イラスト制作の終盤では、イラストの見栄えを良くするための「仕上げ」の工程を行います。ペイントツールの合成モードやフィルタ機能を活用すれば、簡単に効率の良い仕上げ作業を行うことができます。
そこで今回は、仕上げの加工についてTwitterにまとめていらっしゃった、いんげんさんの解説イラストから、11種類の簡単にできる仕上げ加工方法について見てみましょう!
※この記事で紹介している内容はご本人の許可を得て掲載しています。
この記事の目次
仕上げの楽な加工方法
1.逆光

光源を人物の後ろ方向に置いて演出をする逆光です。白背景だと人物が映えます。背景に近い色を逆光の光の色に選ぶと良いとのことです。
2.手前にかけて暗くする、奥にかけて暗くする

画面の手前にかけて暗くしたり、奥にかけて暗くしたり、明度で要所を強調する方法です。
背景が白いと映え、手を手前に出す構図でよく使う手法とのことです。
奥にかけて暗くする場合は、背景も暗くしてキャラを闇に溶かしましょう。
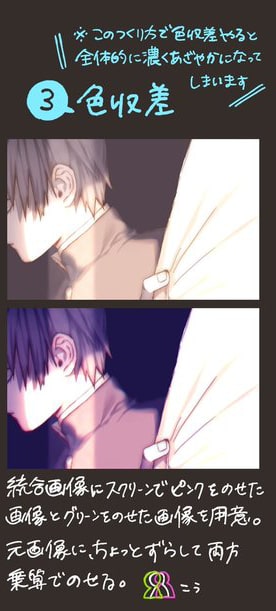
3.色収差

統合画像に合成モードのスクリーンでピンクと緑をのせて色味を変更した画像を用意します。元画像より少しずらして、乗算でのせます。
※この作り方で色収差をした場合、全体的に濃くあざやかになるとのことです。
4.ぼかし&周辺減光

解説イラストの範囲に、周辺減光とぼかしをかけます。奥行きや立体感を出すことができます。
5.統合した画像をぼかして乗算orスクリーンで乗せる

統合した画像にガウスぼかしをかけ、コントラストなどをお好みで弄ったものを乗算、スクリーン、オーバーレイでのせます。解説例はスクリーン(40%)でのせています。
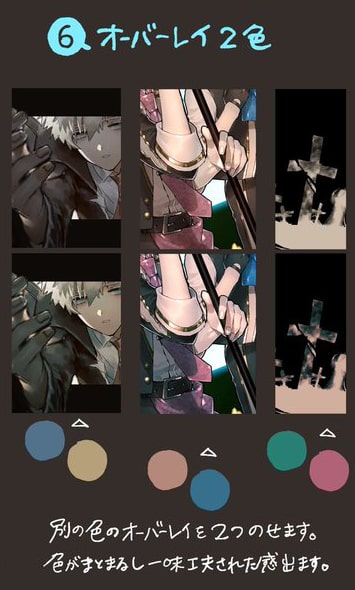
6.オーバーレイ2色

解説イラストのような2色をオーバーレイでのせます。色がまとまって一味工夫された感じが出るとのことです。
7.彩度を下げる

絵が完成して画像を統合してから彩度を下げると楽とのことです。これでもか、というくらい下げてもかっこよく見えます。
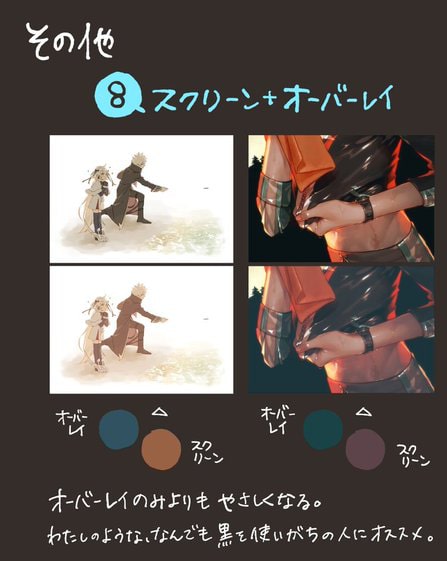
8.スクリーン+オーバーレイ

オーバーレイのみをのせた場合に比べて、優しい感じが出せます。黒を多用する人にオススメとのことです。
9.オーバーレイ+明暗

加工アプリで加工した画像を参考にして、いろんな色や効果を試してみるとよいとのことです。
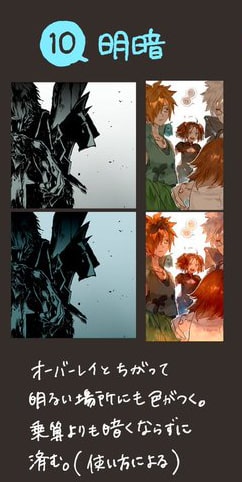
10.明暗

オーバーレイと違って、明るい場所にも色がつきます。使い方によっては、乗算よりも暗くならずに済むとのことです。
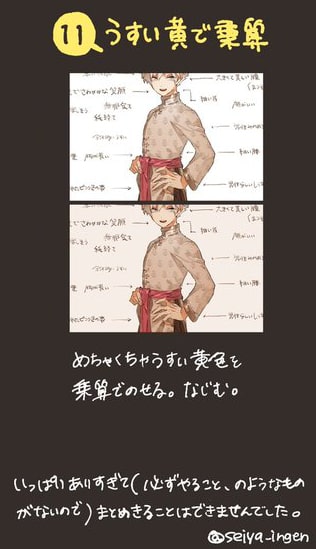
11.うすい黄で乗算

うすい黄色を乗算でのせると、キャラと背景が馴染みます。
仕上げのテクニックは、仕上げたい雰囲気やイラストの内容によって様々な方法があります。皆さんもお好みの加工方法を探してみてください。
まとめ
ペイントツールの機能を利用した、簡単にできる仕上げの方法を知ることができました。完成したイラストの雰囲気を良くしたい、一味加えたいと加工の方法をお探しの方は、いんげんさんの解説イラストを参考にしてみてください。
最後に、いんげんさんのTwitterとPixivをご紹介します。他にも素敵なイラストをご投稿していらっしゃいますので、ぜひご覧ください!
いんげんさんのTwitterはこちら
いんげんさんのPixivはこちら











