Photoshopには使い切れないほどの様々な機能やフィルタが備わっています。これらを活用することで、完成したイラストをさらに魅力的に加工したり、写真を背景の様に加工したりと、クオリティアップに大きく役立てられます。
そこで、今回はPhotoshopを使った様々なイラスト加工を紹介します。
この記事の目次
Photoshopを使ったイラスト加工は大きく分けて2種類
Photoshopを使ったイラスト加工は以下の2種類が存在します。
A)完成したイラストに加工を加えてより魅力的にする。
B)写真をイラスト風に加工して背景に使う。
この記事では1・2を順番に解説していきます。
A)完成したイラストに加工を加えてより魅力的にする
まずは、完成したイラストを加工する方法の中でも、Photoshopに備わっている基本機能のみで手軽に利用できるものを解説していきます。
1:色味や明るさなどを一括調整できる「CameraRaw」フィルター
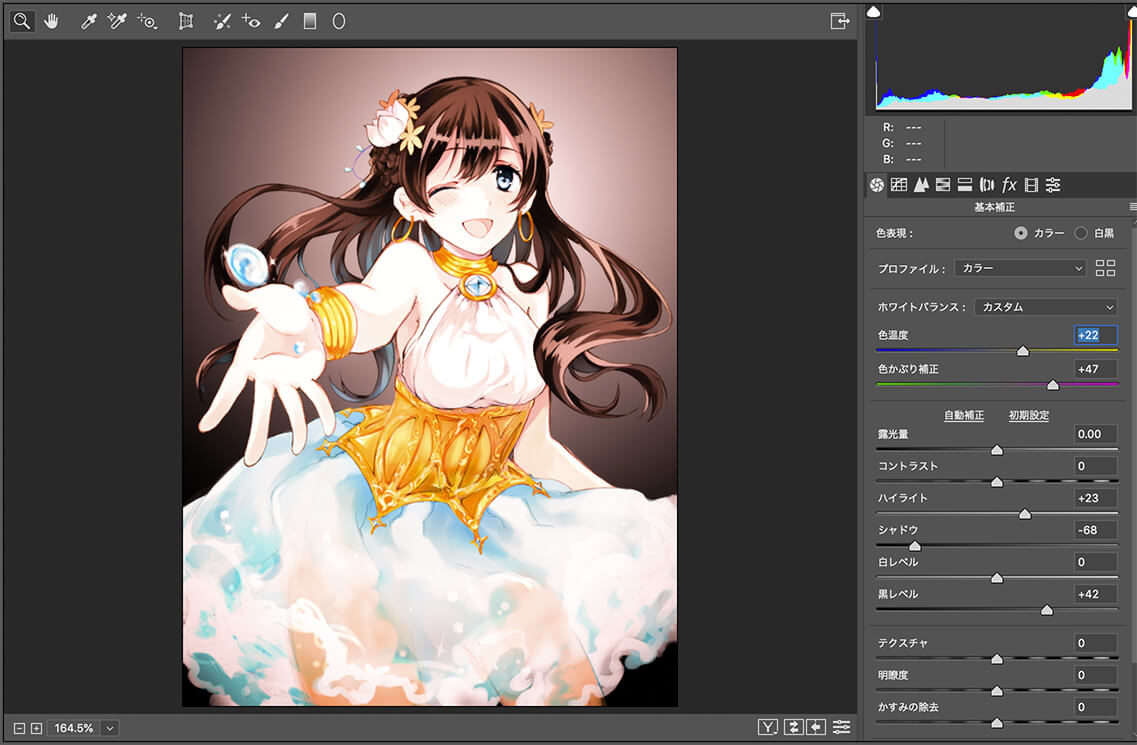
CameraRawフィルターでは、イラストの色味や明るさ、コントラストなどを完成した後から一括でいじることができます。
個別に色調補正でいじるよりも、詳細な調整が可能なので、色味を変えたり、ハイライト部分の強調、影の強調などが手軽に行えます。

2:イラストにカメラのようなボケ加工ができる「虹彩絞りぼかし」
Photoshopのフィルターの中でも特に強力なのが、ぼかしギャラリーに収録されている「虹彩絞りぼかし」です。
これは、ある一点に焦点を設定して、そこから離れるほどぼかしていくというもので、上手く使うとカメラで撮影した様なボケが演出できます。
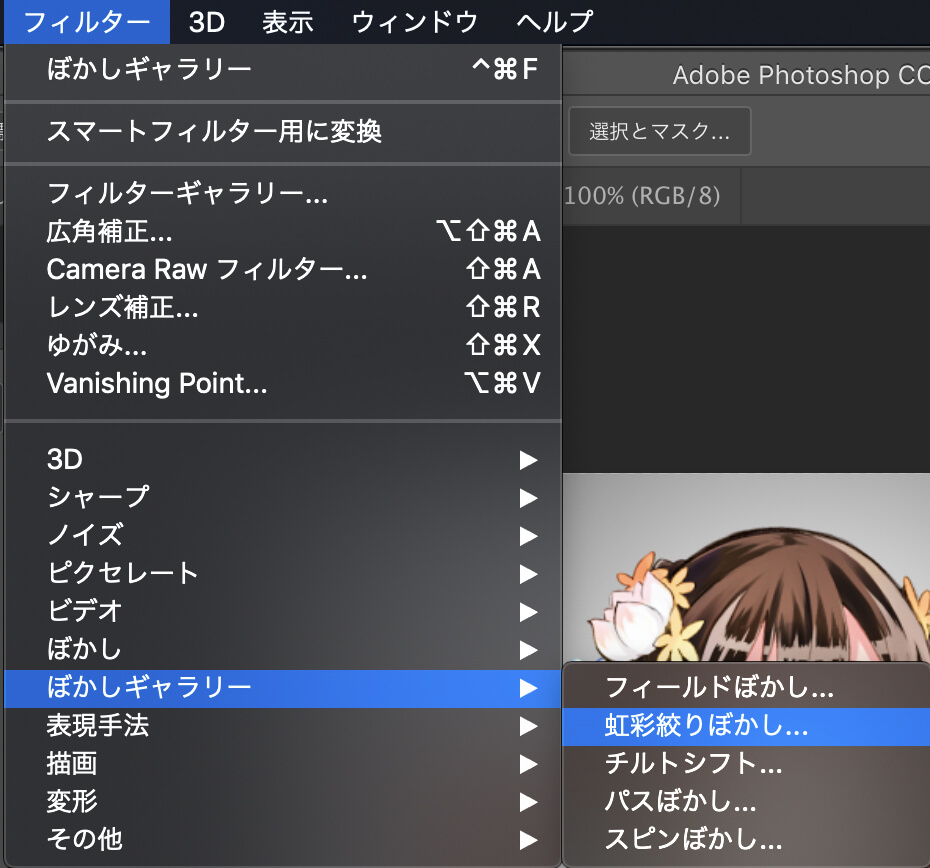
使い方はとても簡単。まずは、虹彩絞りぼかしを選びます。

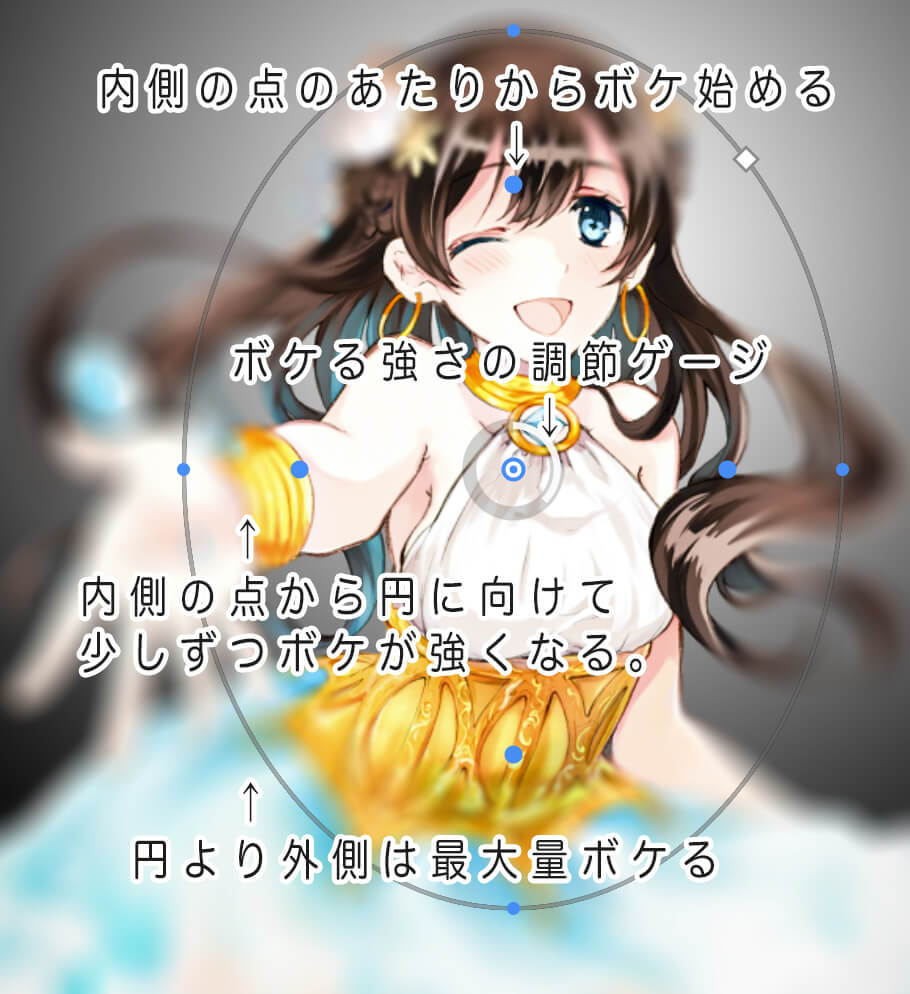
次に、虹彩絞りぼかしの設定をしていきます。

外側の円にある4つの点はドラッグすることで、大きさをかえたり向きを変えたりできます。
内側に4つある点は、ドラッグすることでボケ始めの位置を調整できます。
内側にいくほどなだらかにボケていき、外側にいくほど急激にボケるようになります。
中心点にある円形ゲージはボケの強さの調整が可能です。
たったこれだけで、お手軽に写真風フォーカスを実現可能です。
ちなみに、以下の画像のように少し寄り気味に切り抜いて使うと、より雰囲気が出ますよ!

3:色味のあるレンズで撮ったような加工ができる「レンズフィルター」
Photoshopならではの機能を使った加工として、最後に紹介するのは「レンズフィルター」機能です。
これは、色味のあるレンズで撮影したようなイメージで、画像全体の色を自然に加工してくれる機能で、仕上がったイラストの色調に統一感を産むこともできます。
まずは、画像を統合してからレンズフィルターを選択します。

次に、お好みの色やかかる強さを選択します。
プリセットされているもの以外にも、自分で色を設定することも可能です。
今回は、寒色系を選択してみました。

このように、レンズフィルターを使うと全体の色調をうまく調整できるので、絵に統一感を出すこともできます。
4:「グロー効果」で光を強調
ここまではPhotoshopの基本機能のみでできる加工でしたが、ここからは、少し操作の伴う仕上げの加工を紹介していきます。
まずは、グロー効果です。
<手順1>統合・複製
完成したイラストを結合し、レイヤーを複製します。
<手順2>レベル補正
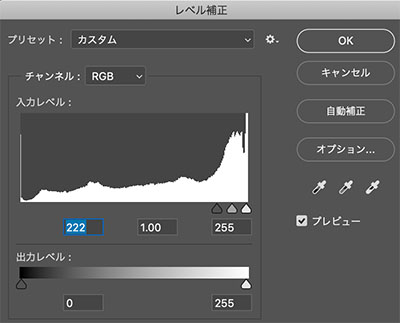
複製したレイヤーにレベル補正をかけます。
その際、各ポイントを右端に寄せるようにします。

<手順3>ガウスぼかし
レベル補正をしたレイヤーにガウスぼかしをかけます。
大きくぼかすと、より広い範囲が光って見えるようになります。
このあたりは、仕上がりを見つつ調整すると良いでしょう。

<手順4>スクリーンで重ねる
ガウスぼかしをかけたレイヤーを「スクリーン」で重ねれば完成です。
元の絵と比較すると、肌や服などの明るい部分とその周辺がぼんやり明るくなっているのが解ると思います。
細かな調整としては、透明度をいじったり、光らせたくない部分は大きめのボケがついた消しゴムで消すなども有効です。

5:「色収差」加工はPhotoshopでやると簡単!
仕上がりにカメラで撮影したような雰囲気と、独特の色味を与えてくれる人気の加工が「色収差」です。
Photoshopだと他のペイントソフトよりもお手軽簡単に実現できます!
<手順1>念の為、ファイルを別名保存する。
この加工ではチャンネルの操作を行います。
チャンネルの操作は、やり直しがききにくいので、別名保存しておきます。
<手順2>チャンネルウィンドウを選ぶ
チャンネルウィンドウを選択します。
通常はレイヤーウィンドウにタブとして一緒に入っています。

<手順3>チャンネルをずらす
Ctrl+Aもしくは、矩形選択ツールで画面を全選択します。
その後、レッド・グリーン・ブルーのチャンネルを1つずつ選択して矢印ツール(V)で、1〜2回方向キーを押して移動させます。
このとき各チャンネルで移動させる方向は右・下・左など違う3方向にばらします。
<手順4>ズレ具合を確認して完成。
今回は、レッドを左、グリーンを右、ブルーを下にずらしてみました。

B)写真をイラスト風に加工して背景に使う。
ここからは風景写真を加工して、イラスト風に仕上げる方法を紹介します。
Photoshopの豊富なフィルタや色調の調整機能を使えば、写真を簡単にイラスト風に仕上げられます。
<手順1>HDRで色をイラスト風に
今回は、映える駅として有名な下灘駅の写真を使って解説していきます。まず、もとの写真はこちら。

こちらに、イメージ>色調補正 にある「HDRトーン」で加工をしていきます。なお、HDRトーンを使用する際は画像が統合されてしまいます。元写真は後で使いたいこともあるので、別名保存しておきましょう。

HDRトーンをいじる時の大まかなポイントとしては「ガンマ」「露光量」「自然な彩度」「彩度」を強めて、「ディテール」を弱める事です。
これだけでもかなりイラスト風に!

<手順2>ディテールをさらに消す
実はこれだけでも、かなりイラスト感は出てくるのですが、さらに一手間を加えていきます。
フィルターギャラリーから「塗料」を選択してディテールがのっぺりした感じになるように調整してください。ここは好みなので、プレビューを見ながら調整するのが一番です。

<手順3>陰影の強調
次に陰影表現を強調したいので、暗い部分をとります。
レイヤーを複製して、二階調化します。
うまい具合に、暗い部分が残るように調整してください。

二階調化が完了したら、色域指定で黒い部分の選択範囲をとります。
この選択範囲で新規レイヤーを青系の色で塗りつぶし、「焼き込み(リニア)」にして重ねます。
(今回、青空の一部が黒になってしまっていたので、そこを省きました)
<手順4>空の差し替え
ここまででも十分なのですが、最初のHDRトーンの加工の余波で、空が白とびしてしまっています。
空を差し替えてしまいましょう。
手順3で作った二階調化したレイヤから空の選択範囲をとります。
あとは、その選択範囲で元の画像をマスクなり削除なりします。
その後ろに、お好みの空の写真を同じように加工して配置します。もちろん、自分で書き起こしても構いません。

<手順5>色々調整
最後に色々と調整用のレイヤーを上にかぶせて雰囲気を作っていきます。

下の方から青みのグラデーションを焼き込み(リニア)で配置。
左上からは黄色のグラデーションを覆い焼き(リニア)で配置。
全体に青みを足すため、青で塗りつぶしたレイヤーをオーバレイで配置。
下の方にある空のレイヤには、空気遠近法を意識して下から上にうっすら白のグラデーションをスクリーンで載せています。
こうして出来上がったのがこちら!

さらにこだわりたい人は、これをベースにハイライト部分を加筆したり、手前の植物などを彩度高めな色で手書きするなどすると、よりイラスト感が高まりまります。
まとめ
Photoshopを使ったイラストの仕上げ加工と、写真加工の紹介でした。
イラストの仕上げ加工は別々に紹介していますが、紹介しているものを複数組み合わせたりしても面白い効果が出ます。
写真のイラスト風加工をしたあとキャラクターを配置して、さらに仕上げの加工を組み合わせても良いでしょう。
写真のイラスト風加工は、ものによっては難しいときもあるので、最初はできるだけシンプルなものから挑戦してみましょう。











