澄んだ瞳を描きたいのだけど、瞳を塗っていくうちに汚くなってしまう…。塗りに慣れていないと、思い通りの輝いた瞳を描くのは難しいですよね。
そこで今回は、クリスタを使用した目のメイキングをTwitterにまとめていらっしゃった、せおさんのイラストから、瞳の塗り方の手順を学んでいきましょう!
※この記事で紹介している内容はご本人の許可を得て掲載しています。
メイキング
CLIP STUDIO PAINTを使用しています。


(1)目の線画を描きます。本メイキングで線画、塗りに使用しているツールは、薄い鉛筆(ブラシ濃度100%)です。

(2)瞳のベースを塗ります。

(3)新しく乗算レイヤーを作成し、色を塗っていきます。ここで、2で作成したベースレイヤーの瞳の形を整えておきましょう。

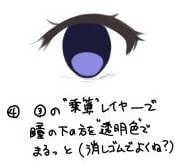
(4)3で作成した乗算レイヤーで、瞳の下の方を透明色でまるっと塗り、明るい箇所を作っていきます。

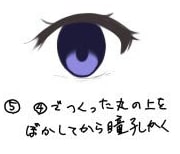
(5)4で作成した明るい箇所との境界をぼかし、瞳孔を描きます。ぼかしツール(滲む強さ2.5、ブラシ濃度100%)を使用し、細めのブラシサイズで、ぼかしたいラインをなぞるように往復して描いています。

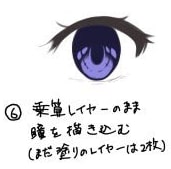
(6)乗算レイヤーのまま、目を描き込んでいきます。まだ塗りのレイヤー数は2枚です。

(7)エアブラシなどで、上部の暗い箇所から下部の明るい箇所にかけて、グラデーションを作っていきます。グラデーションの作成は、エアブラシの柔らか(ブラシ濃度30%、連続吹き付けなし)を使用しています。

(8)ベースレイヤーと乗算レイヤーの間に、新しく通常レイヤーを作成します。瞳孔の下や瞳の下部を明るい色で塗っていきましょう。

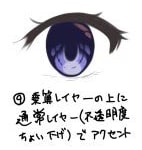
(9)乗算レイヤーの上に、新しく通常レイヤーを作成します。アクセントとして瞳の上部に反射光を入れ、不透明度を少し下げて調整します。ベースの色と色相が近い、青系統の色を使用しています。

(10)同じく乗算レイヤーの上に、新しく加算(発光)レイヤーを作成します。光らせたい色を使用して、瞳のハイライトが入る箇所に丸を描いていきましょう。

(11)10で作成したレイヤーを複製し、塗ってある色を白色に変えます。

(12)複製元の10で作成したレイヤーをぼかしましょう。白いハイライトの下に、色つきのぼかしたハイライトが光るように入っていると思います。5で使用したぼかしツールで、ブラシサイズをぼかしたい範囲を覆えるくらいの大きさに設定し、円を描く様にぼかしています。

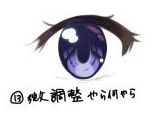
(13)仕上げに微調整をします。色や描き込み、ハイライトの位置などを、全体のバランスを見ながら修正しています。

輝くような澄んだ瞳が完成しました!
まとめ
メイキングを通して、瞳の塗りの手順が学べたと思います。明るい色を置く場所が分からない…ハイライトにもう一要素加えたい。そんなときは、せおさんの目のメイキングを参考にしてみて下さい。
最後に、せおさんのTwitterをご紹介します。素敵なイラストを投稿されてますので、ぜひご覧ください!
せおさんのTwitterはこちら











