キャラクターの着彩が終わったのだけれど、どこかパッとせず背景も思い浮かばない…。塗り終えたキャラクターイラストに物足りなさを感じる時は、「逆光」の表現を加えてイラストの見栄えをよくしましょう!
そこで今回は、イラストを逆光風に加工する手順についてPixivでまとめていらっしゃった、なかむーさんの解説イラストから、逆光イラストの作り方を見てみましょう!
※この記事で紹介している内容はご本人の許可を得て掲載しています。
この記事の目次
逆光イラストの描き方


人物の色塗りが終わったけれど、キャラクターイラストがどうもパッとしない…。背景も思い浮かばない…。
そんな時は、イラストに逆光の表現を加えてみましょう。簡単に加工ができて頑張った感じが出せるとのことです。

逆光の加工に使用する元絵はこちらです。加工前なので単調でのっぺりな塗りになっているとのことです。

まず最初に、人物全体に薄めの色を乗算で重ねます。
SAIを使っている方は人物レイヤーをレイヤーセットにまとめておくと、クリッピングしたレイヤーにバケツで塗りつぶせて楽とのことです。
解説イラスト右上のレイヤー構造を参考にしましょう。

逆光の光の当たり方を解説しています。逆光の場合、カメラから見て人物の真後ろに光源があります。
解説イラストの橙色の斜線が光が強く当たる箇所です。「逆光」なので、光と反対の部分も少し削るとそれっぽいとのことです。
先ほど作成した乗算レイヤーを消しゴムで消して、光が当たっている部分を作ります。光源近くはざっくり大胆に、遠い部分は輪郭をなぞるように削っていきます。

乗算レイヤーの上に新たに発光レイヤーを作り、人物の輪郭をなぞるようにフワッと明るめの色をぬります。フワッと塗ることがポイントとのことです。

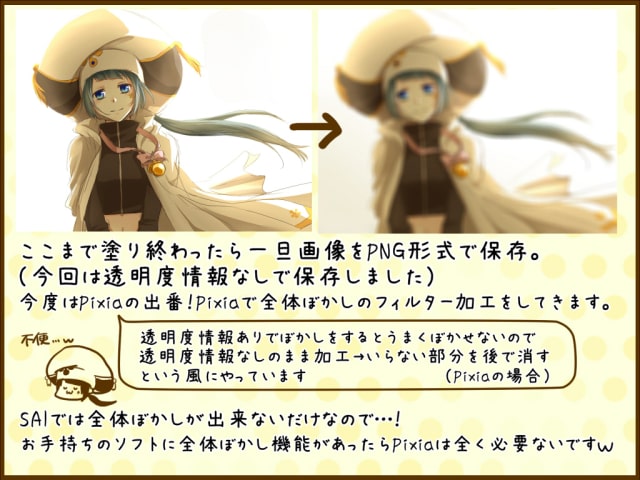
塗り終えたら、一旦画像をPNG形式で保存します。今回は透明度情報なしのPNG形式で保存しているとのことです。
Pixiaの全体ぼかしのフィルターで加工をしましょう。透明度情報なしのPNGを加工して、不必要な部分を消しているとのことです。
SAI Ver.1では全体ぼかしの機能がないので、Pixiaを使用したとのことです。ぼかし機能があるペイントソフトでも代用ができます。

SAIに戻って加工を続けます。
先ほどぼかした画像をオーバーレイ(不透明度50%程度)にして、発光レイヤーの上に置きます。
これで逆光風の加工が出来上がりです!

今回の逆光の加工手順ではオレンジ系の色を中心に使いましたが、色合いを変えると雰囲気も変わるとのことです。
背景を空にしてなじむ色の逆光をつけたり、塵みたいなものを描いたりと、アイデア次第にさらに表現が広がるとのことです。

逆光の加工をすることで、背景が真っ白でも光に包まれている感じになります。
背景を描かなくても絵になるのが最大の魅力で、背景を描けばさらに凝った絵になるとのことです。
まとめ
イラストを逆光風に加工する手順の解説でした。塗り終えたイラストに物足りなさを感じた時は、なかむーさんの解説を参考に、逆光の処理を加えてみてください。
最後に、なかむーさんのPixiv、Twitter、お絵描きチャンネルをご紹介します。他にも素敵なイラストをご投稿していらっしゃいますので、ぜひご覧ください!
なかむーさんのPixivはこちら
なかむーさんのTwitterはこちら
なかむーさんのお絵描きch(YouTube)はこちら












