タイトルロゴを作りたいのだけれど、テキストの大きさや色合いを調整して配置する作業が大変…。文字の調整作業に手間をかけず、簡単な操作でロゴを作る方法はないだろうか?
そこで今回は、Illustratorの文字タッチツールについてTwitterにまとめていらっしゃった、角田綾佳さんの解説から、文字タッチツールの使用感を見てみましょう!
※この記事で紹介している内容はご本人の許可を得て掲載しています。
この記事の目次
Illustrator 文字タッチツール
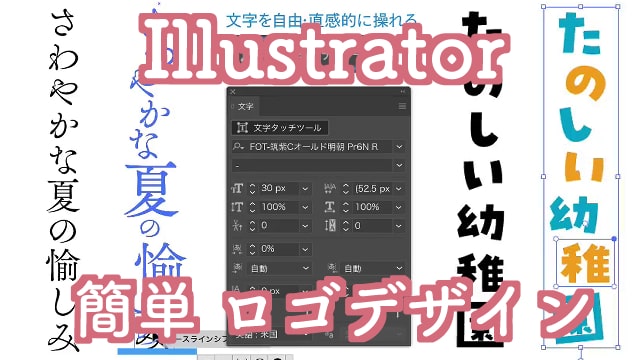
Adobe Illustratorの文字タッチツールを使えば、テキスト情報を保ったまま直感的に文字をデザインすることが可能です。一つの文字の大きさや角度、位置や色などを変更したい場合に、視覚的に簡単に操作することができます。
実際に文字タッチツールの使用感を見てみましょう。
あと、一文字ずつ色を変えたいときも便利です。 pic.twitter.com/KNmpdzB10l
— すぴかあやか/角田綾佳@わかりみ (@spicagraph) July 14, 2019
簡単な操作で一つ一つの文字がデザインできるので、文字調整に手間がかかりません。


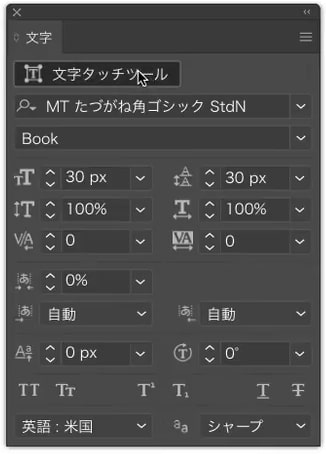
パネルに文字タッチツールが表示されていない場合は、メニューから〔文字タッチツールを表示〕にチェックマークを入れましょう。

文字タッチツールを使った操作は感覚的で分かりやすく、解説イラストのようなロゴが簡単に作れてしまいます。
アウトライン化せずにテキスト情報を保っているので、後からデザインを調整したい場合にも便利そうです。
まとめ
Illustratorの文字タッチツールのご紹介でした。簡単なロゴのデザイン方法をお探しの方や、従来のテキストの調整方法だと手間がかかってしまってお悩みの方は、角田綾佳さんの解説を参考にしてみてください。
最後に、角田綾佳さんのプロフィールをご紹介します。
角田綾佳さんはデザイナー、イラストレーターをしていらっしゃいます。Twitterやイラストノートでは他にも素敵なイラストや講座をご投稿していらっしゃいますので、ぜひご覧ください!
角田綾佳さんのTwitterはこちら
角田綾佳さんのホームページはこちら
角田綾佳さんのイラストノートはこちら
Illustratorで簡単にロゴデザインをするには?文字タッチツールで一文字単位でカーニング
更新日:2019.10.06