Photoshopやクリスタといったペイントツールに備わっている、「グラデーションマップ」の機能。グラデーションマップは色調を調整することに長けており、キャラクターの着彩にも使用することができます。
そこで今回は、グラデーションマップを用いた着彩についてTwitterにまとめていらっしゃった、藤三郎さんのツイートから、グラデーションマップを使った着彩の手順をメイキングで見ていきましょう!
※この記事で紹介している内容はご本人の許可を得て掲載しています。
Twitter 「藤三郎さん グラデーションマップで色をつける」この記事の目次
グラデーションマップでの着彩



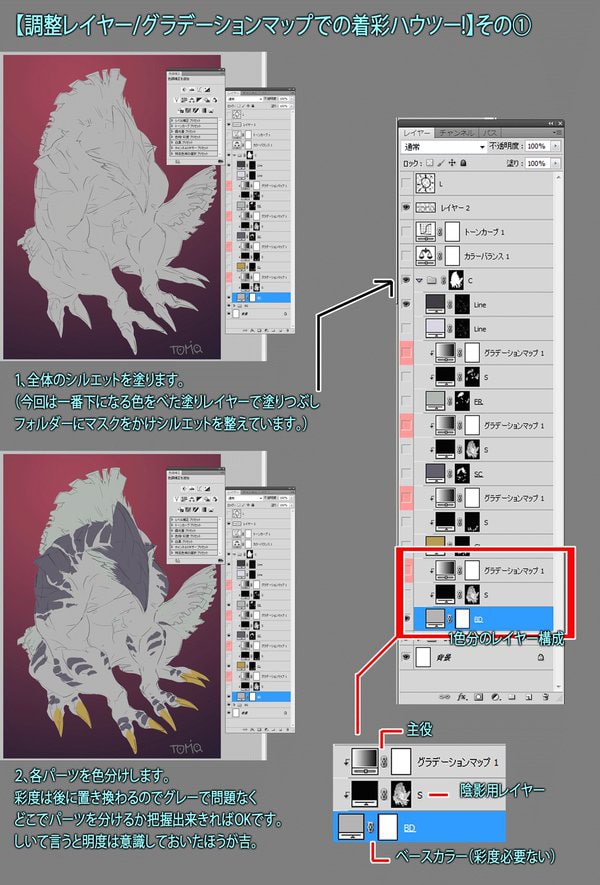
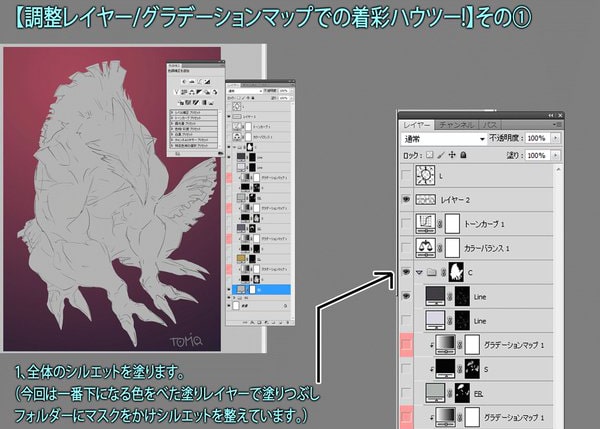
(1)全体のシルエットを塗ります。
今回は、一番下の色をべた塗りレイヤーで塗りつぶし、フォルダーにマスクをかけてシルエットを整えているとのことです。
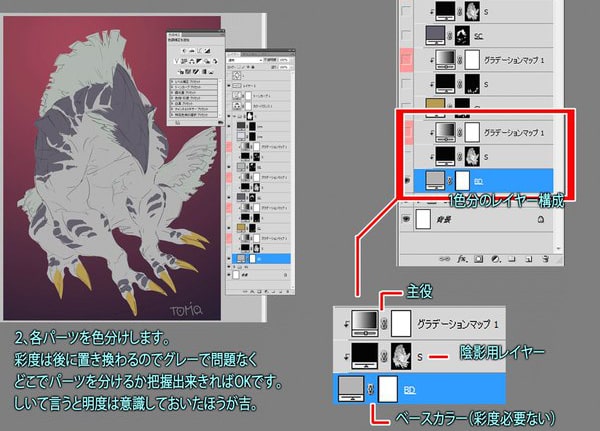
(2)各パーツを色分けします。
彩度は後で置き換わるのでグレーで問題なく、どこでパーツを分けるか把握できればよいとのことです。
また、明度は意識しておいたほうがよいとのことです。
各パーツの1色分のレイヤー構成は、主役のグラデーションマップの調整レイヤー、陰影用のレイヤー、ベースカラーのレイヤーとなっています。

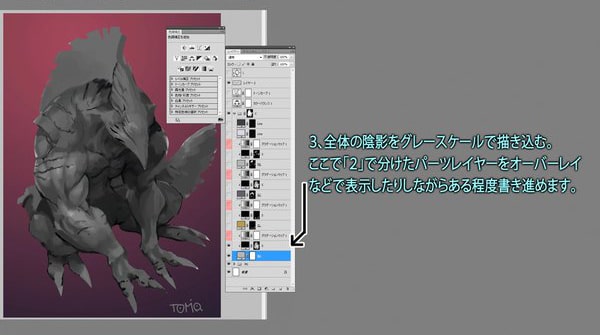
(3)全体の陰影をグレースケールで描き込みます。
手順2で分けたパーツレイヤーをオーバーレイなどで表示させたりしながら、描き進めていくとのことです。

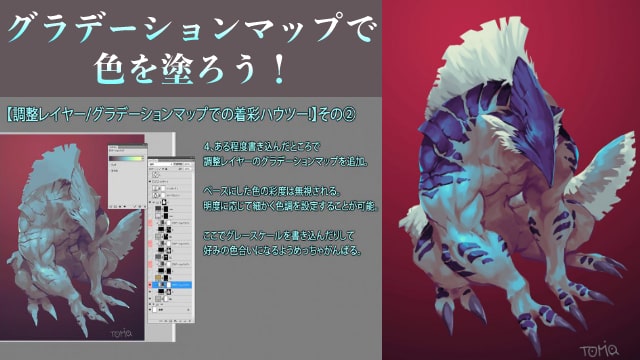
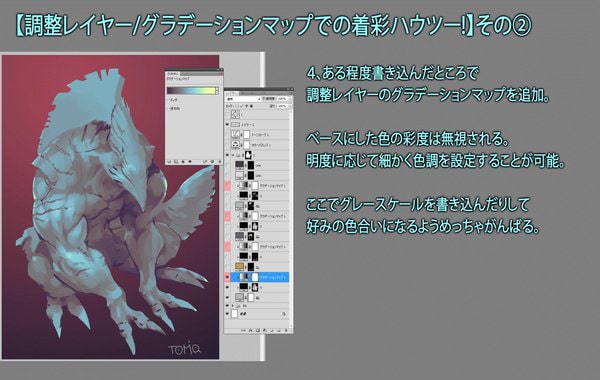
(4)ある程度描き込んだところで、調整レイヤーのグラデーションマップを追加します。
ベースにした色の彩度は無視され、明度に応じて細かく色調を設定することが可能とのことです。
この段階でグレースケールを描き込んだりして、好みの色合いになるようにするとのことです。

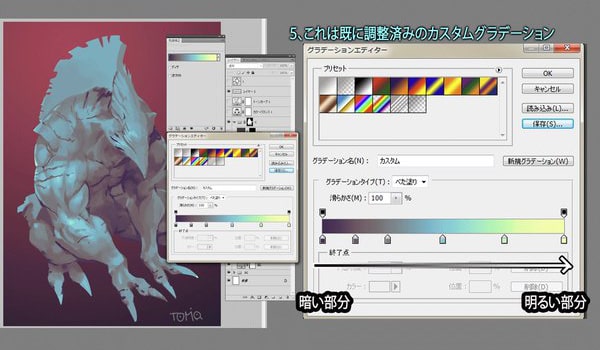
(5)既に調整済みのカスタムグラデーションを表示しています。

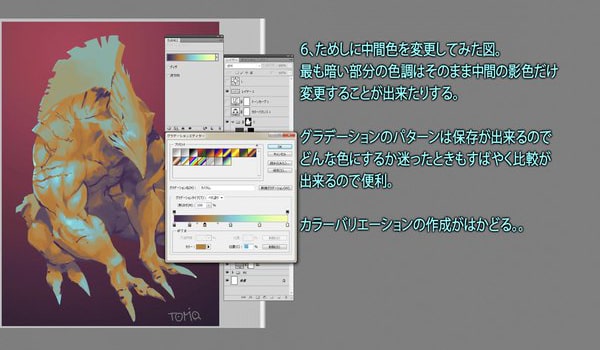
(6)試しに中間色を変更しています。
最も暗い部分の色調はそのままで、中間の影色だけ変更することができます。
グラデーションのパターンは保存することができます。
色選びに迷った時も素早く比較ができて、便利とのことです。

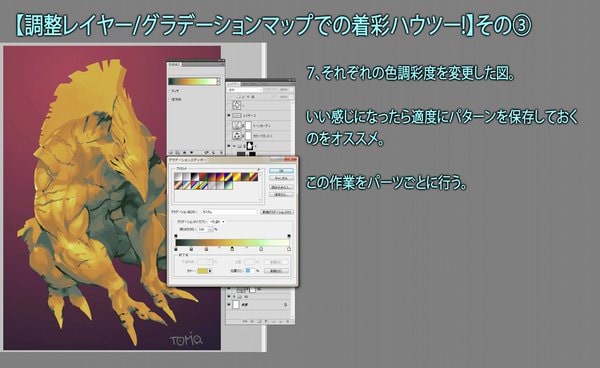
(7)それぞれの色調彩度を変更しています。
いい感じの色調になったら、適度にパターンを保存しておくとよいとのことです。
この作業をパーツごとに行います。

(8)一番最初に全体の陰影をグレースケールで描いておけば、各カラーごとに陰影レイヤーをクリッピングマスクするだけでよいので、楽とのことです。

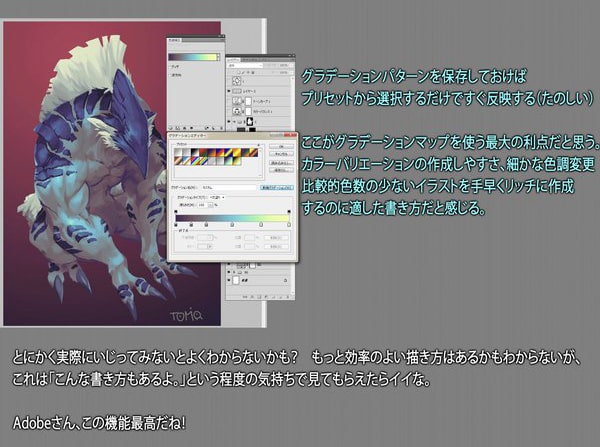
グラデーションパターンを保存しておけば、プリセットから選択するだけで色調を反映させることができます。
カラーバリエーションが作成しやすい、細かな色調変更ができるグラデーションマップは、比較的色数の少ないイラストを、手早くリッチに作成するのに適しているとのことです。

グラデーションマップを使用した着彩メイキングでした。
グラデーションマップはイラストだけでなく、3Dにおいても活用できる場面があるとのことです。
また、データの引き継ぎや、後々の修正対応も楽になるとのことです。
まとめ
グラデーションマップを使用した着彩方法を知ることができました。グラデーションマップの手順解説をお探しの方は、藤三郎さんのツイートを参考にしてみて下さい。
最後に、藤三郎さんのプロフィールをご紹介します。
藤三郎(TOOMIRO)さんはフリーランスのデザイナーをしていらっしゃいます。
以前はゲーム開発会社に務めており、キャラクターデザインやイメージボードの作成、3Dキャラクターモデリングなどをしていらっしゃいました。
Twitterやホームページでは、他にも素敵なイラストをご投稿していらっしゃいますので、ぜひご覧ください!
藤三郎さんのTwitterはこちら藤三郎さんのホームページはこちら