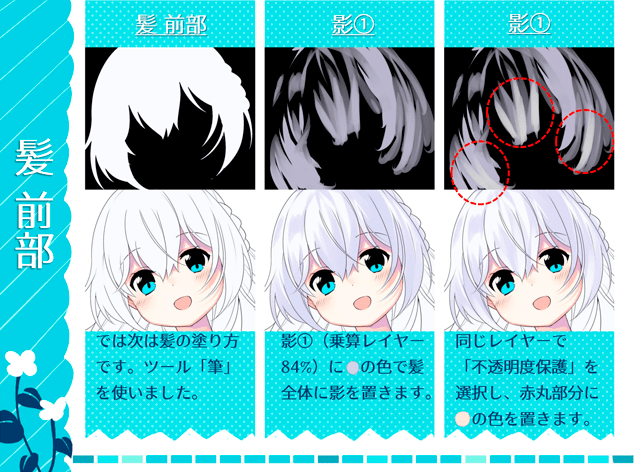
では次に髪の塗り方です。ツール「筆」を使いました。
影①
影①(乗算レイヤー84%)に●の色で髪全体に影を置きます。
同じレイヤーで「不透明度保護」を選択し、赤丸部分に●の色を置きます。

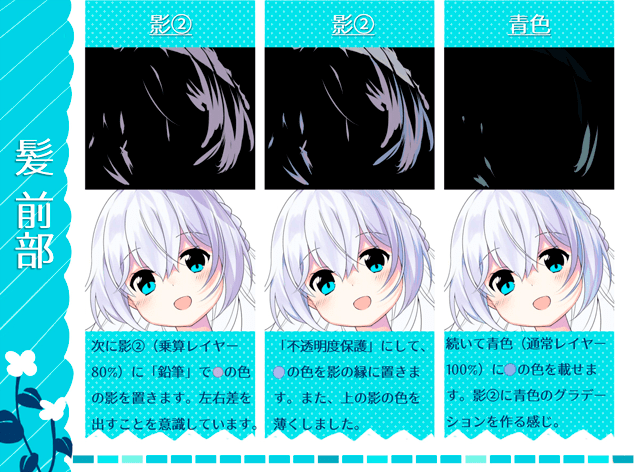
影⓶
影⓶(乗算レイヤー80%)に「鉛筆」で●の色の影を置きます。左右差を出すことを意識しています。
「不透明度保護」にして、●の色を影の緑に置きます。また、上の影の色を薄くしました。
青色
続いて青色(通常レイヤー100%)に●の色を置きます。影⓶に青色のグラデーションを作る感じ。

肌色
次に肌色(通常レイヤー80%)に●の色を乗せていきます。前髪部分は肌となじませるのが目的です。
ハイライト
最後に通常レイヤー100%の●色でハイライトを乗せます。濃い影と重なる部分には水色を乗せました。

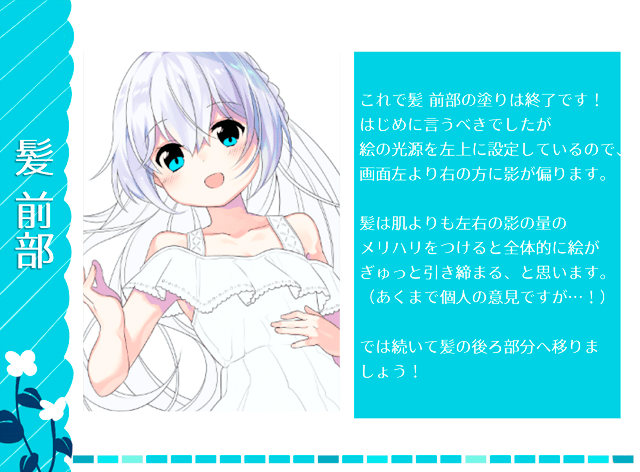
これで髪(前部)の塗りは終了です!
初めに言うべきでしたが、絵の光源を左上に設定しているので、画面左より右の方に影が偏ります。
髪は肌よりも左右の影の量のメリハリをつけると、全体的に絵がぎゅっと引き締まる、と思います。
続いて、髪の後ろ部分の塗りへ移りましょう。

・髪:後ろ
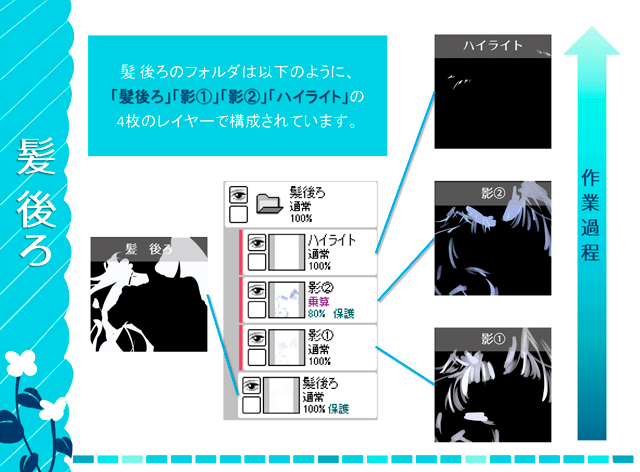
髪 後ろのフォルダは「髪後ろ」「影①」「影⓶」「ハイライト」の4枚のレイヤーで構成されています。

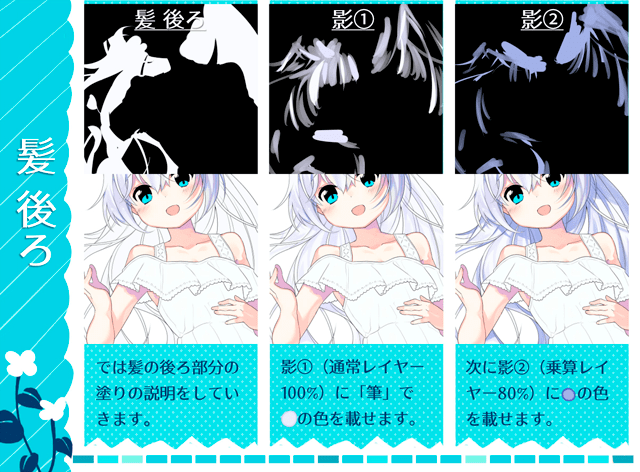
では髪の後ろの塗りの説明をしていきます。
影①
影①(通常レイヤー100%)に「筆」で●の色を乗せます。
影⓶
次に影⓶(通常レイヤー80%)に●の色を乗せます。

同じレイヤーで「不透明度保護」をして●の色で髪の束の縁に色を置きます。
ハイライト
最後に通常レイヤー100%の●の色でハイライトを乗せて完成です。

塗った後の全体図はこんな感じです。
この部分の塗りは髪前部と殆ど変わりません。ただ、塗る部分が多いので、塗り終わった後に画面全体が埋まり、異様な達成感に包まれます。
続いて、フリルの塗りに行きましょう!
3:フリル
絵の全体的な青色のイメージに併せる色味で塗っていきます。

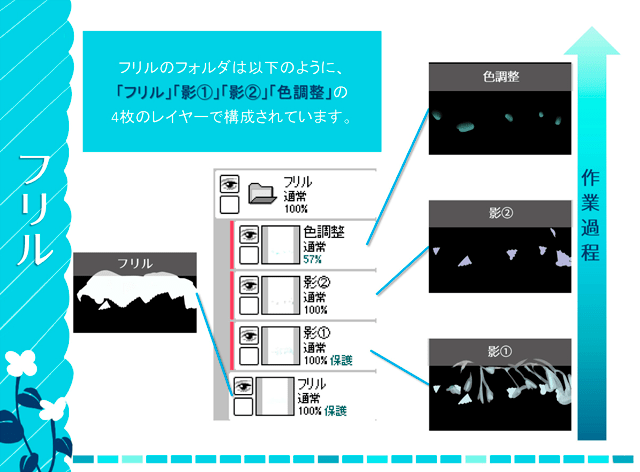
フリルのフォルダは「フリル」「影①」「影⓶」「色調整」の4枚のレイヤーで構成されています。

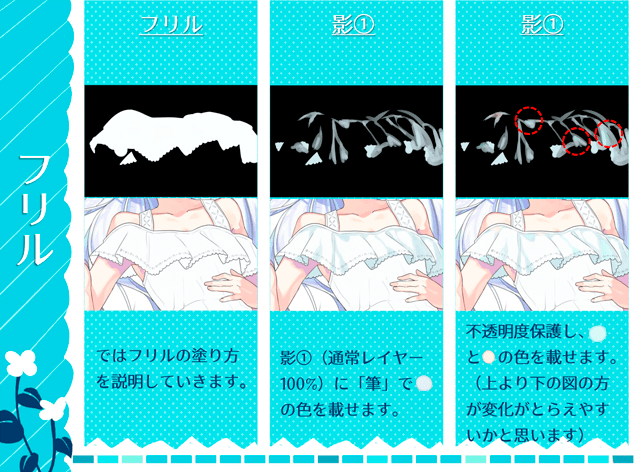
ではフリルの塗り方を説明していきます。
影①
影①(通常レイヤー100%)に「筆」で●の色を乗せます。不透明度保護をして●と●の色を乗せます。(上より下の図の方が変化が捉えやすいかと思います)

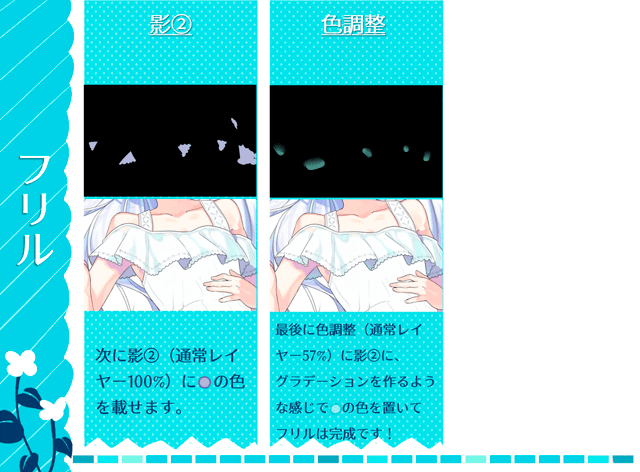
影⓶
次に影⓶(通常レイヤー100%)に●の色を乗せます。
色調整
最後に色調整(通常レイヤー57%)に影⓶に、グラデーションを作るような感じで●の色を置いてフリルは完成です!

全体像はこんな感じです。
影①に、なぜ水色を置いたかというと、絵全体に影をなじませるためです。
今回は全体的に青色のイメージなので水色でしたが、イメージがぴんくならピンクを、黄色なら黄色を乗せています。
昔、影だけやたら絵から浮くなぁという時にこの方法を試したら意外となじんだのがきっかけです。
次は服の塗りへと移ります!
4:服
フリルの白具合に併せるように、服も塗ります。

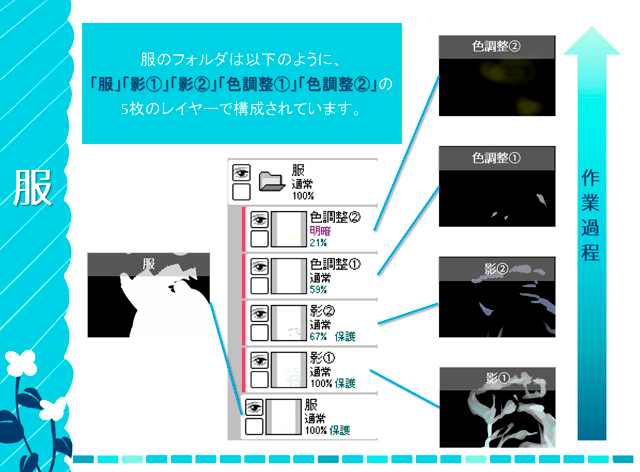
服のフォルダは「服」「影①」「影⓶」「色調整①」「色調整⓶」の5枚のレイヤーで構成されています。

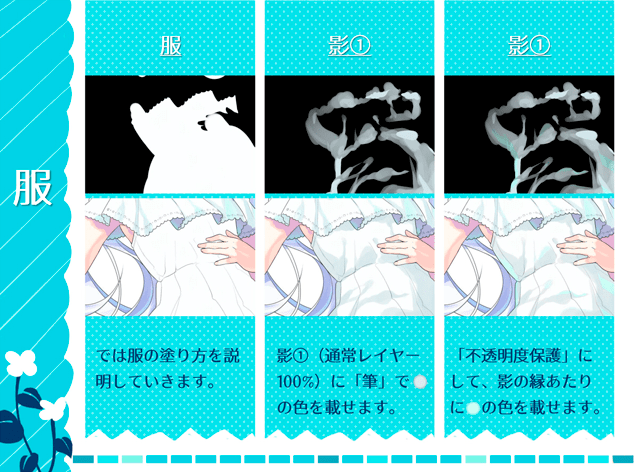
では服の塗り方を説明していきます。
影①
影①(通常レイヤー100%)に「筆」で●の色を乗せます。
「不透明度保護」にして、影の縁あたりに●の色を乗せます。

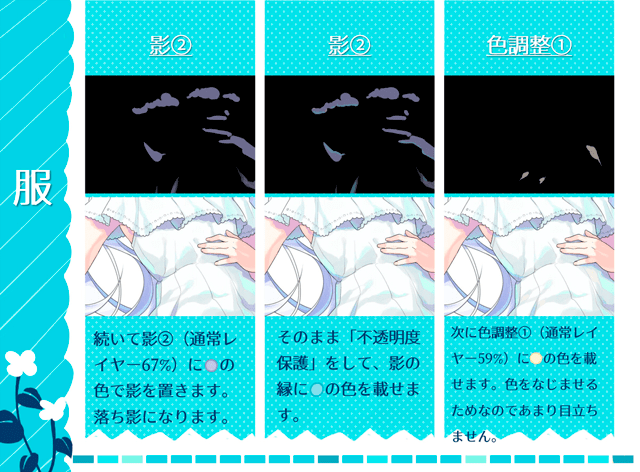
影⓶
続いて影⓶(通常レイヤー67%)に●の色で影を置きます。落ち影になります。
そのまま「不透明度保護」をして、影の縁に●の色を乗せます。
色調整①
次に色調整①(通常レイヤー59%)に●の色を乗せます。色をなじませる為なのであまり目立ちません。

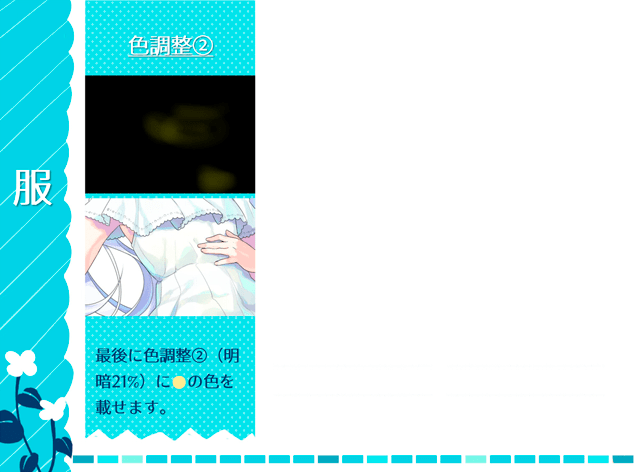
色調整⓶
最後に色調整⓶(明暗21%)に●の色を乗せます。

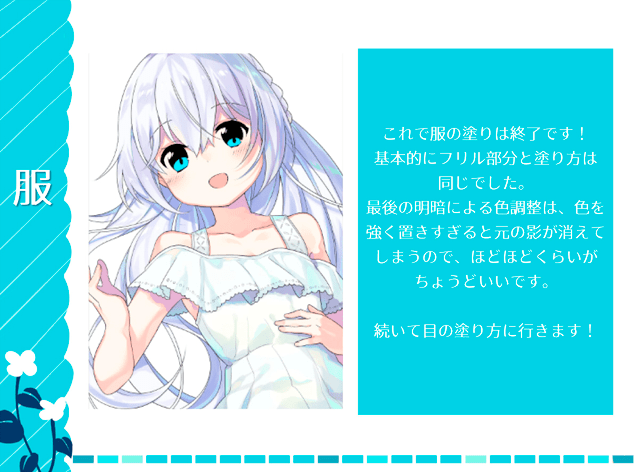
これで服の塗りは完了です!
基本的にフリル部分と塗り方は同じでした。最後の明暗による色調整は、色を強く置きすぎると元の影が消えてしまうので、ほどほどくらいが丁度いいです。
続いて、目の塗りに行きます。
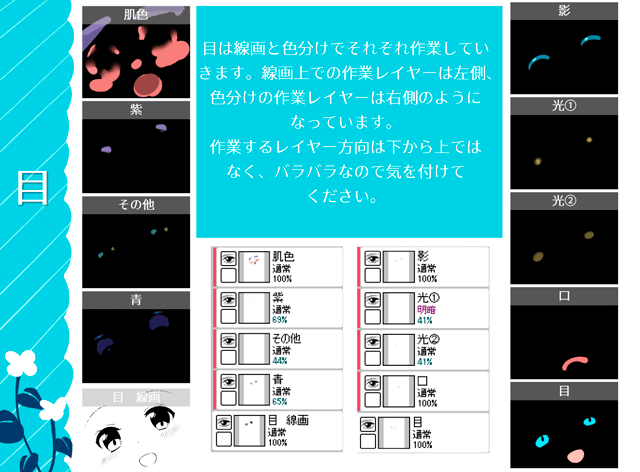
5:目

目は、線画と色分けでそれぞれ作業していきます。
線画上での作業レイヤーは左側、色分けの作業レイヤーは右側のようになります。作業するレイヤー方向は下から上ではなく、バラバラなので気を付けて下さい。

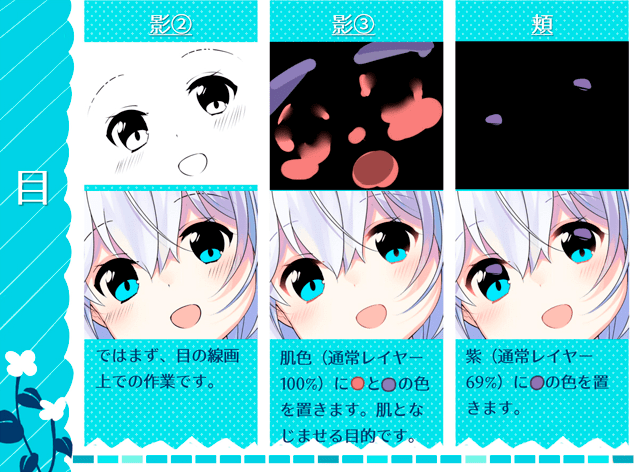
ではまず、目の線画上での作業です。
肌色
肌色(通常レイヤー100%)に●と●の色を置きます。肌となじませる目的です。
紫
紫(通常レイヤー69%)に●の色を置きます。

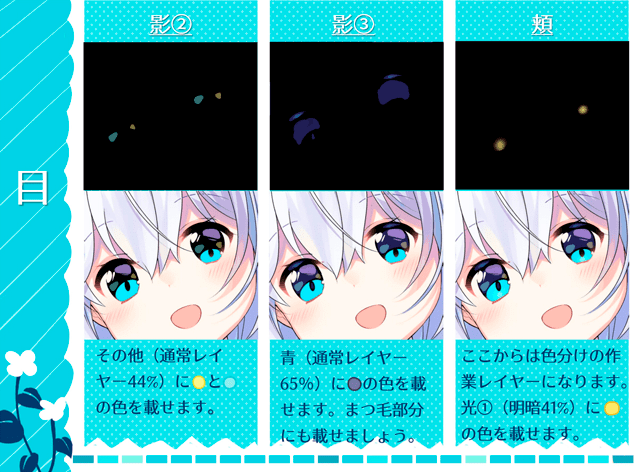
その他
その他(通常レイヤー44%)に●と●の色を乗せます。
青
青(通常レイヤー65%)に●の色を乗せます。まつ毛部分にも乗せましょう。
光①
ここからは色分けの作業レイヤーになります。光①(明暗41%)に●の色を乗せます。

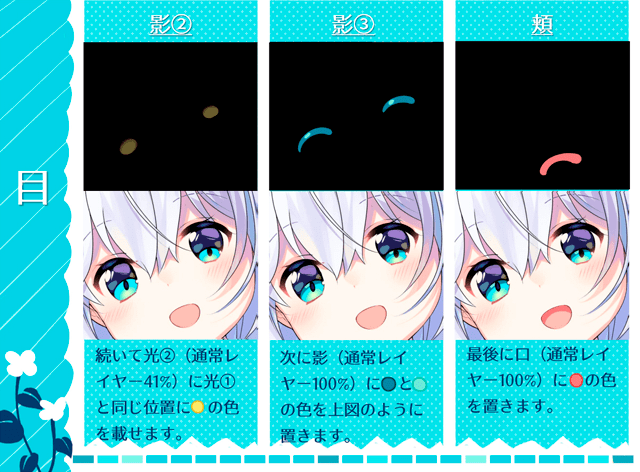
光⓶
続いて光⓶(通常レイヤー41%)に光①と同じ位置に●の色を乗せます。
影
次に影(通常レイヤー100%)に●と●の色を図のように置きます。
口
最後に口(通常レイヤー100%)に●の色を置きます。

ハイライト・キラキラ
加えて、白目部分・鼻・頬のハイライトを入れます。
最後に、目の部分が少し寂しかったので、ハイライト・キラキラを追加して、これで目は完成です!

目を入れた時の全体像がこんな感じです。
やはり目を描き込むと、ぐっと人物が魅力的になりますね!
続いて、人物の線画の色替えです。
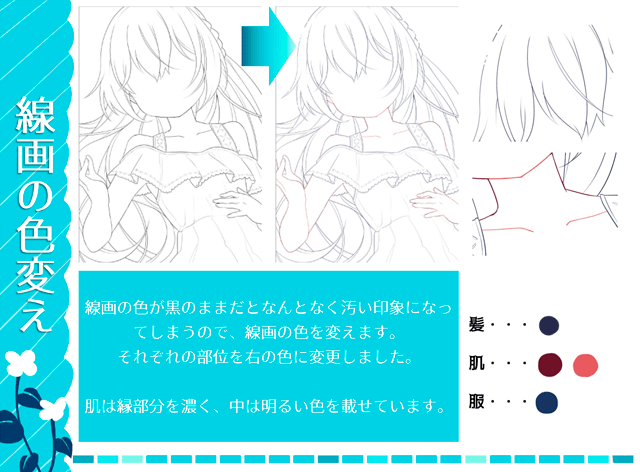
6:線画の色替え
彩色に併せて、線画の色も変えていきます。
色を変える前と後とでは、絵の印象も変わってきます。

線画の色が黒のままだとなんとなく汚い印象になってしまうので、線画の色を変えます。
それぞれの部位の色を図のように変更しました。
肌は緑部分を酷、中は明るい色を乗せていきます。

線画の色を変えた後の全体像です。
色を変えただけですが、だいぶ絵の印象が変わったように感じます。
これで、人物は終了です。
続いて、人物の周りの草花に移ります!
7:草花
人物の脇の草花を塗っていきます。

草花は、当初左図のようなイメージがあったので、それをもとにいくつか花と草の線画を作成しました。
植物って描くのが難しいのですが、シルエットを意識すると比較的”植物らしい”植物が描けます。

次に色分けです。
まずは主要な部分の葉っぱのみ色分けしました。
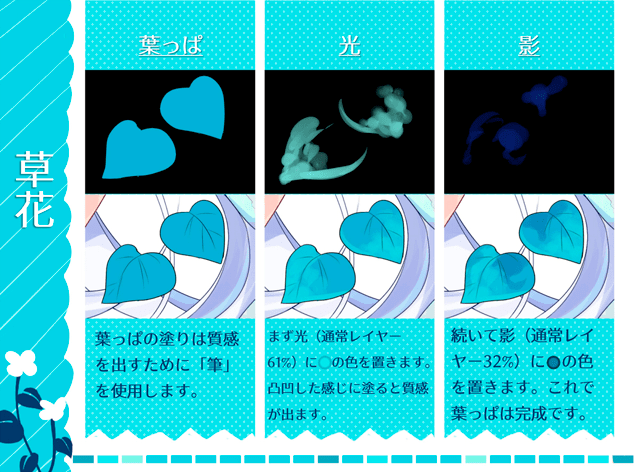
葉っぱの塗りのフォルダは以下のように
「葉っぱ」「光」「影」
の3枚で構成されています。
続いて葉っぱの塗りへ移りましょう!

葉っぱ
葉っぱの塗りは質感を出すために「筆」を使用します。
光
まず光(通常レイヤー61%)に●の色を置きます。凸凹した感じに塗ると質感が出ます。
影
続いて影(通常レイヤー32%)に●の色を置きます。これで葉っぱは完成です。

その他の草や花も同じように塗っていきます。
これら植物は描き込み過ぎると人物に対して浮いてしまうので、ある程度塗ったらストップします。最後はいくつか葉っぱを追加しました。

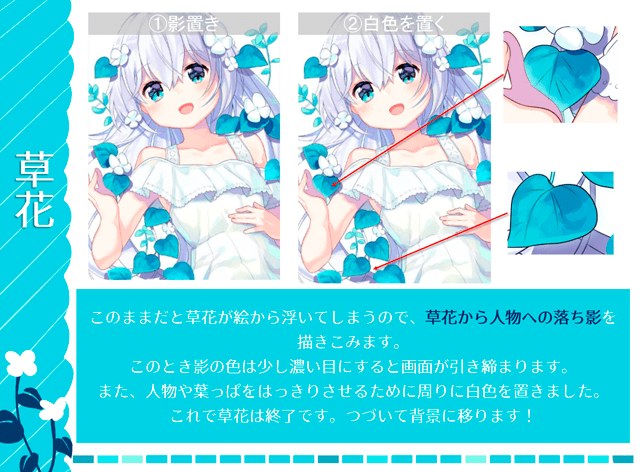
このままだと草花から絵が浮いてしまうので、草花から人物への落ち影を描きこみます。
この時、影の色は少し濃い目にすると画面が引き締まります。また、人物や葉っぱをはっきりさせるために周りに白色を置きました。
これで草花は終了です。つづいて背景に移ります!
8:背景
人物、草花が終わったら背景を塗っていきます。

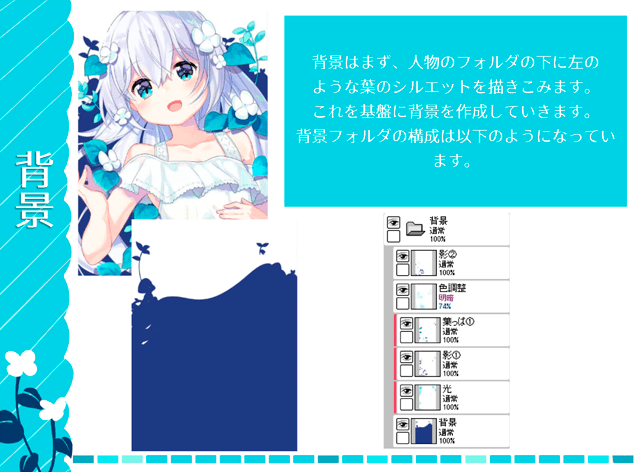
背景はまず、人物のフォルダの下に左のような葉のシルエットを描き込みます。これを基盤に背景を作成していきます。
背景フォルダの構成は以上のようになります。

光
まず光(通常レイヤー100%)に●の色を置きます。葉の先端に載せていくイメージです。
葉っぱ①
次に葉っぱ①(通常レイヤー100%)に鉛筆で葉っぱを描きます。
影①
続いて影①(通常レイヤー100%)に●の色で、葉っぱ①の葉っぱの影を置いていきます。

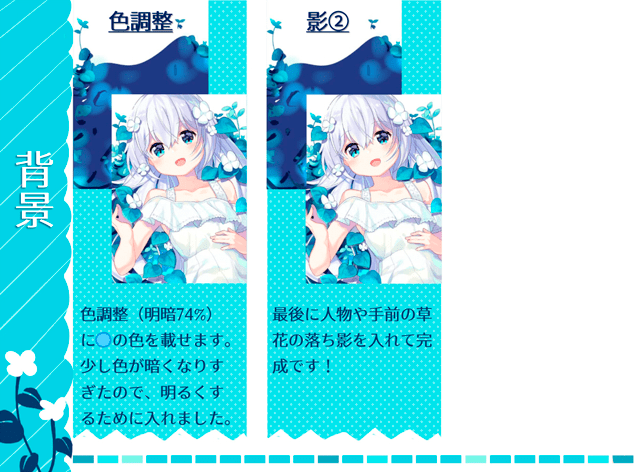
色調整
色調整(明暗74%)に●の色を乗せます。少し色が暗くなりすぎたので、明るくするために入れました。
影⓶
最後に人物や手前の草花の落ち影を入れて完成です!

背景を描き込んだ全体像がこんな感じです。もうほとんど完成ですね!
9:加工
最後に、絵をもっと魅力的に見せるために加工を行っていきます。

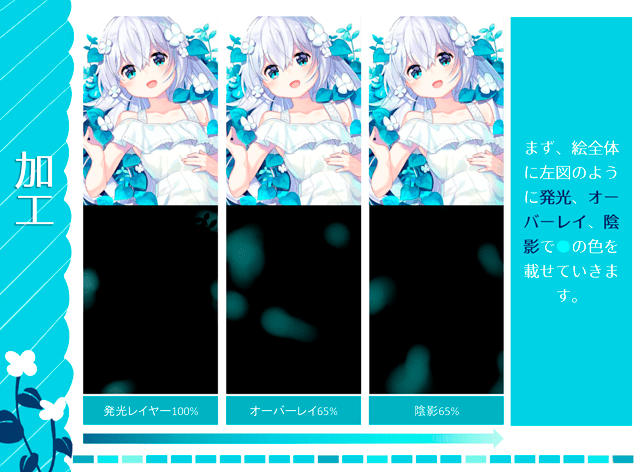
まず、絵全体を図のように発光、オーバーレイ、陰影で●の色を乗せていきます。

次にキラキラや小さな花を追加します。
画面の寂しいところに於くようにして、画面を埋めていく感覚です。

続いて人物と植物に水滴を追加しました。
先ほどのキラキラの近くに描き込むと、いっそう水滴の質感が出て良い感じになりました。

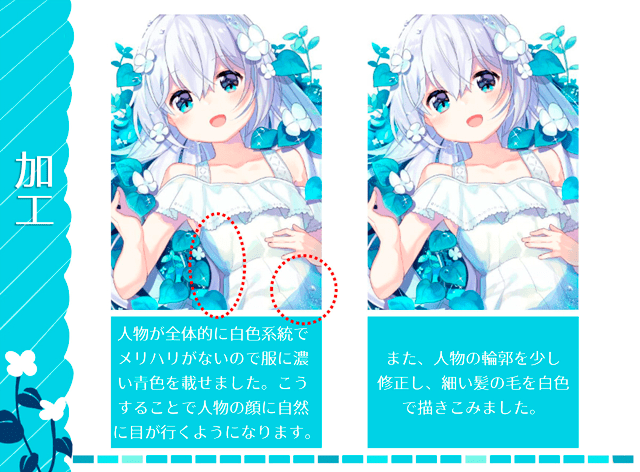
人物が全体的に白色系統でメリハリが無いので、服に濃い青色を乗せました。こうすることで人物の顔に自然に目が行くようになります。
また、人物の輪郭を修正し、細い髪の毛を白色で描き込みました。

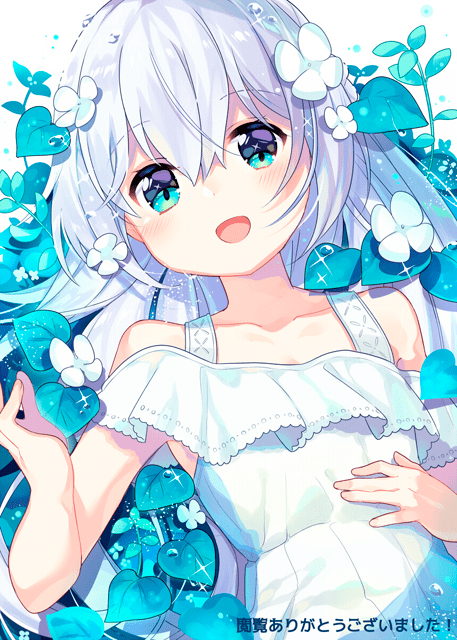
最後に全体を見ながら、再度キラキラを置いて、イラストが完成です!
10:完成

まとめ
いかがだったでしょうか。SAIでイラストを描きたいご予定の方は、いかりさんの解説を参考にしてみてください。
最後に、いかりさんのTwitterをご紹介します。
TwitterやPixivでは他にも素敵な作品をご投稿していらっしゃいますので、ぜひご覧ください!
いかりさんのTwitterはこちら










