アナログからデジタルペイントに移行する際に、仕組みに戸惑ってしまいがちな「レイヤーの合成モード」。イラストメイキングの動画などでは合成モードの"乗算"や"スクリーン"などを多用しているけれど、実際に試してみると、思った色合いにならずに扱いが難しい…。
そこで今回は、Photoshopを使用したレイヤーの合成モードの比較をTwitterにまとめていらっしゃった、群青箱さんの解説イラストから、乗算やスクリーンなどの合成モードの効果について見てみましょう!
※CLIP STUDIO PAINTなど他のペイントソフトでも共通の情報です。
※この記事で紹介している内容はご本人の許可を得て掲載しています。
この記事の目次
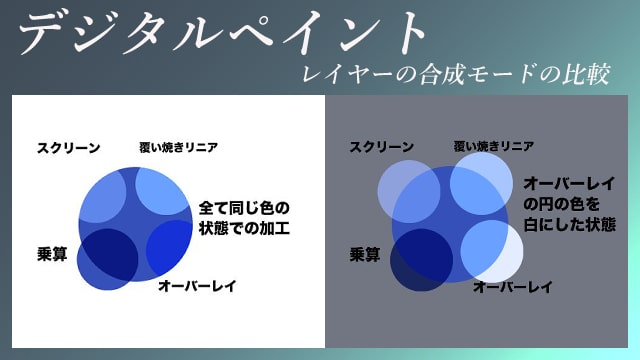
レイヤーの合成モードの比較

1枚目の合成モードの比較イラストです。
下地の大きな円の青色と同じ色を使用して、乗算、スクリーン、オーバーレイ、覆い焼きリニアのレイヤーに描いた小さな円を、上から乗せています。
乗算で被さっている部分は明度が大きく下がって暗い青色になっており、逆にスクリーン、覆い焼きリニアの円は明度が大きく上がっています。
オーバーレイで被さっている部分は、特に彩度が大きく上がっています。

2枚目の比較イラストでは、背景は透過ではなく、グレーの色に変えています。
スクリーンやオーバーレイのレイヤーは、下地が白色だと何色を重ねても白色になってしまうので、分かりやすいよう、背景を白色からグレーに変えているとのことです。
また、オーバーレイの円のみ、下地の青色ではなく白色で塗ってあります。
比較イラストから分かる合成モードの特性を踏まえて、デジタルイラストでは、乗算は陰を塗る際に使われることが多く、スクリーンは明るい部分を塗る際に使われることが多いようです。
また、彩度が強まるオーバーレイは仕上げや加工、覆い焼きリニアは光を入れたりする際に用いられることが多いようです。
合成モードを変更する際に、どのような色合いになるのか分からなくなってしまった時は、合成モードの色合いの比較イラストを参考にしましょう!
まとめ
合成モードの色合いの違いを知ることができました。デジタルペイントを始める際の合成モードの効果についてお探しの方は、群青箱さんの解説を参考にしてみてください。
また、群青箱さんより、
「私も全ての加工技術を把握、体得しているわけではありません。ほんの極一部です。
なので、この合成モードの比較は、絵をお描きになっている皆さんに実際に使っていただいて、その他の合成モード・使い方・考え方に関しましても、皆さん自身で冒険して探してほしいと思っています。
私も少しずつ少しずつ、まだ他に扱い慣れていない加工技術を習得出来たらいいなと思っております。」
とのことです。
最後に群青箱さんのプロフィールをご紹介します。
群青箱さんはキャラクター、ロボ、メカなどのオリジナルの創作をしていらっしゃいます。
Twitterやモーメントでは、素敵なイラストをご投稿していらっしゃいますので、ぜひご覧ください!
群青箱さんのTwitterはこちら
群青箱さんのモーメントはこちら