Photoshopとグリザイユ画法を使ってイラストを作りたい!グリザイユ画法は一般的な塗り方と工程が違うので、メイキングから手順を学びましょう。
そこで今回は、グリザイユ画法のメイキングをPixivでまとめていらっしゃった、ぬこー様の解説から、Photoshopを使ったグリザイユ画法の制作工程を見てみましょう!
※この記事で紹介している内容はご本人の許可を得て掲載しています。
グリザイユ画法&Photoshopでイラスト制作
使用ソフト/使用ツール

グリザイユ画法のメイキング講座です。
「厚塗りのやり方は大体分かるけれど上手くいかない…」といった方にオススメのテクニックを紹介しています。
使用ソフト
Photoshop CS6を使用しています。Clip Studio Paintでも代用が可能とのことです。
必要なスキル
・陰影を簡単につけられるくらいモノを立体的に捉えることができるデッサン力
・色調補正をコントロールできるぐらいの色彩知識
が必要とのことです。

当メイキングでは、ブラシツールとスポイトツールの2つのみを使用します。
いきなり色々なツールを使うと混乱してしまうので、使用ツールは絞った方がよいとのことです。
ぬこー様はブラシとスポイト以外はまず使わず、様々な種類のブラシを揃えなくても標準の「円ブラシ」だけで十分とのことです。
ブラシの硬さは「100%」で、ほんのり色を乗せたい時だけ「0%」に設定します。
描き損じがあった場合は、上からガシガシ塗りつぶしていきましょう。
決して「Ctrl+Z」を連打したり、消しゴムでガシガシしないようにとのことです。タブレットのボタンに〔B〕と〔I〕を登録しておきましょう。
ラフ

新しいレイヤーにラフを描きます。
線をガシガシ描きすぎると形が分かり辛くなってしまうので、自分にとって分かりやすいラフにすることを心がけましょう。
下塗り

乗算レイヤーを作成してべた塗りをしていきます。ラフより薄い色ならどの色でもよいとのことです。
影入れ

ブラシとスポイトを駆使して影を入れていきます。
先ほど作成した乗算レイヤーに、立体の形を考えて影を描き入れましょう。影入れに失敗した場合は上から塗りつぶして修正します。
仮色付

レイヤー階層の一番上に、オーバーレイのレイヤーを作成します。
解説イラスト右上を参考に明るくしたいポイントに色を置いていくと、解説イラスト左のようにキャラクターが色づきます。
明かり入れ

オーバーレイのレイヤーをさらにもう1枚、先ほどのオーバーレイレイヤーの上に作成します。
明るくしたい箇所をゴシゴシこするように塗っていきます。
テクスチャ

オーバーレイのレイヤーにテクスチャを入れて、塗りの密度を上げます。
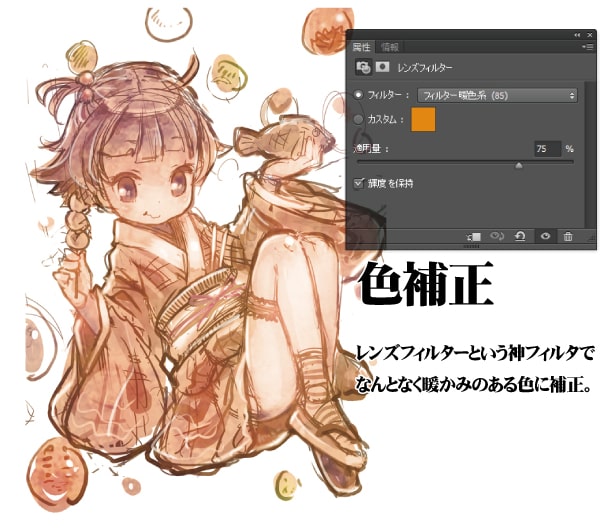
色補正

レンズフィルターで暖かみのある色に補正しています。
本塗り

先ほどまで作成したレイヤーを全て統合して、上からガシガシと塗っていきます。
この工程ではブラシのサイズ調整が大事になってくるとのことです。サイズ変更のショートカットを多用しましょう。
面積の広いところから塗っていくと、モチベーションを維持しやすいとのことです。
模様つけ

オーバーレイのレイヤーで模様をつけていきます。
影強化

色が全体的に赤っぽいので、影っぽい部分だけに青みを入れます。
レイヤーを複製してグラデーションマップを作成します。

上から乗算で乗せると、左の解説イラストのように厚みのある塗りになります。補正前と補正後のイラストを見比べてみましょう。
仕上げ補正

トーンカーブを使って細かく色を調整します。場合によってはレベル補正なども使用して、全体の色のバランスを整えましょう。
迷わないように、色の方向性をある程度決めておくとよいとのことです。

キャラクターイラストが完成しました!
立体を考えて陰影をつけた後からオーバーレイなどで色味の調整をすることで、素敵なイラストに仕上がります。
まとめ
Photoshopとグリザイユ画法を用いたメイキング講座でした。Photoshopの機能とグリザイユ画法でイラストを制作する手順をお調べの方は、ぬこー様のイラストメイキングを参考にしてみてください。
最後に、ぬこー様のプロフィールをご紹介します。
ぬこー様は漫画家をしていらっしゃり、「専門学校JK Ctrl+Z」や「無常のふでこさん」をご発表していらっしゃいます。
PixivやTwitterでは他にも素敵なイラストをご投稿していらっしゃいますので、ぜひご覧ください!
ぬこー様のPixivはこちら
ぬこー様のTwitterはこちら












