フラッシュアニメーションやボーカロイドのPVでは、キャラクターイラストなどを動かし、「動画」として作品を表現しています。動画制作に興味はあるけれど、イラストを動かすのは難しそう…。
そこで今回は、動画編集ソフトの使い方についてTwitterにまとめていらっしゃった、スナハヤさんの解説から、フリー動画編集ソフト「AviUtl」の使い方を見てみましょう!
※この記事で紹介している内容はご本人の許可を得て掲載しています。
AviUtlの使い方
AviUtlとは

AviUtlは、無料でダウンロードできるWindows専用の動画編集ソフトです。
画像や映像を繋げたり効果をかけたりと、動画を作成するソフトで、プロ用の編集ソフトとほぼ変わらない機能が揃っているとのことです。
数々の有名なボーカロイドPVでもAviUtlが使用されており、趣味として動画編集を始めてみるのにぴったりのソフトです。
こんな人にオススメ

・漫画や小説などとは別の表現をお求めの方
・一次創作、二次創作問わず、推しをカッコよくプレゼンしたい方
・ボカロPVのような動画を作ってみたい方
インストール

Aviutlは導入手順が長いですが、分かりやすい解説動画がYoutubeやニコニコ動画に上がっているので、参考にしましょう。
オススメのAviUtlインストール解説動画はこちら
タイムライン


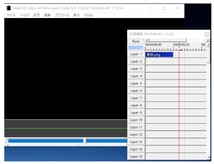
上欄が時間を表し、左欄がレイヤー番号を表しています。
時間の下の目盛りより細かい長さの調整は不可能です。
この目盛りはフレームを表しています。
フレームレート設定で調整することができるので、無難に30fps(1秒間に30fの動きがつけられる)を選んでおきましょう。
レイヤー構造になっているため、絵描きの方には馴染みが深いインターフェースになっています。
「タイムライン上で下の段に置いたものが、画面表示では上に重なる」ことに注意しましょう。
また、タイムライン上においたものをオブジェクトと呼びます。



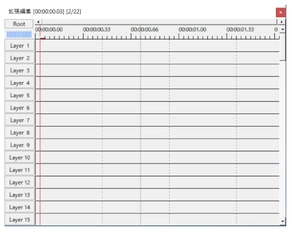
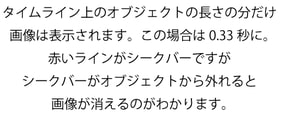
タイムライン上のオブジェクトの長さの分だけ画像が表示されます。
解説の場合は0.33秒表示されます。
赤いラインがシークバーですが、シークバーがオブジェクトから外れると、画像が消えます。

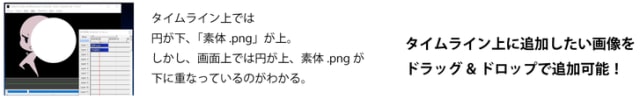
タイムライン上では、円が下で、素体.pngが上に位置しています。
しかし、画面上では、円が上、素体.pngが下に重なるように表示されています。
タイムライン上で追加したい画像を、ドラッグ&ドロップすることで追加することができます。
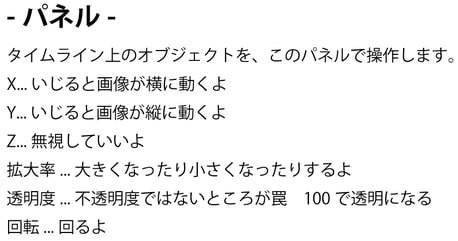
パネル



オブジェクトの位置や大きさといったパラメーターを、パネルで操作することができます。
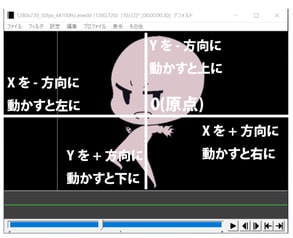
移動

パラメーターを動かすと、画像に様々な変化が生まれます。
しかし、このままでは画像が動きません。
画像を動かしたい場合は、「移動」を使いましょう。

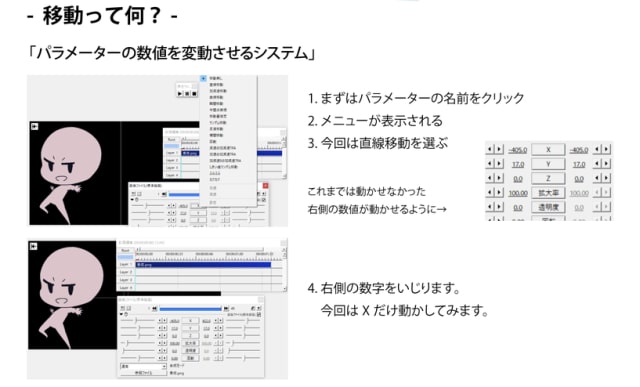
「移動」は、「パラメーターの数値を変動させる」ことができます。
1.パラメーターの名前をクリック。
2.メニューが表示されます。
3.今回は、直線移動を選びます。
4.右側の数字を弄ります。今回は横軸の位置パラメーターの"X"を動かします。

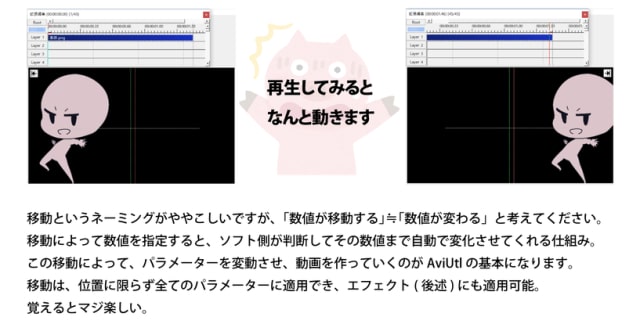
再生すると、画像がX軸の方向に動きます。
移動で数値を指定すると、ソフトがその数値まで画像を変化させてくれます。
この移動によって、パラメーターを変動させて動画を作っていくことが、AviUtlの基本になります。
移動は、位置に限らず全てのパラメーターで適用することができ、エフェクト(後述)にも使用することができます。
エフェクト

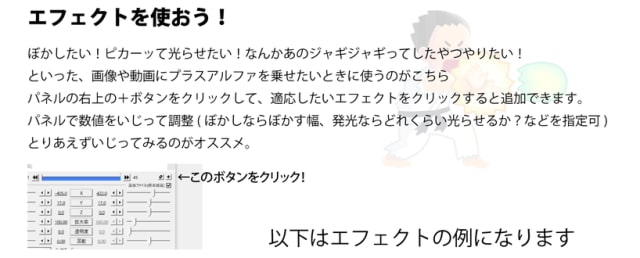
ぼかしや発光など、画像や動画に効果を乗せたい場合には、エフェクトを使います。
パネルの右上の"+"ボタンをクリックして、使用したいエフェクトをクリックします。
パネルでエフェクトの数値を弄ってみましょう。

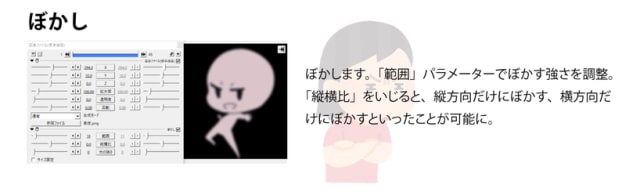
「ぼかし」は、画像をぼかします。
「範囲」パラメーターで、ぼかす強さを調整できます。
「縦横比」は、縦方向だけぼかす、横方向だけぼかす、といったことが調整できます。

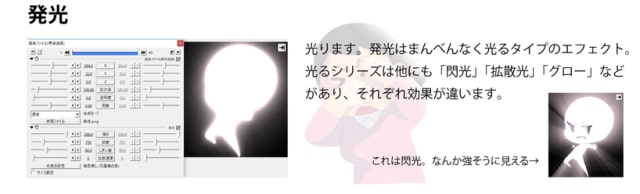
「発光」は、画像を光らせることができます。
「閃光」「拡散光」「グロー」など、様々な発光の効果があります。

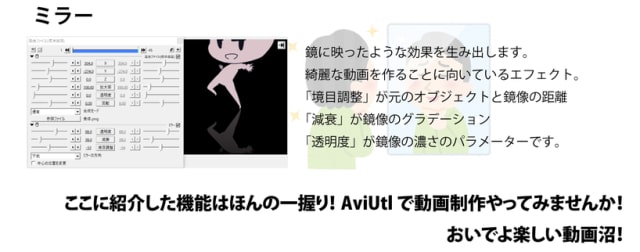
「ミラー」は、鏡に映ったような効果を生み出します。
綺麗な動画に向いているエフェクトで、「境目調整」が元のオブジェクトと鏡像との距離、「減衰」が鏡像のグラデーション、「透明度」が鏡像の濃さを調整できるパラメーターとなっています。
ご紹介した機能は、AviUtlのほんの一握りです。
皆さんも、AviUtlで動画制作をしてみてはいかがでしょうか。
まとめ
無料の動画編集ソフト「AviUtl」の機能や使い方を知ることができました。イラストを動かして、PVなどの動画で創作を表現したいとお考えの方は、スナハヤさんのAviUtlの解説を参考にしてみてください。
最後に、スナハヤさんのTwitterをご紹介します。他にも素敵なイラストをご投稿していらっしゃいますので、ぜひご覧ください!
スナハヤさんのTwitterはこちら